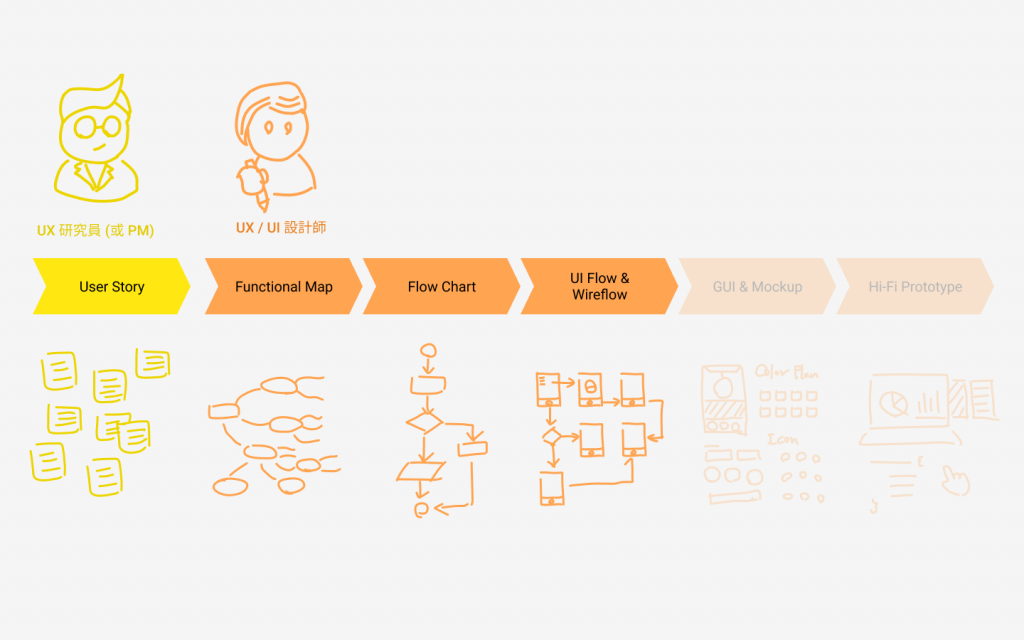
Day 14. UX/UI 设计流程之四: Wireflow,并以 Axure RP 实作 (上)
由於 UI Flow 一定程度上已经交代了操作流程会走过哪些页面,接下来设计师就可以根据 UI Flow,把每个页面的所有状态、环节、动线都绘制完毕,便能够完成完整流程的设计了。这个步骤,就叫做 Wireflow。
Wireflow 其实就是 Wireframe + Flow,我们一个个来拆解。这篇先来看前一个关键字-Wireframe。
Wireframe 线框图
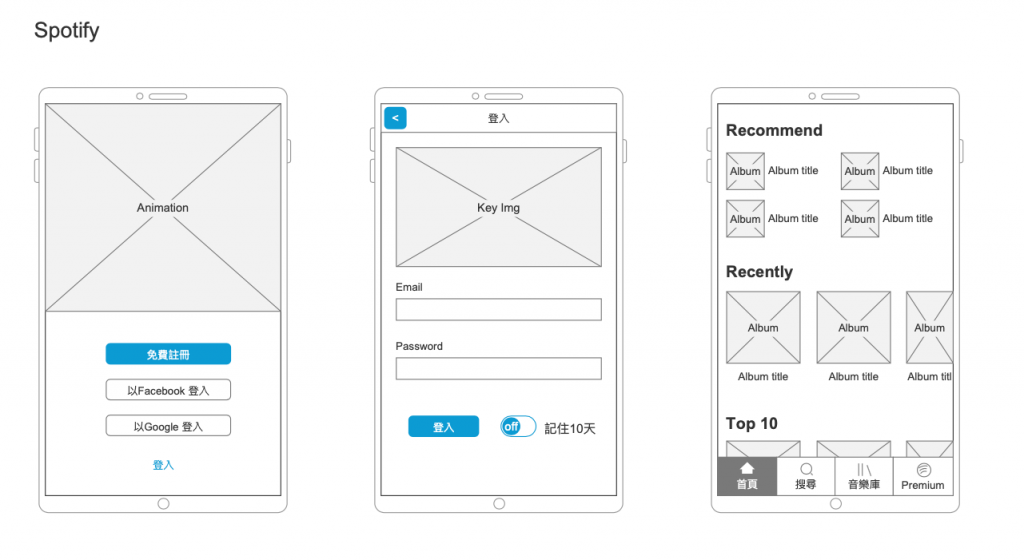
以页为单位,使用单纯的线框及基本形状来绘制的版型蓝图。比如说下图是 Spotify 三个 Wireframe 的例子。

