Day14 AR眼镜感测器嘻勒感测虾米 可以玩/用不就好了?
今天来说说(为什麽要)感测器,它是什麽?影响的东西。
感测器是用於侦测环境中所生事件或变化,并将此讯息传送出至其他装置,通常由感测元件和转换元件组成。
在AR眼镜中,感测器扮演一个很重要的角色。与电脑或智慧型手机不同,AR 眼镜需要一个特殊的系统,来即时分析使用者眼睛、周围环境和显示器之间的关系,才能把物体好好的显示出来。因为AR眼镜中的画面,虚拟物体必须与现实世界中物体和表面的形状和位置相适应,或者至少依据这些资讯来定位本体。
追踪系统确定眼镜的精确位置。感测器能识别非常细微的动作,并即时调整显示器。只有透过这种方法,才能在系统使用者转动头部时更新虚拟物体。
你可能会问说,为什麽要那麽在意空间,只要能显示不就好了吗?
但AR 体验是否舒适,很大程度其实是取决於虚拟世界和真实世界的精确和即时重叠,你总不希望游戏人物或画面中的物体卡在墙壁里吧,虽然好像也很有趣,但大部分的人应该还是想要顺畅且毫无障碍的使用它。

(图片来源: https://www.youtube.com/watch?v=yFYvd32pg7o )
而感测器除了感测空间外,还能感受运动神经信号来隔空打字,或是用来操纵虚拟物件,而facebook正在开发的腕带式AR感测器就可以做到,如果能做到或许我们以後出们就不必带着厚重的电脑,也可以方便打程序或制作一些电脑叫好操作的东西,但目前没有滑鼠的功能,或是使用者介面等问题尚未解决,但光听就觉得很酷对吧?期待它正式完成的一天

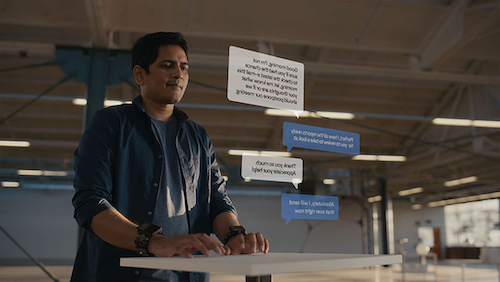
手腕运动神经感测 (图片来源:https://reurl.cc/52plxv )

隔空打字 (图片来源:https://reurl.cc/52plxv )

自己看是射箭 别人看是射手舞(图片来源:https://reurl.cc/52plxv )
参考资料:
https://www.formula-ai.com/%E6%89%8B%E8%85%95ar%E6%84%9F%E6%B8%AC%E5%99%A8%E9%80%99%E6%98%AF%E4%BB%80%E9%BA%BC%E6%96%B0%E5%89%B5%E6%84%8F%E4%BE%86%E7%9C%8B%E7%9C%8B%E9%80%99%E8%87%89%E6%9B%B8%E6%8E%A8%E5%87%BA%E7%9A%84/
https://www.formula-ai.com/%e6%89%8b%e8%85%95ar%e6%84%9f%e6%b8%ac%e5%99%a8%e9%80%99%e6%98%af%e4%bb%80%e9%ba%bc%e6%96%b0%e5%89%b5%e6%84%8f%e4%be%86%e7%9c%8b%e7%9c%8b%e9%80%99%e8%87%89%e6%9b%b8%e6%8e%a8%e5%87%ba%e7%9a%84-2/
day22: declarative vs. imperative
今天我们谈到 declarative 声明式和 imperative 命令式, 他的概念比较像是以下...
【D12】制作图表:加权指数和交易金额的图表
前言 进行观察还是需要用图表表示,这时候叠图就很好用。之前都一张一张画,现在呈现叠图的方式。 本日程...
Day 29 KubeEdge小专题: 使用Job实现定期备份功能
今天我们要使用Cron job作排程,搭配几天前用python实现的备份程序。 容器化应用 将应用打...
Day 30 -资料库应用小程序 订单显示(内涵程序码)
废话不多说直接开始 我们点选订单查询按钮会连结到这个表单 全域变数 static public st...
Day 14 建一个 Node.js 容器
今天决定安装一个 nodejs - 容器来试试 建立一个 Nodejs 的容器 - 从官方直接下载指...