2.4.5 Design System - Card
忘了在哪看到很喜欢的一段话
每个我们生命中遇见的人 都在我们身上留下了一点影子
以前不懂 但後来发现 好像真的是这样呢!
处事的方式 可能就是学习了某个人的方式
Card 卡片,是一个呈现大量资讯很好的方式,好像是在 Material Design 提出後开始有的吗?
把介面内的东西视作与真实世界一样,有 Z 轴高度的不同,所以利用阴影去表现它 Z 轴的不同
跟卡片息息相关的是
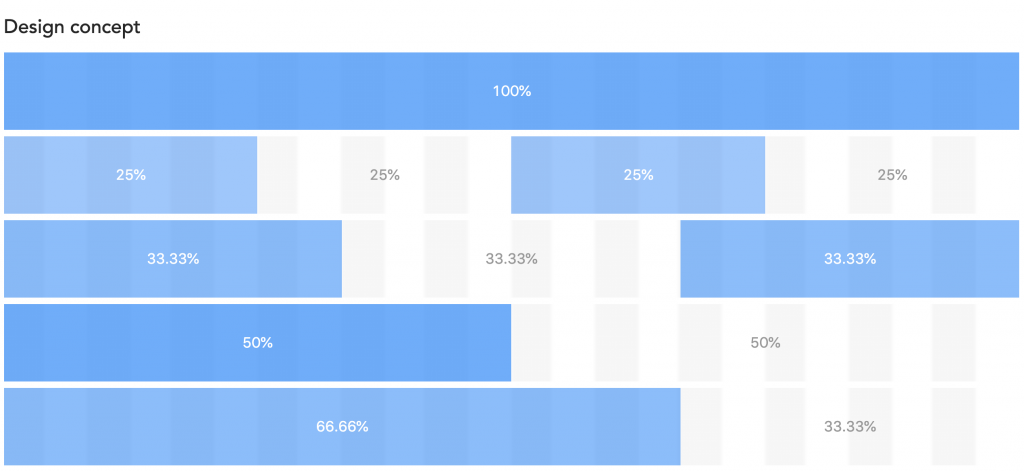
Grid 要怎麽配置

from Ant design
当有大量资讯,要怎麽在页面上排列卡片
资讯配置
卡片上可能包含着图片、影片、文字、控件,那要怎麽去安排并让用户看出不同类型资讯的差异?
我觉得这个很吃平常的观察,比如说
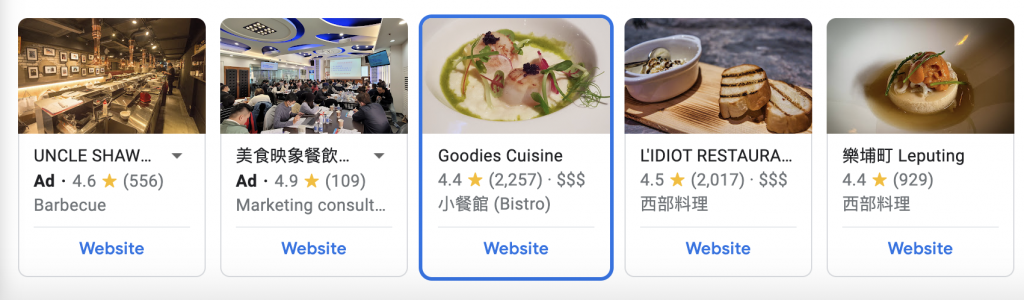
/Google Map