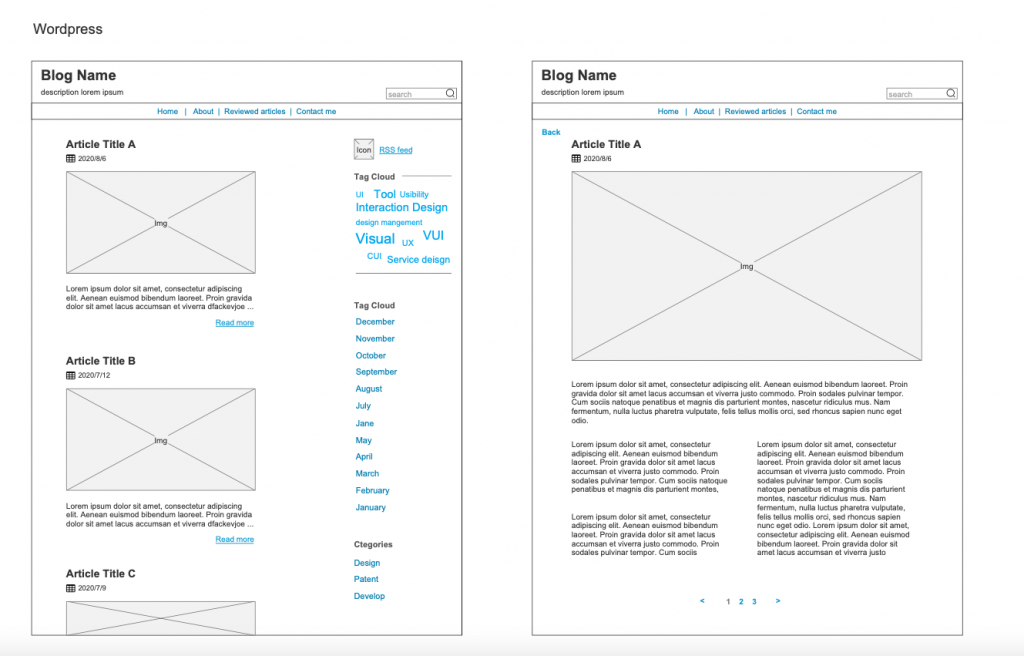
下图则是 Wordpress 的 Wireframe。

绘制 Wireframe 的重点如下:
(1) 排版简单乾净
(2) 描述的文字尽量精简
(3) 颜色尽量单一,必要使用多色时,尽可能节制使用
(4) 字级统一
(5) 不使用真实的彩色影像图片 (以打叉的图框表达该处是一张图即可,必要时在上面用语意描述是什麽)
(6) 节制使用 icon (必要时才使用,且就算要用,也采用简单、语意约定成俗的 icon)
关键核心指导原则说穿了只有一条: Wireframe 是将关注点放在表达资讯架构及基本版面上。视觉及美感层面的设计在这个阶段还不需要过度刻画。
使用 Axure RP 绘制 Wireframe
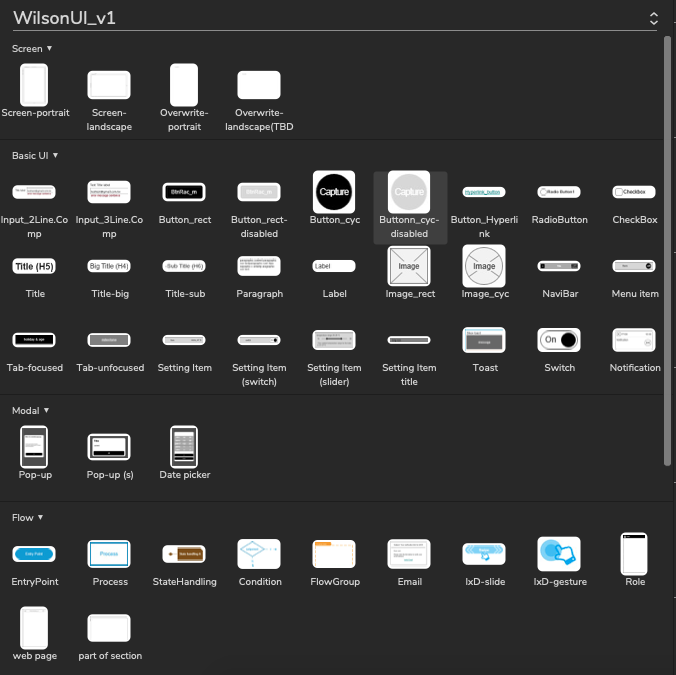
Axure RP 的内建 Library 已有一些可使用的元件,直接拖曳出来便可搭建完成一个个 Wireframe。
直接拖曳元件搭建页面-1

直接拖曳元件搭建页面-2

需要 icon 时,可用内建 Library 搜寻看有没有合适的,若无才自己绘制。
![]()
Library 的元件不够用时,也能够自制元件,像 Rson 之前因为很常需要设计行动装置的 UI,於是就设计了一套可重覆使用的 Mobile Design Kit,搭配内建的元件一起使用,在设计的时候提升了不少速度。

至此,你已经了解了如何绘制 Wireframe 及其关键原则。明天我们继续说明如何将这些 Wireframe 系统化地串连起来,成为一个完整的 Wireflow。 加油!我们一起努力!
Python - PySparkPracticeQuestions - PySpark 练习题参考笔记
Python - PySparkPracticeQuestions - PySpark 练习题参考笔...
[Day9]PHP判断式02
PHP判断式 break break 结束当前 for,foreach,while,do-while...
TailwindCSS 从零开始 - 使用官方套件,以 typography 为例
除了可以把样式元件化,功能模组化外,Tailwind 也提供自定义套件的方式给开发者使用,看个人习...
[Day20]C# 鸡础观念- 物件导向(oop)基本观念
在程序语言中, 我们不只要掌握基本的语法, 还要去融会贯通, 掌握它的精随所在, 而物件导向正是C...
【Day 23】Class 类别(续)
前言 在学习程序语言的过程中,应该都有听过物件导向程序设计(Object-oriented prog...