【Day17】[资料结构]-堆积Heap
堆积(Heap)是一种特别的完全二元树,又分为最小堆积(Min-Heap)、最大堆积(Max-Heap)。
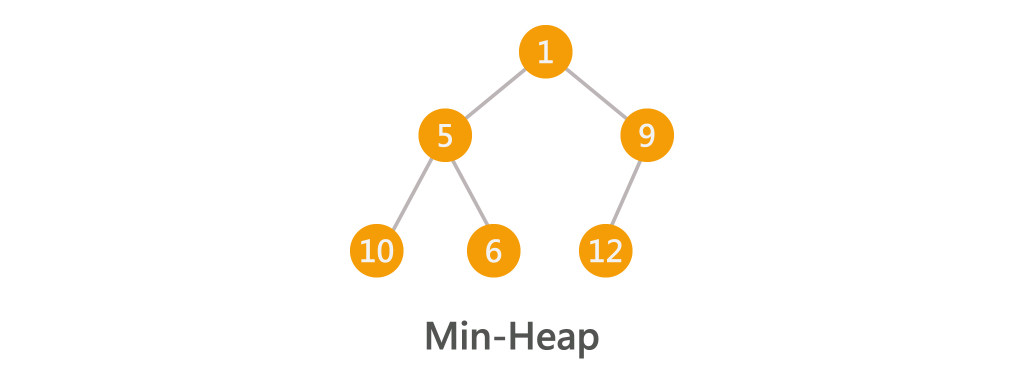
最小堆积(Min-Heap)
- 树根(Root)会是所有节点
最小值。 - 所有的父节点的值都比子节点小。

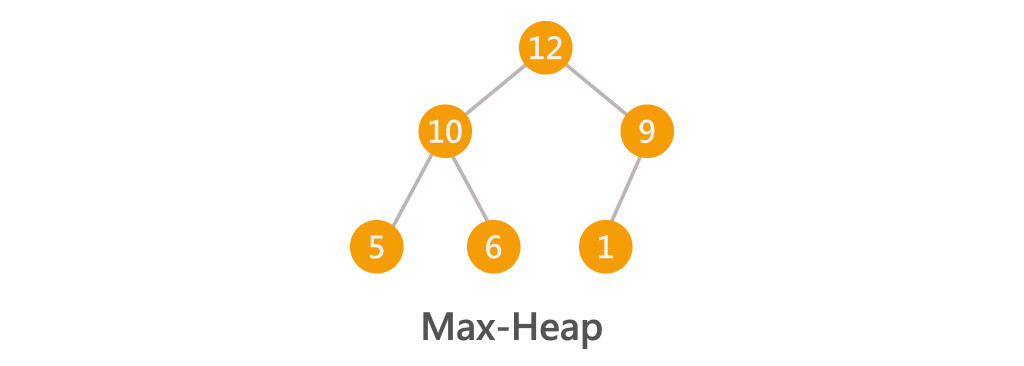
最大堆积(Max-Heap)
- 树根(Root)会是所有节点
最大值。 - 所有的父节点的值都比子节点大。

