Day07:07 - User服务(2) - 前端 - 注册、登入、JS正则表达式
Hi,Привет,我是Charlie!
在Day06当中,我们完成了後端的基本注册、登入,在今天我们要完成前端的注册跟登入罗。
================================◉‿◉=================================
首先是安装axios,到package.json右键Open Terminal Here,输入指令安装:
*$ npm install --save axios
安装完axios之後,到src中新增apis资料夹,在里面新增users.js和constant.js,先在constant.js中export host跟port:
export function host(){
return "127.0.0.1"
}
export function port(){
return 8000
}
并在users.js中,新增发送要求到後端的方法:
import axios from 'axios'
import {host,port} from 'constant.js'
export function login(data){
return axios.post(`http://${host()}:${port()}/login`,data)
}
export function register(data){
return axios.post(`http://${host()}:${port()}/user`,data)
}
axios可以使用POST、PUT、DELETE等方法,只要变换axios後面的呼叫方法即可。
而中间的字串是使用JavaScript的Template System,插入变数的话是使用${}来做插入。
建立完login跟register的api方法後,先到registerPage,首先我们先把onReset方法写齐:
onReset(){
this.username = ""
this.password = ""
this.password1 = ""
this.email = ""
this.phone = ""
this.address = ""
this.usernameErrMsg = ""
this.password1ErrMsg = ""
this.password1ErrMsg = ""
this.emailErrMsg = ""
this.phoneErrMsg = ""
this.addressErrMsg = ""
this.isValid = true
}
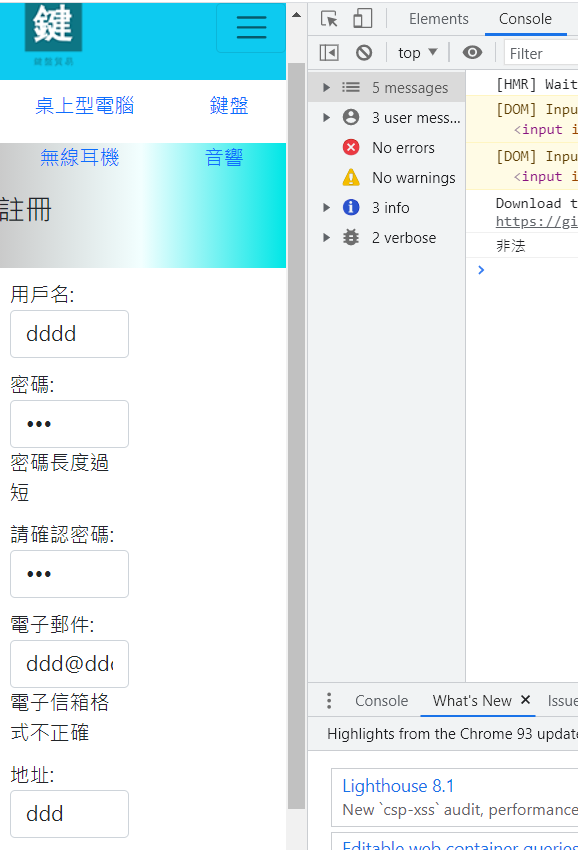
接着编辑onSubmit方法,首先检查输入资讯的正确性:
onSubmit(e){
e.preventDefault()
this.isValid = true
this.usernameErrMsg = this.passwordErrMsg = this.password1ErrMsg = this.emailErrMsg = this.phoneErrMsg = this.addressErrMsg = ""
let UsernameValidation = /[!@#$%^&*()\-_+=|\\{}[]"'\/.,]/
let emailValidation = /^\w+((-\w+)|(\.\w+))*@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z]+$/
if(UsernameValidation.test(this.username)){
this.usernameErrMsg = "用户名包含特殊字元"
this.isValid = false
}
if(!emailValidation.test(this.email)){
this.emailErrMsg = "电子信箱格式不正确"
this.isValid = false
}
if(this.password != this.password1){
this.passwordErrMsg = "密码不一致"
this.isValid = false
}
if(this.password.length < 6){
this.passwordErrMsg = "密码长度过短"
this.isValid = false
}
if(this.phone.length != 10){
this.phoneErrMsg = "电话错误"
this.isValid = false
}
if(!this.isValid){
console.log("非法")
}else{
console.log("合法")
}
},

在改写合法後传送的程序前,我们需要建立常量,在constant中建立以下的程序码:
// eslint-disable-next-line no-unused-vars
export const STATUS_OK = 200
// eslint-disable-next-line no-unused-vars
export const CREATED = 201
// eslint-disable-next-line no-unused-vars
export const UNAUTHORIZED = 401
// eslint-disable-next-line no-unused-vars
export const BAD_REQUEST = 400
// eslint-disable-next-line no-unused-vars
export const METHOD_NOT_ALLOWED = 405
// eslint-disable-next-line no-unused-vars
export const INTERNAL_SERVER_ERROR = 500
这里的注释是避免no-unused-vars被报error。
接着在register当中引用,并引用api\users.js中的register:
import { CREATED } from '@/apis/constant.js'
import { register } from '@/apis/users.js'
if(this.isValid){
var data = {
"username":this.username,
"email":this.email,
"password":this.password,
"password1":this.password1,
"phone":this.phone,
"address":this.address
}
register(data).then((response) => {
if(response.data.code == CREATED){
alert("注册成功!")
}else{
alert(response.data.data)
}
})
}
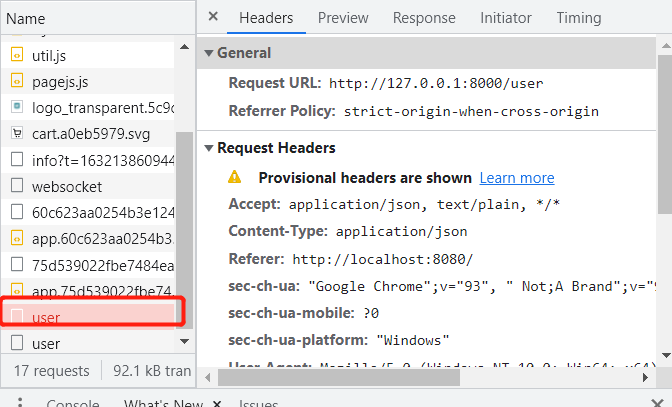
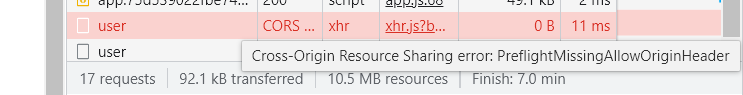
这时候按下去就会发现:


出现了跨域问题!这个必须要在django方设置,在django的settings.py中新增以下几行:
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_METHODS = (
'GET',
'PUT',
'OPTIONS',
'POST',
'DELETE',
'PATCH',
)
CORS_ALLOW_HEADERS = (
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'HTTP_AUTHORIZATION',
'accept',
)
并在middleware当中设置:
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'corsheaders.middleware.CorsMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
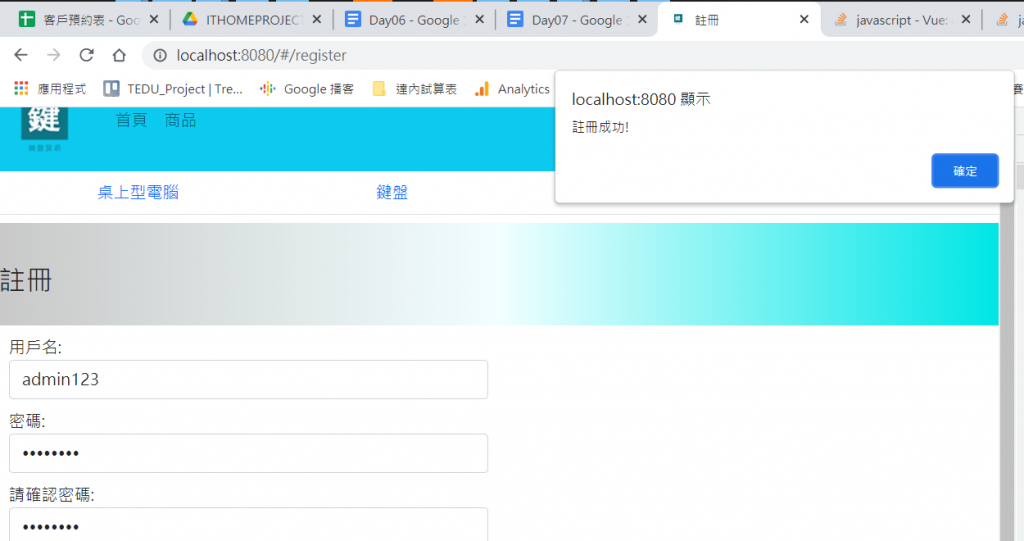
再重启一次server,试着注册一次:

接着是登入的部分,在login当中先引入login:
import { login } from '@/apis/users.js'
接着写验证程序:
onSubmit(e){
e.preventDefault()
var data = {
"username":this.username,
"password":this.password
}
login(data).then((response) => {
if(response.data.code == STATUS_OK){
alert("登入成功!")
}else{
alert(response.data.data)
}
})
},
测试:

接着我们要取代掉alert,这里要使用的是vue-simple-alert,首先先安装:
*$ npm install --save vue-simple-alert
接着在main.js的地方引入vue-simple-alert并且use:
import VueSimpleAlert from "vue-simple-alert"
Vue.use(VueSimpleAlert)
我们login跟register这边只要用alert跟confirm就好,将alert的地方改写为:
this.$alert("注册成功 | 登入成功 ….")
this.$confirm(response.data.data)
就可以把alert去掉了。

================================◉‿◉=================================
Day07结束了!今天我们完成了基本的登入跟登出,Day08当中将讲到JWT token跟修改个人资料,See ya next day!
<<: Day 7 - [Zenbo开发系列] 04-DDE简介
>>: ASP.NET MVC 从入门到放弃(Day16)-MVC基本概念
建立自己Blog系列(一) 介绍 Github (hosting) + Hexo (Blog) + Appveyor(CICD)
前文: 网路上已经有许多Blog托管平台 例如:Google Blog,痞客邦....为何我还要自己...
Day 26 - 你有没有玩过LOL、特、CS、SF、枫之谷、APEX?
Game Intro 这个是我的游戏的最初设计图,其实算是蛮多游戏的总和。 CS、SF、特战英豪: ...
Day5# For loop
默默的来到了第五天,今天要认识 Go 的回圈应用,总算开始要有写程序的感觉了! 如果已经准备好了,那...
我朋友最近跟我阐述了一个惨痛的系统购买经验(一)
我朋友最近跟我阐述了一个惨痛的系统购买经验,我觉得很有价值,特以第一人称观点描述记录下来,本故事内容...
DAY09随机森林演算法(回归方法)
昨天,我们已建立完随机森林,那今天,我打算使用回归方法去看他得出来结果,所以会跟基尼系数预测类别方法...