网页图片-30天学会HTML+CSS,制作精美网站
图片在网页里是不可或缺的元素,可以增加网站的丰富度及美感,但是也可能造成网站花太多时间载入,使用者体验不佳,甚至影响到网站的排名。因此,图片的解析度、档案大小相当重要。以下就来介绍图片用於网页的注意事项
嵌入图片<img>
在html中插入图片,是透过src属性来嵌入图片。
<img src="图片url" alt="替代文字" height="像素" width="像素" />
src:设定图片路径
图片路径分为:「相对路径」与「绝对路径」
「相对路径」:从网站根目录资料夹到图片路径位置
<img src="img/pic.jpg" />
「绝对路径」:取得图片完整的url
<img src="http://xxxxx.com.tw/img.jpg" />
alt:图片替代文字
当图片无法预览时,取代图片显示在网页上的文字
<img src="img/pic.jpg" alt="我是图片" />

尺寸
- width:图片宽,可用px或%
- height:图片高,可用px或%
title:自订文字
当滑鼠滑过时,会显示的文字
<img src="img/pic.jpg" title="显示标题文字图片" />
滑鼠移到图片上,会出现title属性输入的文字

网页图片你要知道的事
| 标题 | 网页 | 印刷 |
|---|---|---|
| 尺寸 | px像数 | cm公分、mm公厘 |
| 色彩模式 | RGB | CMYK |
| 解析度要求 | 72ppi | 300dpi |
| 档案格式 | JPG, PNG, GIF | TIFF, EPS, JPG, PNG |
- jpg:用於用在尺寸较大的照片大图
- png:保留图片透明度
- svg:向量档,缩放不失真
- gif:小图动态图片
优化图片
通常影响网页速度的原因都是在图片读取,导致使用者没耐心直接离开网站,导致使用者体验不佳,甚至网站的排名下降,四个小技巧改善图片提升网站速度
压缩图片档案大小
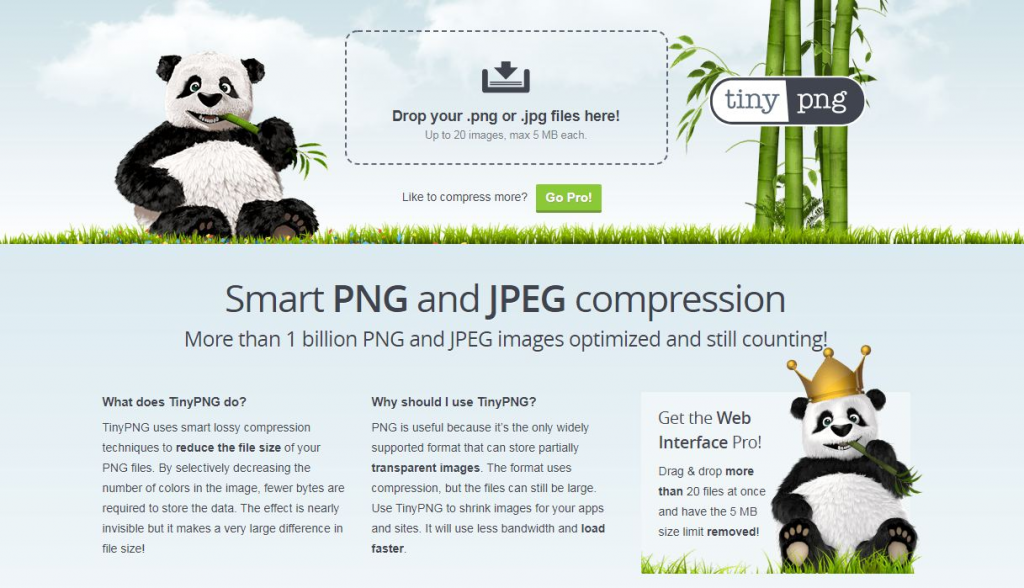
可以使用 tinypng 针对png与jpg图档 线上压缩图片工具,只需将要压缩的图片拖曳到网站上就可以进行压缩,一次只能压缩20张,每张档案大小5MB内。

