Day29 ( 高级 ) 绘制正多角星形 ( 多线版 )
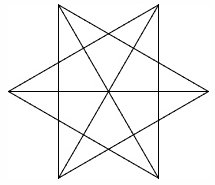
绘制正多角星形 ( 多线版 )
教学原文参考:绘制正多角星形 ( 多线版 )
这篇文章会沿用「绘制正多角星形 ( 单纯版 )」的范例,将多角星形的内部增加连接的线段,让单纯版的星形变成「多线」版本的星形。
相关文章参考:绘制正多角星形 ( 单纯版 )。
积木程序原理
本篇教学为「绘制正多角星形 ( 单纯版 )」一文的延伸,请先开启范例进行编辑。
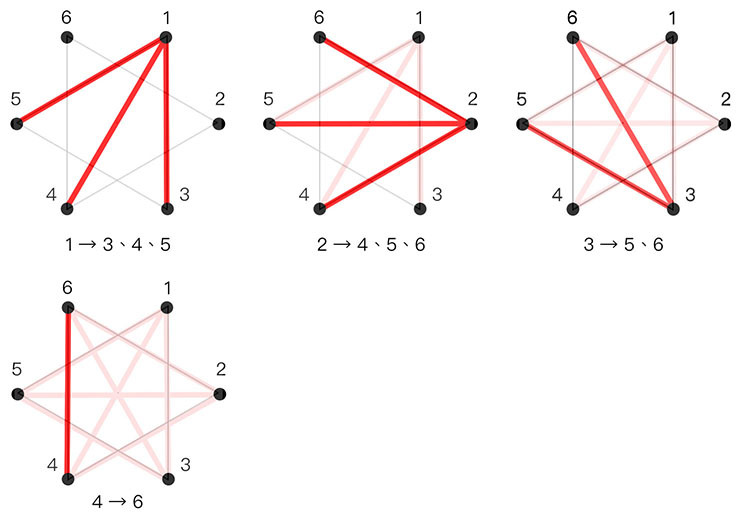
「多线版」画星星的原理,需要将「边长数量 - 2」的端点进行画线的动作,以六角星形为例,下方表格是指定编号要连接的位置:
- 编号 1:连接编号 3、4、5。
- 编号 2:连接编号 4、5、6。
- 编号 3:连接编号 5、6。
- 编号 4:连接编号 6。
从中可以看出连线的「规律」,前两个编号都是相同的数量 ( 边长数量 - 3 ),第三个编号开始,数量逐渐减少 1。

下图是绘制「正六角星形」的过程:

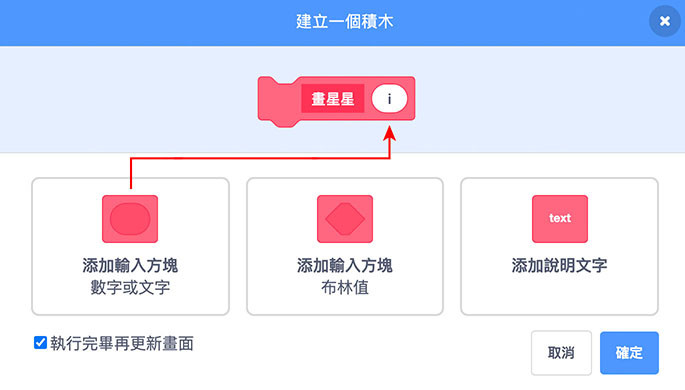
开启范例後,用滑鼠在「画星星」函式上按右键,编辑函式,替函式加入一个参数 i。

编辑「画星星」函式:
- 设定变数 b 为 a+2 ( 连接点从 a+2 开始 )。
- 使用「重复...次」积木,重复 i 次 ( i 的数值会在执行函式时给予 )。
- 每次重复,从 a 座标出发下笔,画线到 b 座标後停笔。
- 将 b 增加 1。

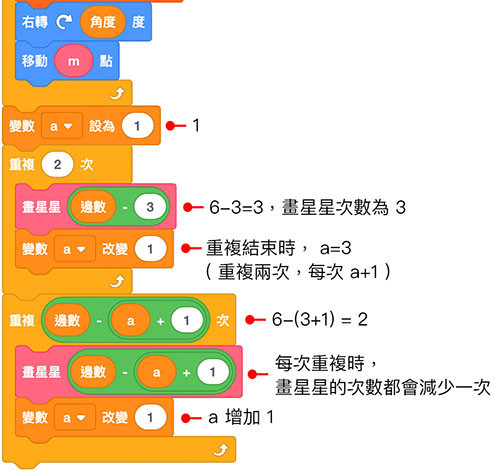
编辑「多边形」函式:
- 设定变数 a 为 1,表示第一个点出发。
- 使用「重复 2 次」积木,每次重复执行:
- 执行画星星函式,参数设定为「边数 - 3」( 自己的左右两点 + 自己一点 )。
- 将变数 a 增加 1。
- 使用「重复...次」积木,重复「边数 - (a+1)」次,每次重复执行:
- 执行画星星函式,参数设定为「边数 - (a+1)」。
- 将变数 a 增加 1。