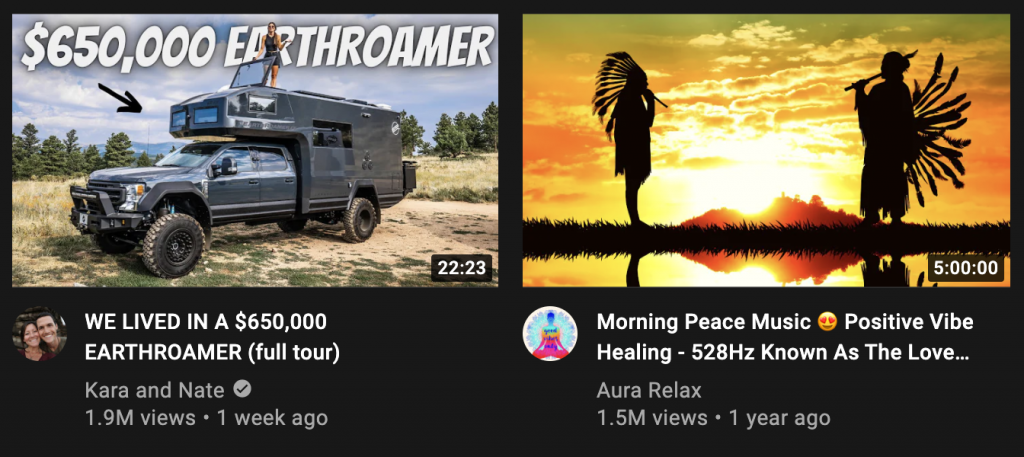
/Youtube

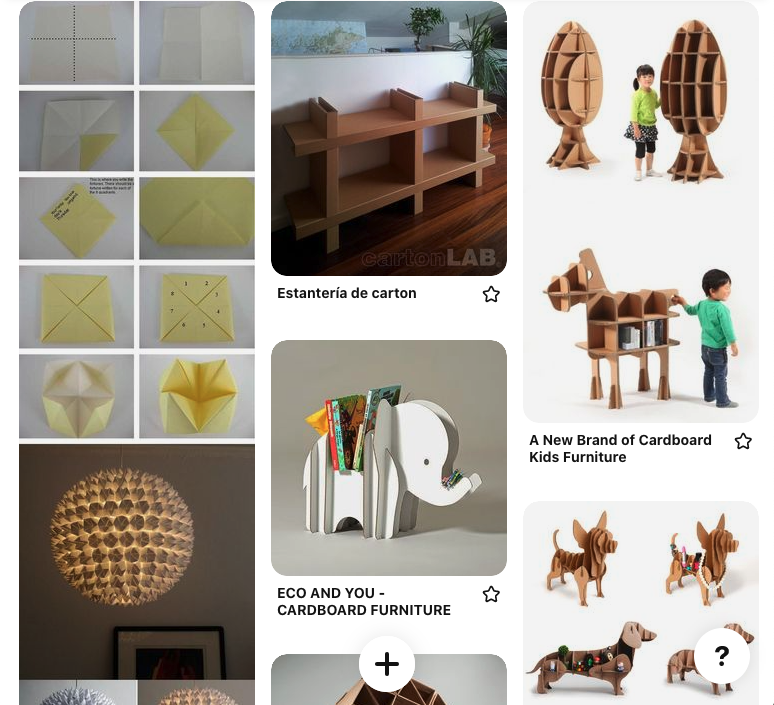
/Pinterest

可以看到卡片就有规则&不规则,Hover过去後,卡片资讯呈现有时也会有不同
互动方式
点击卡片後是展开更多资讯?播放影片、音乐?还是进入到下一页?
拖曳卡片上的控件资讯随着变动?
这部分可以参考Material Design/Cards
今日比较忙,所以 实务经验上的小故事 就暂停一次
Day 14 End
<<: 我跟你一百万,再大你一百万,再show hand - 跟庄家吃香喝辣 ?
Day14 实作文章预览功能
接下来我们会开始实作各个页面的逻辑,每个页面需要的资料不一样,适用的渲染模式也不一样,於是今天我们会...
结语 - 相关的展望
感想 第三十天,来点结语好了,非常感谢 IT 邦帮忙这举办的铁人活动,尤其是平常上班,没有特别的动力...
Day 5 : 基本常识以及变数
今天终於可以开始来学习程序了,在这之前有一些程序语言的基本常识要知道: 基本观念 程序的执行: 程序...
[Day27] 使用POSTMAN测试
Get 使用get方法取得index函数回传资料 新增 使用post方式将表单传入 修改 使用put...
Day11 测试写起乃-FactoryBot-create、build、build_stubbed
建立bot 官方文件有说有以下建立方式至於差别在哪呢? # Returns a User insta...