建立自己Blog系列(一) 介绍 Github (hosting) + Hexo (Blog) + Appveyor(CICD)
前文:
网路上已经有许多Blog托管平台 例如:Google Blog,痞客邦....为何我还要自己写这篇跟大家分享?
因为上面提供的平台固然好用,但我并无法100%的去修改我想要的样式或版面.
如果我想要有100%弹性修改我的Blog我就必须建立自己的网站.
但要给别人Hosting需要另外花一笔费用...
就有本次系列文 Github (hosting) + Hexo (Blog) + Appveyor(CICD).
这个搭配有几个优点:
- 完全免费
- 使用MarkDown撰写Blog就是爽.
- 练习使用CICD线上工具.
- Hexo有许多不一样绚丽的Theme可以更换且更换方式简单
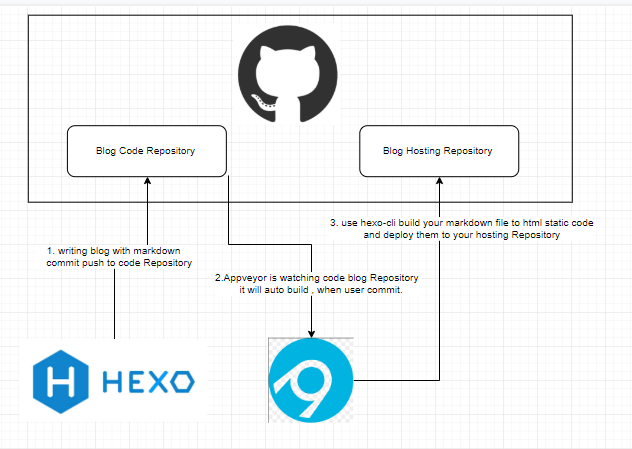
撰写发布流程大概如下图
本篇同步发布我的Blog 建立自己Blog系列(一) 介绍 Github (hosting) + Hexo (Blog) + Appveyor(CICD)
流程解说:
- 使用
Hexo样板撰写MarkDownBlog - 写完後
commit和push至Github Blog Code Repository -
Appveyor(CI)线上工具会侦测到我们有code commit并执行後续Blog布版动作 - 使用
Hexo-cli将MarkDown build成html静态档案(因为github page只能Hosting静态页面) -
Appveyor(CI)commit并push到hosting Repository.
此流程的优点是只需在Code Repository上撰写完Blog并commit就可以自动发布到github page上.
GitHub (Hosting)
GitHub并创建一个名为username.github.io Repository,其中username是您在GitHub上的用户名(或组织名称)。
例如我的Github帐户是isdaniel 就建立一个Repository 叫
isdaniel.github.io 只要里面有版控Html静态页面Github page 就可帮我们进行托管.
https://isdaniel.github.io/ 这个网站的进入点在此Repository的index.html页面.
Note :
GitHub有个设定,就是每个专案的gh-pages分支可以通过user-domain /项目名来访问。
Hexo (Blog)
Hexo 是一个快速、简单且强大的网志框架。Hexo 使用 Markdown(或其他渲染引擎)解析您的文章,并在几秒钟内,透过漂亮的主题产生静态档案
透过Hexo-cli可以简单速建立一个blog page,而且Hexo社群活跃且文件支援中文.
Hexo提供丰富的插件程序来给使用者,甚至您如果懂Js css Html也可建立自己的Blog样式或自行扩充.
Appveyor(CICD)
appveyor是一个支援Winodws&Linux相关的持续部属服务
目前免费使用,可透过Github绑定Repository快速建立一套属於自己的CICD流程.
小结
这篇跟大家简单介绍一下会使用到的工具和撰写blog布署流程.
日後会有其他篇文章来详细说明细节.
- 建立自己Blog系列(一) 介绍 Github (hosting) + Hexo (Blog) + Appveyor(CICD)
- 建立自己Blog系列(二) github Setting
- 建立自己Blog系列(三) Hexo next theme 介绍
- 建立自己Blog系列(四) Appveyor 介绍 yaml.
<<: 使用Visual studio code (vscode) 一键执行编译C++ compiler 超简单
第14车厢-点开看更多?tableRWD应用篇
本篇延续手刻tableRWD应用,将范例配合选取器改为响应式隐藏栏位并能展开 上几篇介绍table...
[Day 12] tinyML开发框架(一):TensorFlow Lite Micro初体验(上)
说到tinyML不得不说起「TinyML Machine Learning with TensorF...
全方位对比:SmartQuery VS FineReport来自报表工程师的经验
写在前面 相比起BI这些当红炸子鸡概念,报表工具大家可能不太熟悉,希望这篇文章能够给大家提供一些新的...
[第一只羊] 动物园派对桌游设计之迷雾森林
关於迷雾森林故事 序 很久很久以前 在森林的深山林里 有着一群喜欢开趴的动物 就是大家俗称的趴踢 ...
13 | WordPress 清单区块 List Block
如果你平常要处理大量文书工作,应该对我们这次介绍的「项目符号和编号」并不陌生,这又另称为清单区块 ...