Day19 - ImageView(一)
如果一个APP全部都只有文字
是不是看了会觉得很单调
这时候如果加了一个图片
画面是不是看几来就丰富很多了呢
今天就来学习ImageView这个元件
图片的图形资源有:
1.Android本身内建的图案
2.非Android内建图形资源
非Android内建图形资源会比较麻烦一点
所以我会分两天写
先来学1.Android本身内建的图案
开始
ImageView元件设计会比较难一点
Android本身内建的图案
activity_main.xml
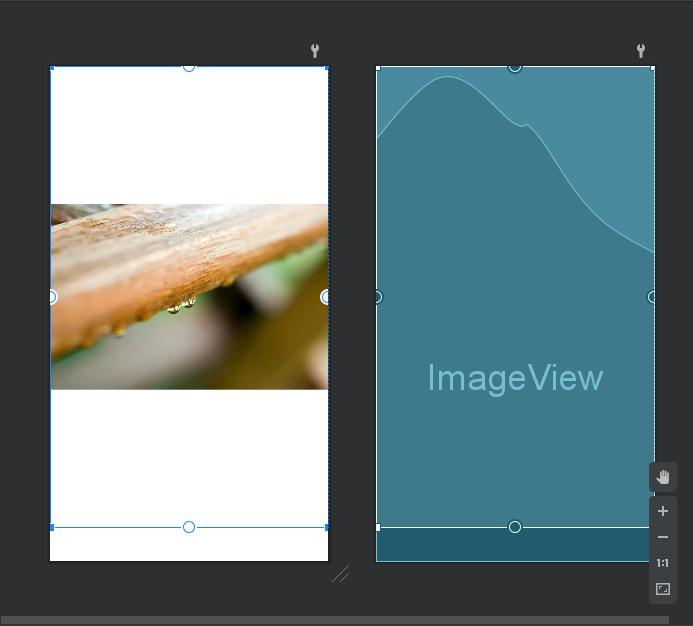
如果是直接在Design页拉ImageView元件
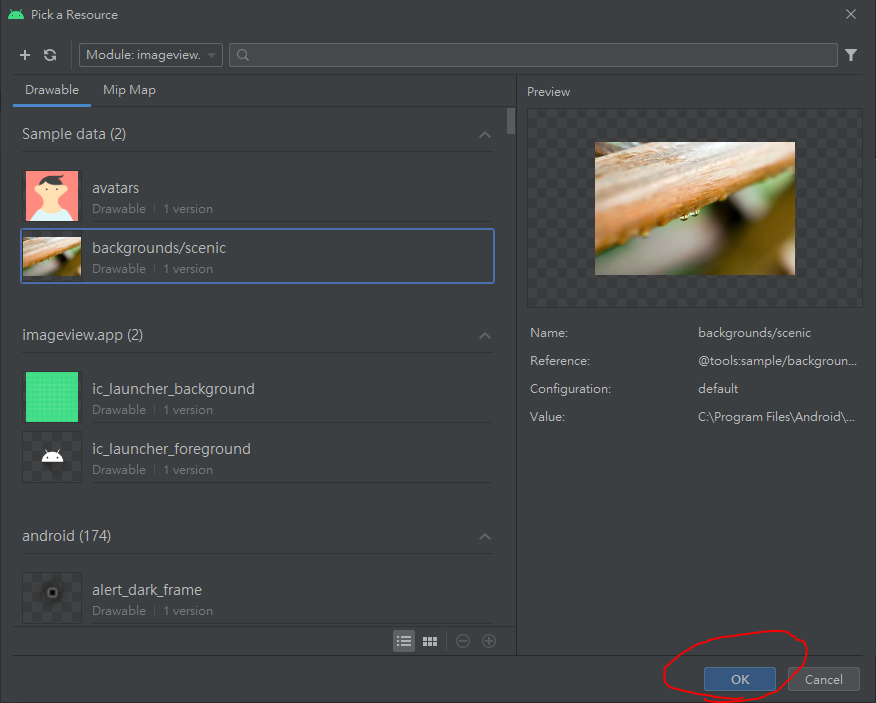
这里要注意一定要选一张图片按OK
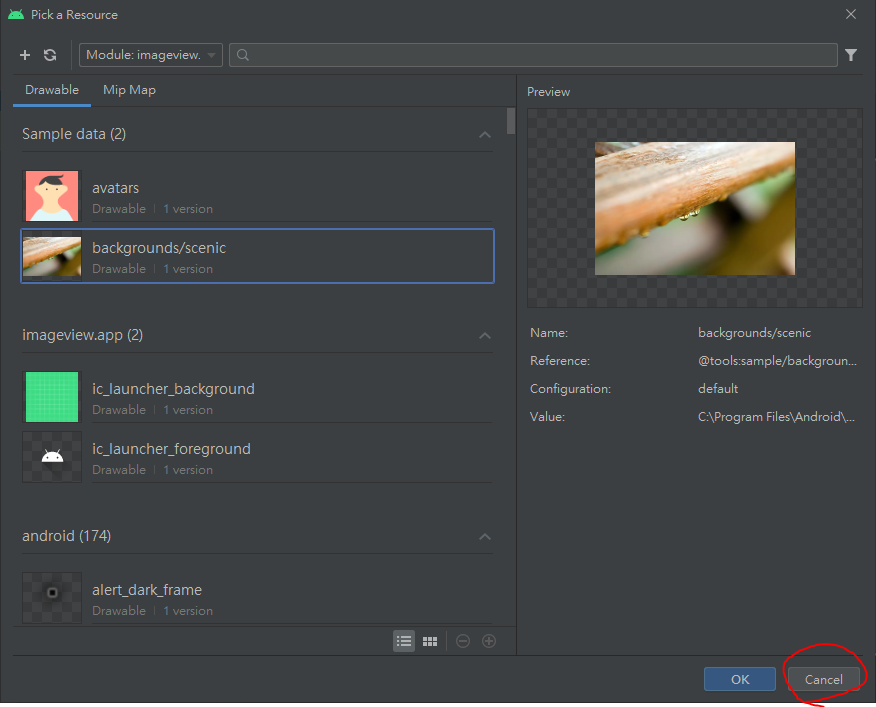
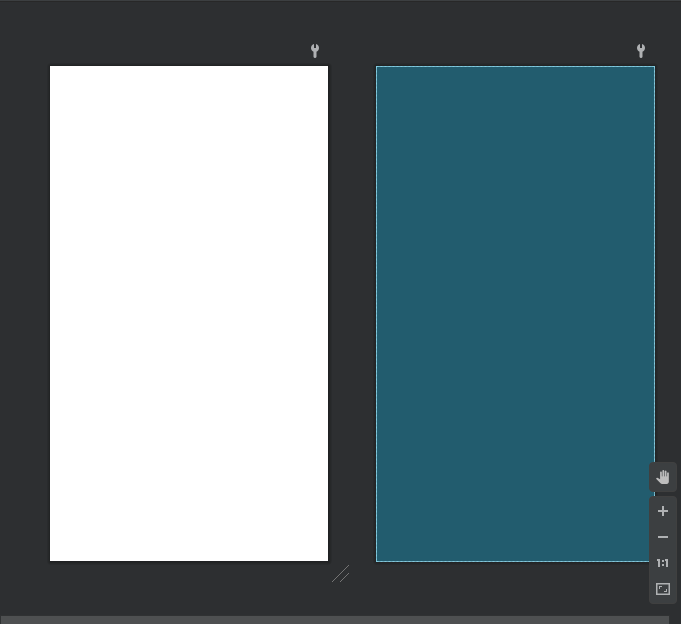
如果你点选Cancel,你拉的ImageView元件会消失不见
若是在Code页设计就不会有这问题
- 点选OK