图片尺寸为适当大小
像是图片使用尺寸大小500400,却将图片设置比他大的尺寸900800,再用css去设定图片的宽度
透过Lazy Loading延迟图片仔入
当网站图片很多的时候,可以使用Lazy Loading,可以大幅提升网路载入的速度及流量的浪费。
使用Lazy Loading是浏览器已经内建功能不需要任何Javascript、CSS,只需要在标签加上loading 属性
<img src="img/pic.jpc" loading="lazy">
- lazy:延迟载入画面外的图片
- eager:不管元素在哪里都会立即载入图片
CSS Sprite
将多张icon小图合并在一张大图里面,再将图片放到背景图(background-image),使用背景定位(background-position)方式显示正确的icon。但CSS Sprite还是有使用上的优缺点,使用前还是自己评估。
优点:减少网页的http请求,也没有图片命名的困扰
缺点:是要规划好每张图的精确位置
响应式图片-srcset 、sizes
srcset、sizes属性目的是浏览器会自动判断萤幕宽度或解析度,自动载入不同大小的图片
srcset
用来指定多张不同尺寸的图片,当浏览器不支援时,就会用src的图片
<img srcset="图片路径 大小单位, 图片路径 大小单位" src="图片路径" />
以实际图片宽度 w 当单位
<img srcset="pic-480.jpg 480w,
pic-767.jpg 767w,
pic-1280.jpg 1280w"
src="pic.jpg"
>
当<img>宽度为480时,载入pic-480.jpg,宽度为767时,载入pic-767.jpg...以此类推
以萤幕解析度(pixel density) x 当单位
<img srcset="pic-1x.jpg 1x,
pic-2x.jpg 2x,
pic-3x.jpg 3x"
src="pic.jpg"
>
当设备pixel density 是 1时,载入pic-1x.jpg,pixel density 是 2,载入pic-2x.jpg...以此类推
sizes
用来辅助srcset属性,浏览器在不同的萤幕大小,该给什麽尺寸的图片,所以图片的排版宽度设定,还是要由CSS处理。单位可以使用px或vw
<img srcset="图片路径 大小单位, 图片路径 大小单位"
size="media query条件 使用的图片实际宽度, media query条件 使用的图片实际宽度"
src="图片路径" />
只有在 srcset 以 w 为单位时才可使用 sizes
<img srcset="pic-480.jpg 480w,
pic-767.jpg 767w,
pic-1280.jpg 1280w"
sizes="(max-width: 480px) 480px,
(max-width: 767px) 767px,
900px"
src="pic.jpg"
>
当萤幕宽度小於480px时,使用480px的图片,萤幕宽度小於767px时,使用767px的图片,如果都没有指定 media query 条件时,就使用900px的图片
图片样式
除了使用美美的照片外,将图片调整到适当的大小,套用不同的样式,像是圆角图片、阴影、边框...设定,可以让整体版面看起来更加丰富,以下范例是常用的图片样式设定:
圆角、圆形
<img src="pic1.jpg" alt="" class="pic1">
<img src="pic2.jpg" alt="" class="pic2">
img{
width: 100px;
height: 100px;
margin-right: 10px;
}
.pic1{
border-radius:20px;
}
.pic2{
border-radius:50%;
}

设定图片阴影、边框、内距
<img src="pic1.jpg" alt="">
<img src="pic2.jpg" alt="">
img{
width: 200px;
border:2px solid #ccc;
padding:8px;
box-shadow: 3px 3px 4px #ccc;
margin-right: 10px;
}

响应式图片
假设有一张图片500px,当你设定max-width:100%,你的浏览器宽度如果小於图片宽500px,图片就会显示浏览器的宽度
img{
max-width:100%;
}

当没有设定max-width:100%时,在小萤幕,图片不会自动缩放ㄝ就会有水平卷轴

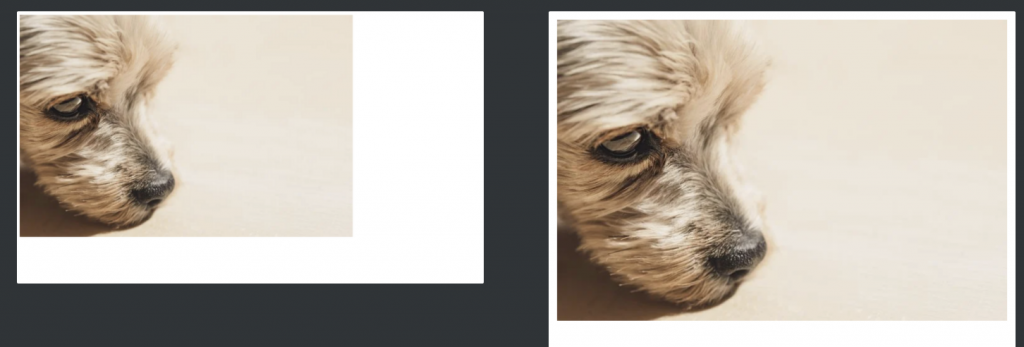
object-fit / object-position
在「网页颜色-30天学会HTML+CSS,制作精美网站」这篇有提到,当无法预期使用者上传图片尺寸时,高度大小不同会导致版面跑版,所以就要把图片写在背景图、设定图片位置及尺寸,让他们看起来一致。
这里要来教你使用「object-fit」、「object-position」样式,不用把图片设为背景图,也可以做到一样的效果罗~
object-fit
- none:保持原先尺寸,预设值
- contain:图片可以完整地被显示,会等比例缩放在指定范围内
- cover:图片等比例放大,填满区块,但图片会被裁切掉
- fill:图片填满盒子,但不会按照原比例会变形
<div>
<h2>object-fit: fill(默认):</h2>
<img class="fill" src="img.jpg">
</div>
<div>
<h2>object-fit: contain:</h2>
<img class="contain" src="img.jpg">
</div>
<div>
<h2>object-fit: cover:</h2>
<img class="cover" src="img.jpg">
</div>
.fill {object-fit: fill;}
.contain {object-fit: contain;}
.cover {object-fit: cover;}