如果不容易理解,可以换成以「正六角星形」的变数 a 来观察:
- 起始点 a 为 1。
- 重复两次,每次都会画出三条线。
- 重复结束後,a 为 3。
- 第三个点变成两条线。
- 第四个点一条线。

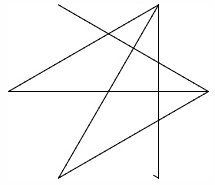
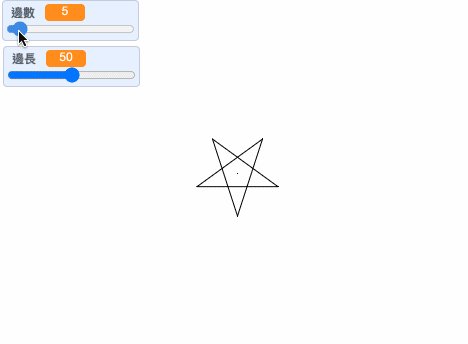
完成效果
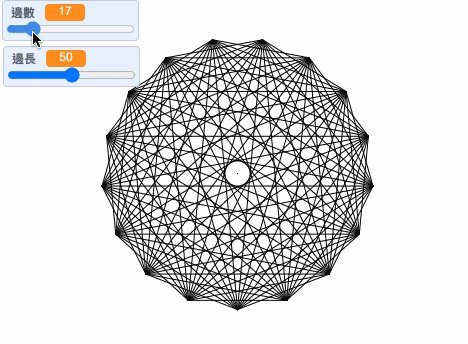
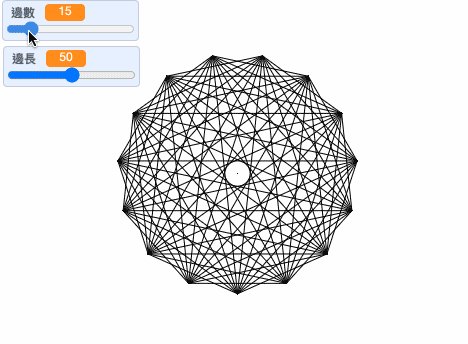
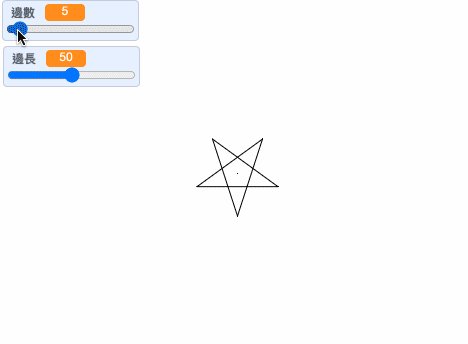
完成後,点击绿旗,在舞台上调整变数数值,就会看见对应的正多角星形。

范例解答
范例解答:绘制正多角星形 ( 多线版 )
关於我
大家好,我是 OXXO,是个即将迈入中年的斜杠青年,如果对我有点兴趣(笑,可以与我联系,一起来做点有玩又有创意的东西吧!
<<: Angular 深入浅出三十天:表单与测试 Day14 - 单元测试实作 - 被保人 by Reactive Forms
Day29 - 物理模拟 - 让物件自然的落下碰撞 (使用Matter.js)
Matter.js 使用 引用 Matter.js 函式库 var s = document.cre...
Day21:终於要进去新手村了-Javascript-函式-建立函式练习
前一篇有记录了函式的基本结构,这一篇会用另一个例题方式做练习 例题如下: function add(...
谁温暖了资安部-26(资安事件与Log)
宴无好宴,会无好会...这会前会前会前会,到底要开多久...再次进到会议室。 (笔电拿回来罗? 可以...
[Day 06] tinyML的重要推手Arm Cortex-M MCU
在[Day 01]时就有提及,未来具有边缘智能(Edge AI)的智慧物联网(AIoT)装置一定少不...
TypeScript 能手养成之旅 Day 3 判断资料型别
前言 今天正式进入 TypeScript 内容及使用,我们首先会接触的就是 型别系统 。 型别系统设...