-点选Cancel


若在Code设计
要加app:srcCompat="@android:drawable/btn_star_big_on"
如果习惯在Code页设计的话,那就要记住@android:drawable/btn_star_big_on这个内建图案的路径
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginTop="80dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@android:drawable/btn_star_big_on" />
</androidx.constraintlayout.widget.ConstraintLayout>
执行结果:

今天只有纯粹拉一个ImageView出来而已
明天来学如何透过程序码从原本的图片改为其他图片
那我们明天见
Bye~~
>>: [Day26] 用 Rocket 做一个图书馆门禁後端 (Part 3)
【Day7】 Introduction – If-Else
紧接着,就要开始介绍我们最常用的几种语法啦! 我会分别介绍if-else、while回圈以及for回...
【心得】连结CSS的方法
在没有CSS装潢以前的HTML看起来.... 就是一堆文字挤在一起的毛胚房ಠ౪ಠ 看起来当然不是那麽...
Fix Amazon Register Kindle Problem by Kindle Experts @ 1855-935-5060
The Kindle Fire is a multimedia powerhouse from Am...
MySQL学习_Day4
学习内容 建立简单公司资料库、聚合函数、万用字元 简单公司资料库 : 由於Icebear先前学习都是...
[ Day 23 ] Redux 中的核心概念
上一篇 Day 22 我们已经了解了何谓 Redux 以及该套件的三大原则,今天就要来为大家介绍在...