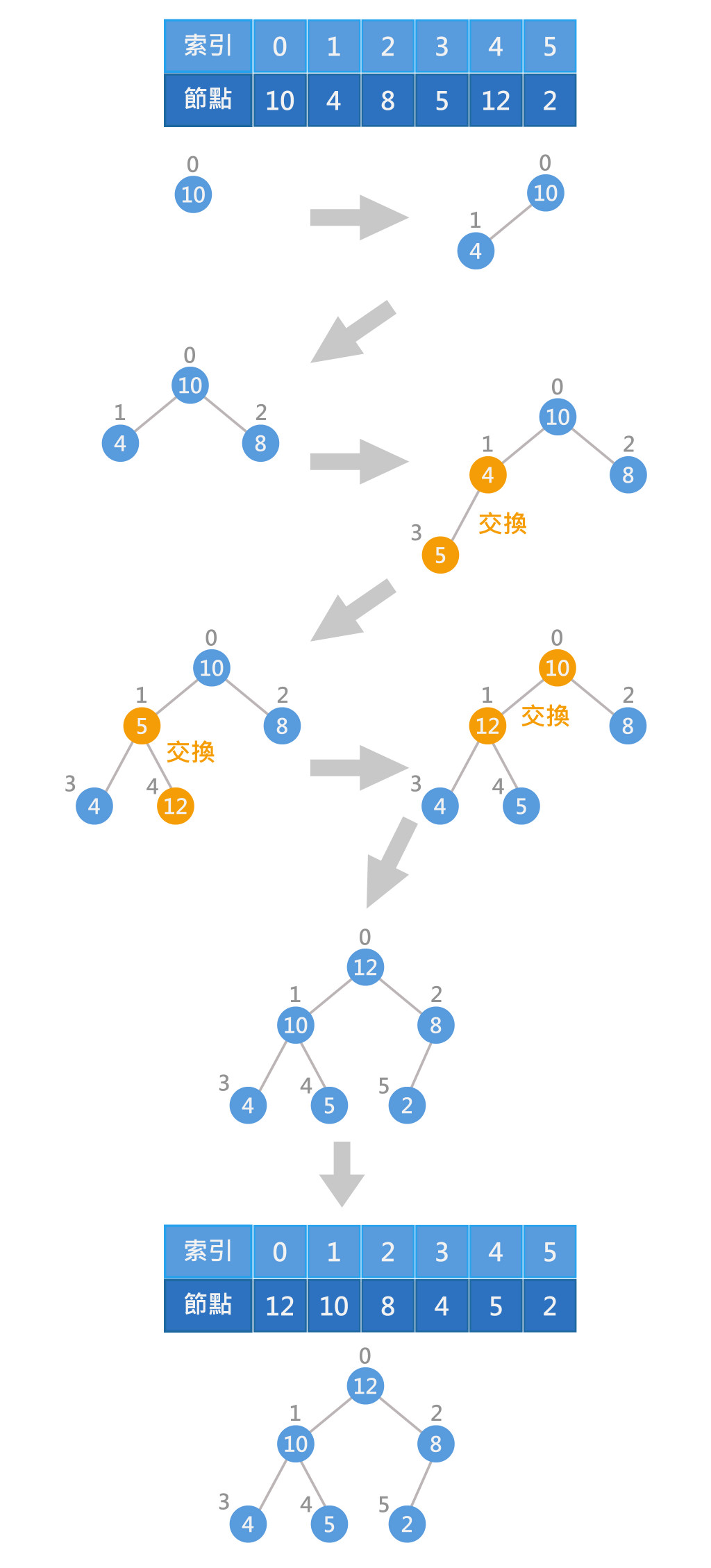
制作堆积(最大堆积为例)

