[Day 12]我也好想成为时间管理大师(前端篇)
挑战目标: MockNative Camp
挑战还没过半就已经觉得自己债越积越深了...
今天要来挑战实作Footer(原本

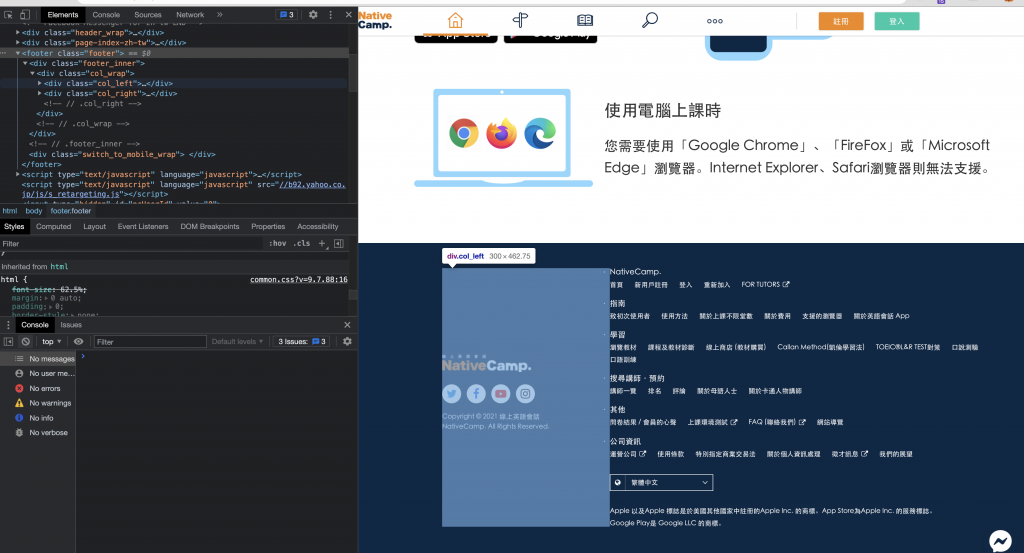
我们可以从开发者工具看到footer分左右两边

先从左边开始制作,但因时间不够,今天只有做到使用fontawesome,将social media icon引入而已。
安装fontawesome
npm i --save @fortawesome/fontawesome-svg-core
npm install --save @fortawesome/free-solid-svg-icons
npm install --save @fortawesome/react-fontawesome

Footer.js
import Image from "next/image";
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome"
import { faTwitter, faFacebook, faYoutube, faInstagram } from "@fortawesome/free-brands-svg-icons"
function Footer() {
return (
<div className="bg-nativeCamp-nav-text h-96">
{/* Left */}
<div className="flex flex-col items-center justify-center">
<div className="h-[31px] w-[160px] relative flex ">
<Image
src="https://nativecamp.net/user/images/common/logo_s-zh-tw.png?v=2.1"
layout="fill"
objectFit="contain"
/>
</div>
<div>
<ul className="flex flex-row space-x-4">
<li>
<FontAwesomeIcon icon={faTwitter} className="bg-white rounded-full fill-current text-blue-500" />
</li>
<li> <FontAwesomeIcon icon={faFacebook} className="bg-white rounded-full fill-current text-blue-500" /></li>
<li> <FontAwesomeIcon icon={faYoutube} className="bg-white rounded-full fill-current text-red-500" /></li>
<li><FontAwesomeIcon icon={faInstagram} className="bg-white rounded-full fill-current text-red-500" /></li>
</ul>
</div>
<div className="flex flex-col">
<span className="text-white text-sm">Copyright © 2021 线上英语会话</span>
<span className="text-white text-sm">NativeCamp. All Rights Reserved.</span>
</div>
</div>
{/* Right */}
<div> </div>
</div>
)
}
export default Footer
可以看到我们的版型还有满多地方要调整的,明天再来继续奋战
我也好想要可以锻链出进入心流4小时以上
<<: Day 27-Unit Test 应用於使用重构与测试手法优化 C# Code-1 (情境及应用-7)
[ Day10] Web 小复习
哈罗各位安安 今天是连续发文的第10天 我没囤文,每天当下产文完成1/3了 洒花~ ㄟ我会不会太早庆...
[Day18] What is Gas?
hi~今天要介绍「gas」!那今天会分成四个部分,分别是介绍Gas、Gas limit、为甚麽有时...
Day 15:vim 外挂大杂烩
看到这里,你可能还是很疑惑,到底 vim 好用在哪?嘿嘿,那是因为强大的外挂还没装啦!网路上会有一些...
第一次谈谈清单
在使用Android 手机时,满多机会因为画面的大小限制,在呈现较多资料的时候,需要一个介面可以渐次...
day15 : NATS 、NATS Streaming、JetStream服务应用 on K8S (上)
k8s只是一个平台,要发挥他的价值就要让适合的服务运行在上面,所以从今天开始就会介绍一些有趣的服务(...