Day28 我还是视觉动物
- Integration with pivot table and chart
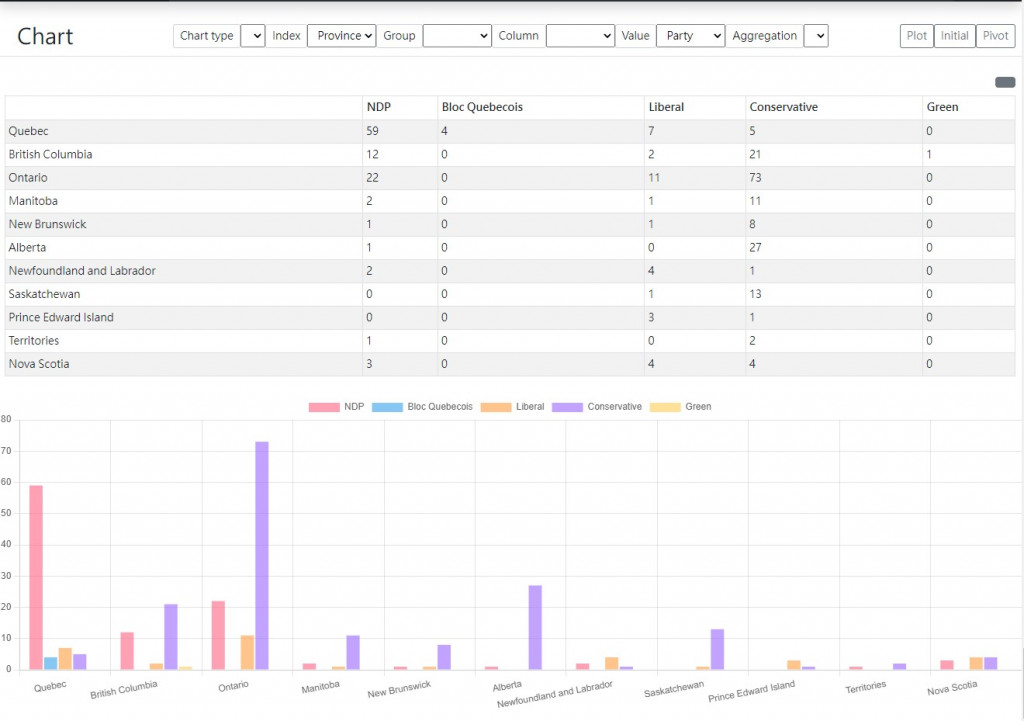
承续昨天所列的第一点功能,用Bootstrap表格,然後再画图,结果如下:

结果是用chart.js(立刻打昨天的脸),但这只是在转资料时排列的方式,还是可以依个人喜好选择使用(我就是视觉动物),但目前还很阳春,就只是很粗糙的先接起来确认架构,而Bootstrap表格的功能,chart.js的功能以及aggregation的功能都还需要後续再整理起来,可是这就是底层和基础的部分,也就是码农的日常。所以核心就是pivot的aggregation给到Bootstrap table,Bootstrap table用getData喂给chart.js。
最後总算在收关前有把之前规划好的练习拼凑起来,而在这剩倒数两天的前一刻,也终於有看到原本设定目标的雏形,我们继续前进。
看着系统标准时间不停地跑着,只剩约10分钟就deadline,回想着十多天来特别在这时侯的夜晚,脑内不停地闪烁的火花(大概第二周开始就陷入赶稿地狱),着实有种复杂的感觉。
所以暂时将我眼睛闭了起来 黑暗之中漂浮我的期待
突然之间浪漫无法释怀 後天我要离开
<<: Swift 新手-使用者介面(UX/UI/Core)
>>: [Day14] Object and Arrays - Reference VS Copy
第二十七天:脱壳又称脱衣服?!
大家好我是Andy,今天来到了第二十七天,昨天讲述了加壳的技巧以及种种的工具,今天我们就来讲一下脱壳...
Day02 UIKit 01 - 新建专案
我们首先先从UIkit开始,我们在Xcode 新建专案,并选择Storyboard 作为Interf...
[Day33] 一条龙总结
本系列文章从 Web API, 架设云端 VM,资料库操作到前端 app,一步一步做出一个虽然很阳春...
21. 当一切未知时,该如何做决策?
前言 当你是junior时,每次交给你一个任务你大概可以想像要怎麽样达成目标,对於丢给你的问题,即...
#03 No-code 之旅 — 什麽是 SSG、SSR、CSR、ISR?
嗨大家!连假第一天过得如何?~ 今天想跟大家分享的主题是各种网页渲染模式,就是 SSG、SSR、CS...