Day 17手势识别GestureDectector
手势识别GestureDectector
(一)介绍
支援一些较复杂的互动,例如缩放、双击、垂直、水平、长按、拖曳等等,通常是一个父Widget包在一个子Widget外面,是元件的一种。
(二)常用事件
•点击
onTapDown:按下萤幕。
onTap:与萤幕短暂触碰,为最常使用的一种。
onTapUp:停止触碰萤幕。
onTapCancel:按下过程中被取消。
•双击
onDoubleTap:快速双击萤幕。
•长按
onLongPress:长按萤幕。
•纵向托拽
onVerticalDragStart:当手指触碰萤幕并开始往垂直方向移动。
onVerticalDragUpdate:当手指触碰萤幕且开始往垂直方向移动并产生位移。
onVerticalDragEnd:完成垂直方向触摸萤幕。
•横向托拽
onHorizontalDragStart:当手指触碰萤幕并开始往水平方向移动。
onHorizontalDragUpdate:当手指触碰萤幕且开始往水平方向移动并产生位移。
onHorizontalDragEnd:完成水平方向触摸萤幕。
•移动
onPanStart:触摸萤幕并开始移动。
onPanUpdate:触摸萤幕并产生移动。
onPanEnd:完成触摸萤幕。
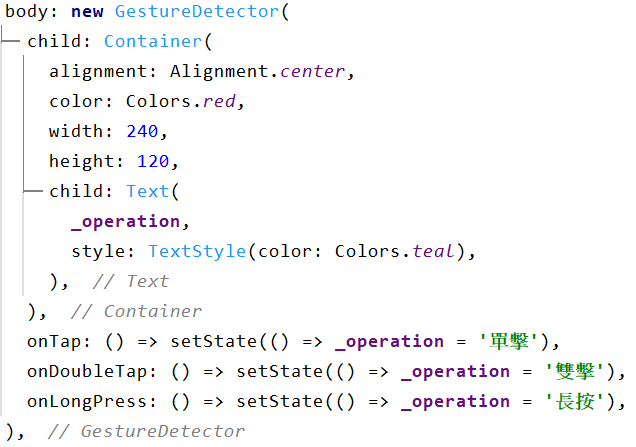
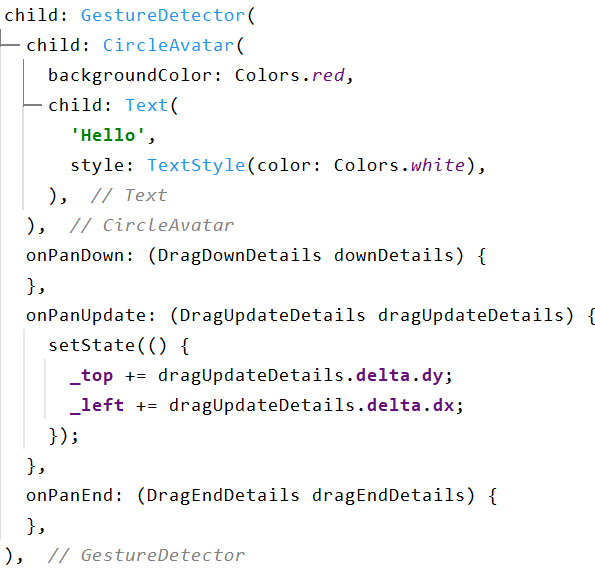
(三)范例
单击、双击、长按

拖曳、滑动

(四)事件竞争与手势冲突
当我们同时监听水平和垂直方向的拖曳事件,那麽斜着移动时哪个方向会生效?取决於哪个方向的位移分量大,哪个就胜出。Flutter加入了手势竞技场(Gesture Arena)的概念,每一个手势识别器都是一个竞争者,由竞技场去处理何者胜出。
(五)手势识别器GestureRecognizer
GestureRecognizer是GestureDectector的一部分,而GestureDectector可以用一个或多个GestureRecognizer识别各式各样的手势。
今天就介绍到这边,大家都对GestureDectector更加了解了吗?明天将会介绍动画原理,敬请期待。
参考资料
横跨Android及Apple的神话:用Dart语言神启Flutter大业4.2节
https://iter01.com/592577.html
https://iter01.com/508678.html
https://book.flutterchina.club/chapter8/gesture.html#_8-2-1-gesturedetector
https://www.cnblogs.com/upwgh/p/13157670.html
https://book.flutterchina.club/chapter8/gesture.html#_8-2-2-gesturerecognizer
<<: Day14 - 在 Next.js 如何做 authentication
Day11-记得要戴安全帽(一)
前言 随着网路上的 Web 应用程序越来越多,为了提升安全性,现在跟安全性有关的 HTTP head...
Day13-"练习二维阵列"
今天练了一下二维阵列 利用scanf将输入的数值与自己相乘後,并将结果反着印出,最後一个输入的数值第...
Day9 Html常用标签_4
今天要介绍的东西是"标签属性"。 标签属性(Attributes)是让标签有更多...
Day 20 架设开源的 CodiMD 服务
网路上的即时文件协作中,除了 Google Documents 系列外,HackMD 也走出了一条自...
[Day - 14] - Spring 优化应用程序元件注册顺序开发与方法
Abstract 在每个开发者的流程中,势必都有一个设计一个系统开发生命周期,在每个元件注册先後顺序...