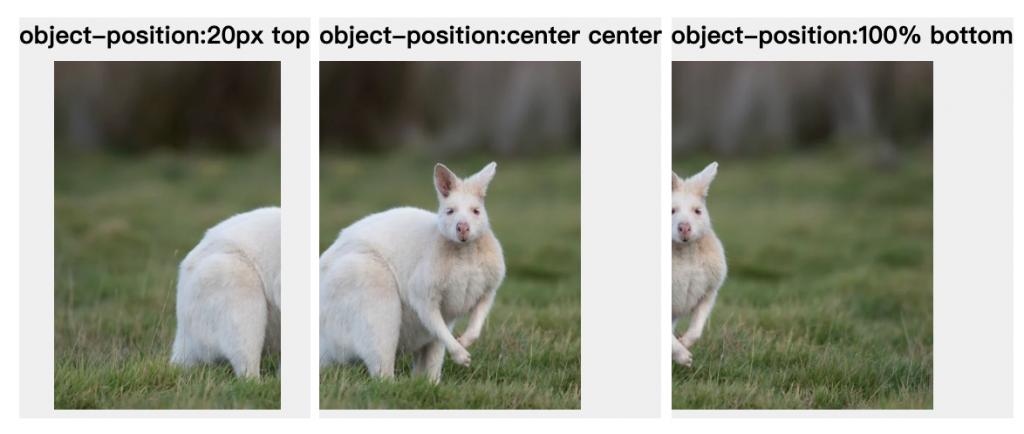
object-position
与background-position类似,设定图片XY轴位置,可以设定数值及关键字
- 数值:px、rem、%
- 关键字:水平设定:left、center、right;垂直设定:top、center、bottom
<div>
<h2>object-position:20px top</h2>
<img class="top" src="https://cdn.pixabay.com/photo/2021/03/29/01/54/wallaby-6132753__480.jpg">
</div>
<div>
<h2>object-position:center center</h2>
<img class="center" src="https://cdn.pixabay.com/photo/2021/03/29/01/54/wallaby-6132753__480.jpg">
</div>
<div>
<h2>object-position:100% bottom</h2>
<img class="bottom" src="https://cdn.pixabay.com/photo/2021/03/29/01/54/wallaby-6132753__480.jpg">
</div>
.top {object-position: 20px top;}
.center {object-position: center center;}
.bottom {object-position: 100% bottom;}

就想像object-fit类似background-size,object-position类似background-position,是不是很简单呢?
结论
图片是网页不可或缺的元素,可以用样式做到很多的变化,像是边框、阴影....,但是在使用上就要注意图片档案大小,避免使网站载入速度过慢,导致使用者没耐心直接跳出。相信你已经对图片使用了解了,以上是今天的介绍,那我们明天见~
资料来源:
https://www.fooish.com/html/image-img-tag.html
https://www.zhangxinxu.com/wordpress/2015/03/css3-object-position-object-fit/
https://developer.mozilla.org/zh-CN/docs/Web/CSS/object-position
<<: [Day 22] Mattermost - with Drone Plugin
[Day19]ISO 27001 附录 A.7 人力资源安全
欸不是,我在验证资讯管理系统,跟人力资源有关系吗? 当然有关系啦! 由於【人】就是公司最重要的资产,...
Day 1 Survey主题
参赛前言 由於目前是硕二的学生,平常有在外面接专案,但是为了要毕业还是需要努力想出论文题目 第一天先...
GitHub Action YAML - 语意解析与指令说明
GitHub Action 的 workflow 是以 YAML 档案进行设定 (副档名为 .yml...
理解网际网路协定(三):何谓「子网路遮罩」,什麽又是「预设闸道」?
你是否有在电脑上做过网路设定呢?在常见网路问题 - 检查 Router 设定中有简单提到过 DHCP...
Day 21 Odoo 的domain是什麽?
这里的domain并不是指网域的domain, 而是针对某张资料表的固定搜寻条件(当然是可以写程序去...