Day18 - CheckBox
CheckBox中文叫核取方块
看过很多次这种元件,但一直不知道中文叫什麽
这也是一种选择的元件
和RadioButton不一样的是
checkBox有提供多选的功能
是一个复选元件
时常用在:兴趣调查、点餐选项
今天来设计一个兴趣系统
把所点选到的兴趣CheckBox,显示在下面TextView里面
开始
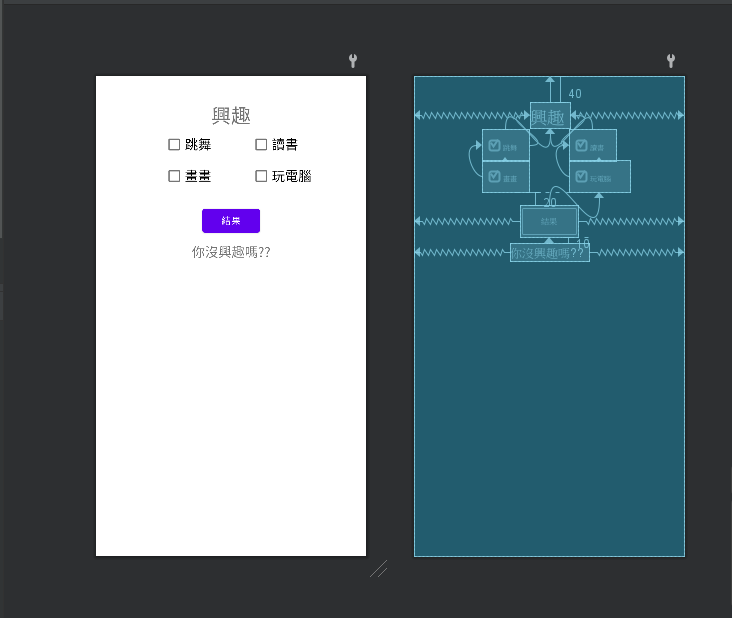
先到activity_main.xml拉画面
activity_main.xml
需要元件:
4个CheckBox
1个Button按钮
2个TextView
4个CheckBox分别显示:跳舞、读书、画画、玩电脑
元件设置、摆放位置就看个人了

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:text="兴趣"
android:textSize="30dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/checkBox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="跳舞"
android:textSize="20dp"
app:layout_constraintEnd_toStartOf="@+id/textView"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<CheckBox
android:id="@+id/checkBox2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="读书"
android:textSize="20dp"
app:layout_constraintStart_toEndOf="@+id/textView"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<CheckBox
android:id="@+id/checkBox3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="画画"
android:textSize="20dp"
app:layout_constraintStart_toStartOf="@+id/checkBox"
app:layout_constraintTop_toBottomOf="@+id/checkBox" />
<CheckBox
android:id="@+id/checkBox4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="玩电脑"
android:textSize="20dp"
app:layout_constraintStart_toStartOf="@+id/checkBox2"
app:layout_constraintTop_toBottomOf="@+id/checkBox2" />
<Button
android:id="@+id/btn_result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="结果"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/checkBox4" />
<TextView
android:id="@+id/tv_result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="你没兴趣吗??"
android:textSize="20dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn_result" />
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.java
因为有许多CheckBox
这边会设一个阵列int[] id
把CheckBox的id都放进去里面
等一下直接用for回圈抓每一个CheckBox元件
这样就不用写4次了
使用isChecked()判断CheckBox是否有勾选
package com.example.checkbox;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tv_result;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn_result = findViewById(R.id.btn_result);
btn_result.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
CheckBox cb;
String result = "";
int[] id = {R.id.checkBox, R.id.checkBox2, R.id.checkBox3, R.id.checkBox4};
for (int i:id){
cb = (CheckBox) findViewById(i);
if (cb.isChecked()){
result+="\n"+cb.getText();
}
}
if(result.length()>0){
result = "你的兴趣:"+result;
}
else
result = "可怜没兴趣";
tv_result = findViewById(R.id.tv_result);
tv_result.setText(result);
}
});
}
}
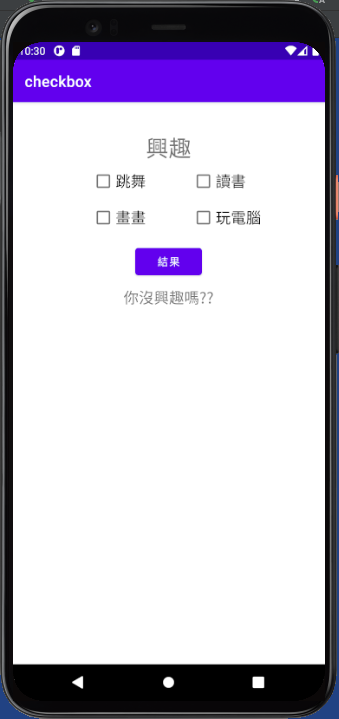
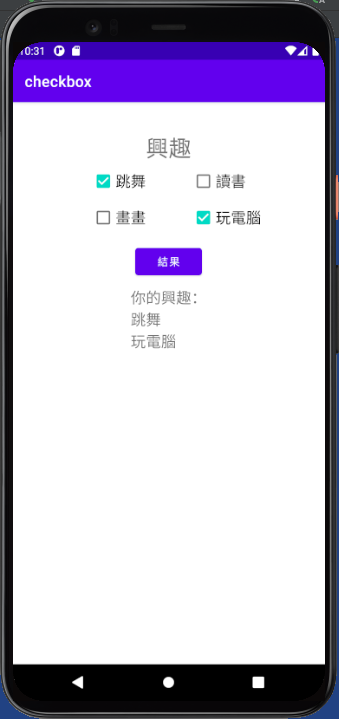
执行结果:
初始画面

点选跳舞、玩电脑

>>: 找LeetCode上简单的题目来撑过30天啦(DAY14)
[Day 12] 从 tensorflow.keras 开始的 MobileNet 生活
0. 进度条 模型 进度 VGG Net 完成 ResNet 完成 DensNet 完成 Mobil...
Day 26 Quantum Protocols and Quantum Algorithms
Quantum Counting Quantum search + Quantum phase es...
Day 22 - Blocking & Non-blocking Mode
本篇重点 官方说明文件:https://sinotrade.github.io/tutor/adva...
[Day12] [笔记]React Hooks - UseContent
前言 介绍 useContext 前,我们必须先认识 Context。 Context 概念有点像是...
Day 28-天下无没有 bug 的 code,如何 debug terraform
本篇简述如何使用 terraform 中 debug 除错 赛後文章会整理放到个人的部落格上 htt...