【DAY 13】简单化、视觉化组织团队工作 - Planner X Power Automate
哈罗大家好~
昨天提到 Planner 是一个管理专案进度的工具,将 Planner 与 Teams 团队串联,也可以让小组成员以更有效率追踪并沟通专案进度。我们也建立的处理组织内「IT 相关问题」的「IT 问题回报中心」Planner ,今天就要针对 Planner 搭配 IT 问题回报 Microfost Form及 Power Automate 设计一个组织内部 IT 问题回报自动化流程。
再次提醒,我们需要厘清一个自动化流程希望达到的目的,规划流程并进行步骤拆解。
接下来,我们来拆解我不同应用程序的用途 :
- Planner:管理组织内部 IT 问题的解决进度
- Form:IT 问题回报表单
- Power Automate: 串联 Form 及 Planner,并在 Planner 建立新任务後自动通知 Teams 小组的自动化流程
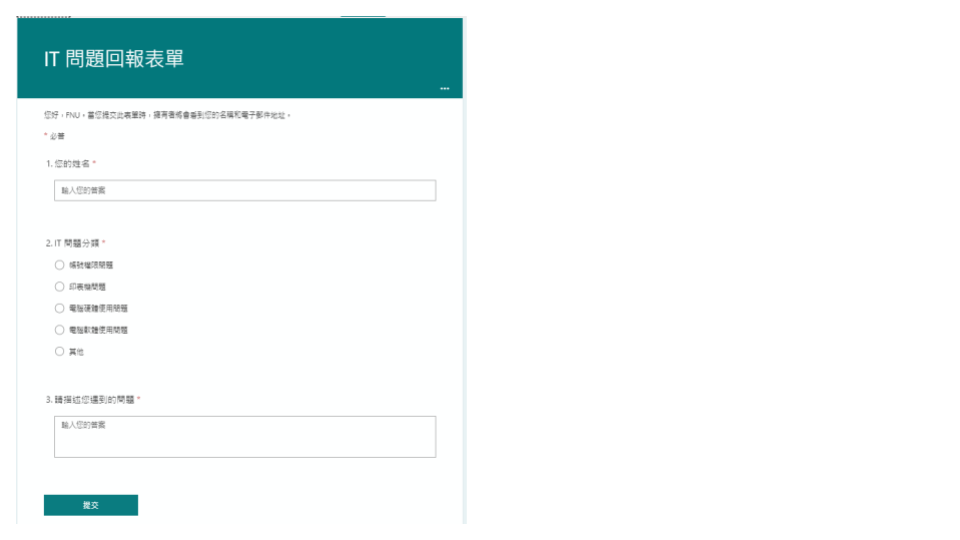
以下是利用 Form 制作的 IT 问题回报表单,你都可以在依据需求,新增其他的栏位:

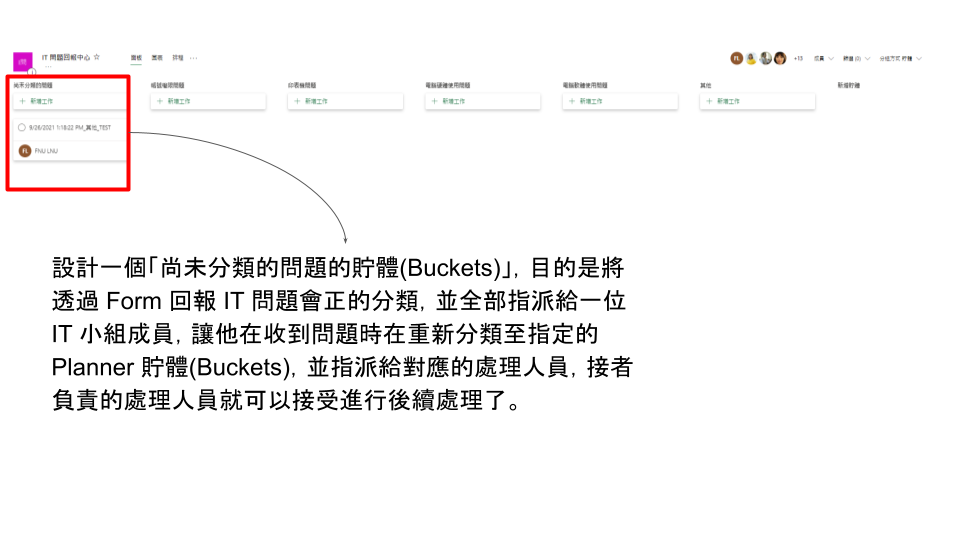
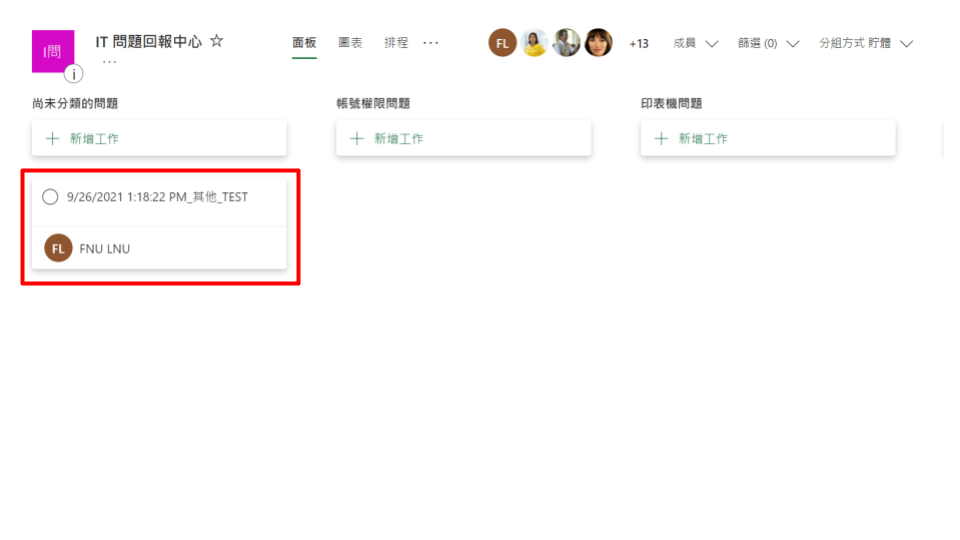
此外,我们也要再次确认,Planner的分类设计,昨天提到我个人会偏好使用收到的 IT 问题为分类新增不同「贮体(Buckets)」,也提供我设计的 Planner 面板给大家参考,此外,我有多设计一个「尚未分类的问题的贮体(Buckets)」,目的是将透过 Form 回报 IT 问题会正的分类,并全部指派给一位 IT 小组成员,让他在收到问题时在重新分类至指定的 Planner 贮体(Buckets),并指派给对应的处理人员,接者负责的处理人员就可以接受进行後续处理了。

完成前置设定之後,就可以到 Power Automate 设定我们的自动化流程拉~
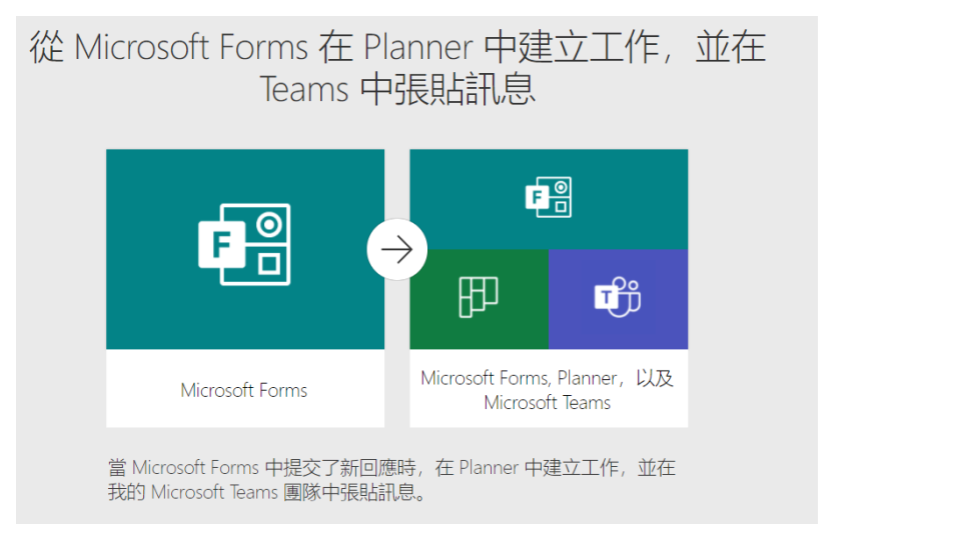
我们可以使用「从 Microsoft Forms 在 Planner 中建立工作,并在 Teams 中张贴讯息」这个范本,以填写「IT 问题回报表单」作为触发,让 Power Automate 开始执行自动化流程。