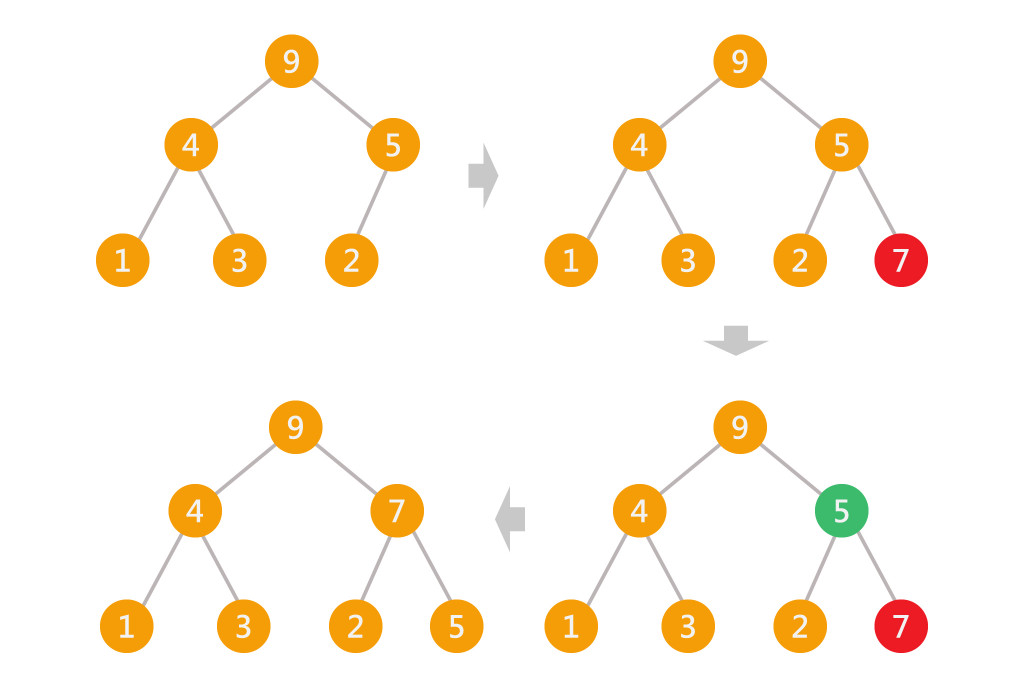
新增节点至堆积(最大堆积为例)
插入7至空节点,7比父节点5大,兩者交换。

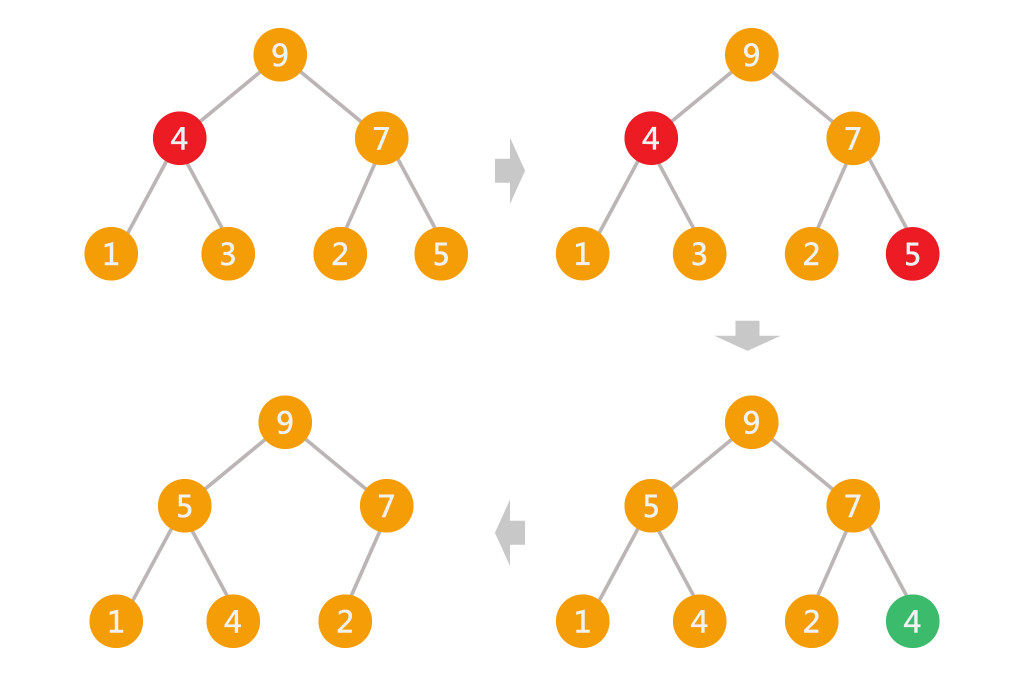
删除节点(最大堆积为例)
预删除节点4与最後节点5交换後再移除4,接着5跟其他节点作堆积比较。

堆积可用来制作优先伫列,每个元素有不同优先权,若要取出最大权的元素,可用最大堆积,反之,则用最小堆积。伫列的介绍可以参考此篇
[Day 05 - CSS] 玩转CSS样式,进入网页美丽新世界
在上一篇学到了 CSS 的基本语法、使用选择器以及档案的套用方法。接着就让我们来学习如何运用样式属性...
【C#】Creational Patterns Singleton Mode
单例是设计模式的其中一种~ 它让程序在同一时间~ 只会有一个实例化的物件~ 设计的思维很简单~ 就是...
EDRM(电子发现参考模型)
-电子发现参考模型 证据开示,在英美法关系法域中,是诉讼中的一种预审程序,当事人通过民事诉讼法,可...
Material UI in React [Day 6] Theme (Globals) & Inputs (Buttons)
Globals 这里先提一下 key: overrides,当组件间相互传递的 key: props...
【Day24】反馈元件 - Spin
元件介绍 Spin 是一个载入状态元件,当页面正在处理非同步行为,或需要让用户等待的作业时,用来显示...