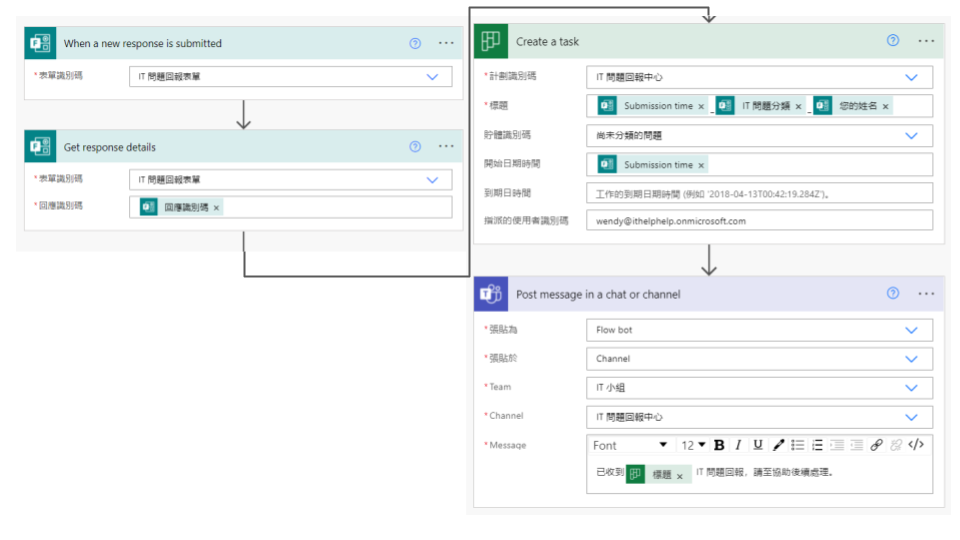
这边就是我设计的步骤:
- 以填写「IT 问题回报表单」作为触发
- 收集「IT 问题回报表单」的回覆
- 撷取「IT 问题回报表单」的回覆在 Planner 中新增任务卡片
- 通知指定 Teams 小组有新增的 Planner任务

所以在完成「IT 问题回报表单」Power Automate 自动执行流程之後Planner 就会新增任务卡片,并指派给指定小组成员,接着该位小组成员就可以依照问题分类,将任务卡片指派给其他成员,并透过 Planner管理进度。

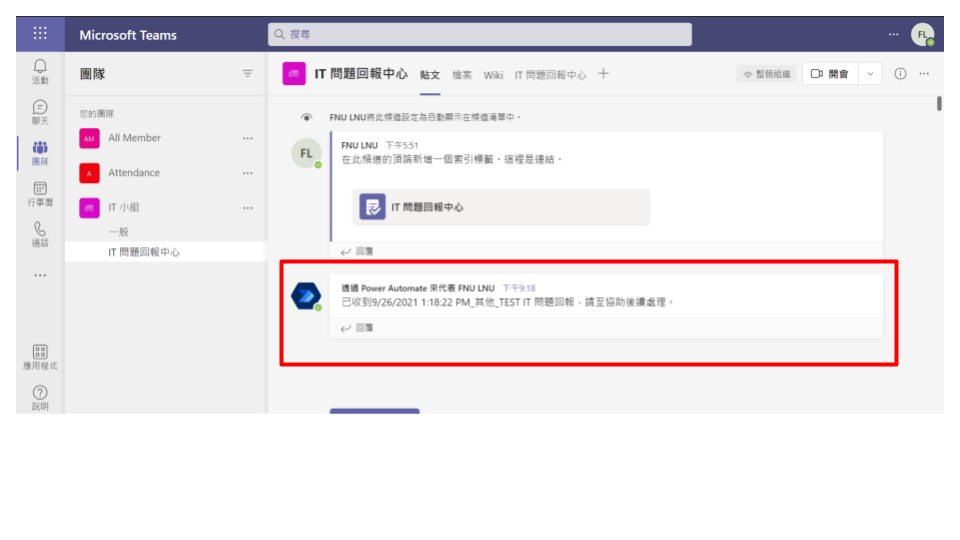
也提供 Teams 发布通知的画面如下:

如果你有更多想法,也欢迎跟我分享。
温秘书下班罗~
[Day8]-元组(tuple)
基本元组 元组的结构跟串列是一样的,但元组可以更安全的保护资料,因为它的资料不会被改变,而且元组的...
Day 21 - Robot Return to Origin
大家好,我是毛毛。ヾ(´∀ ˋ)ノ 废话不多说开始今天的解题Day~ 657. Robot Retu...
Day07:07 - User服务(2) - 前端 - 注册、登入、JS正则表达式
Hi,Привет,我是Charlie! 在Day06当中,我们完成了後端的基本注册、登入,在今天我...
Day04-入口管制(三)
前言 前两天讲完基本的格式、语义检查後,今天特别来讲一下关於 email 的部分 大部分网站希望使用...
Day5-D3 资料绑定 Data Binding:data( ) 跟 datum( )
本篇大纲:Joining Data、绑定 DOM 元素跟资料的方法、data 跟 datum 的比...