第14车厢-点开看更多?tableRWD应用篇
本篇延续手刻tableRWD应用,将范例配合选取器改为响应式隐藏栏位并能展开

上几篇介绍table神器後,是不是已经忘了我们手刻table系列哩?
本系列相关文章:
虽然上系列文章已经能做到tableRWD了,但如果table的栏位很长,看起来有点困扰耶...
如果我们要模仿第13车厢-table界的神器!DataTables介绍篇(3)有一个"+"看更多的简单功能,可以怎麽做呢?
是不是能缩小萤幕後,隐藏某些栏位呢?然後点开按钮再展开呢?
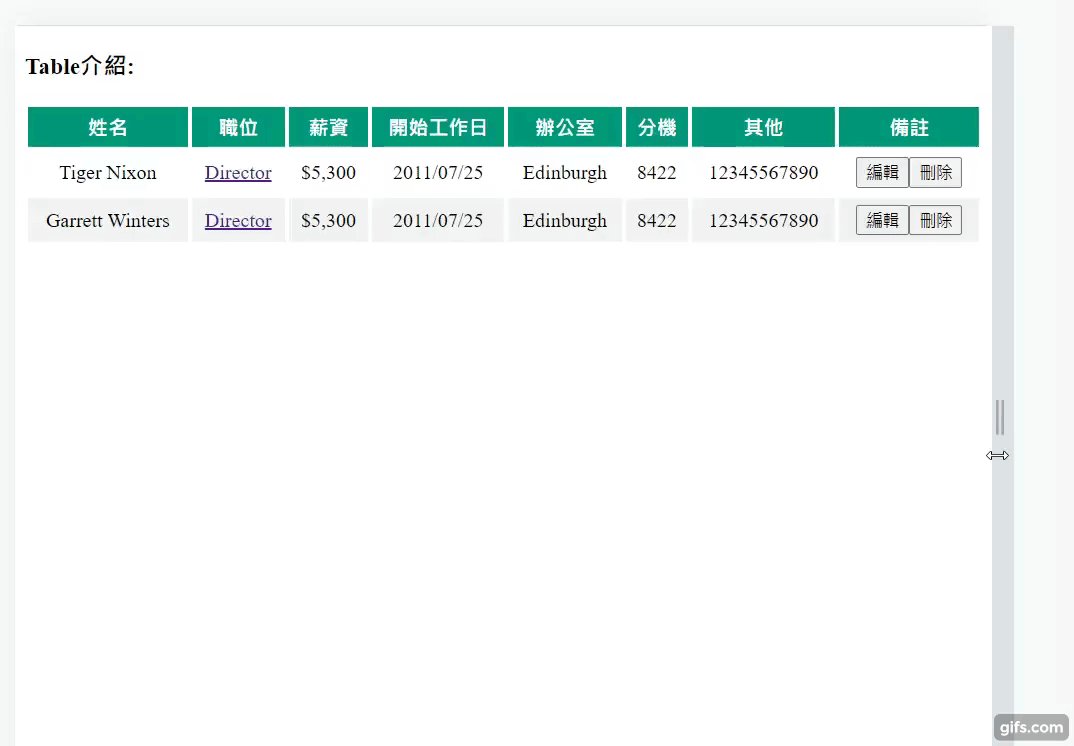
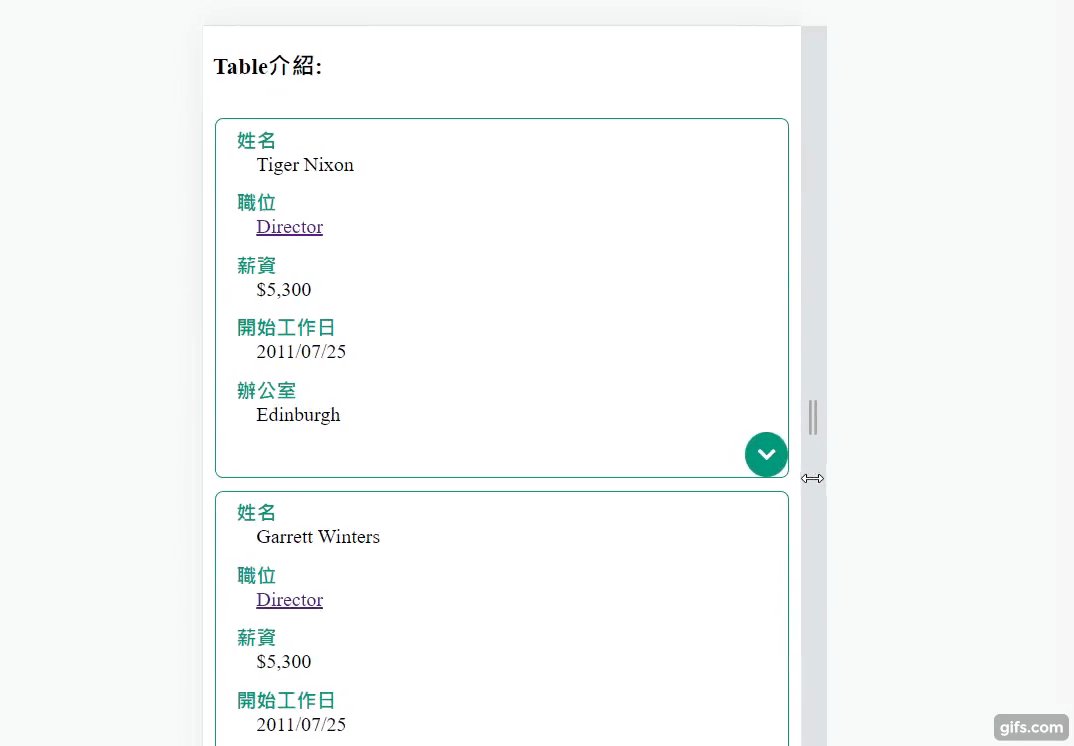
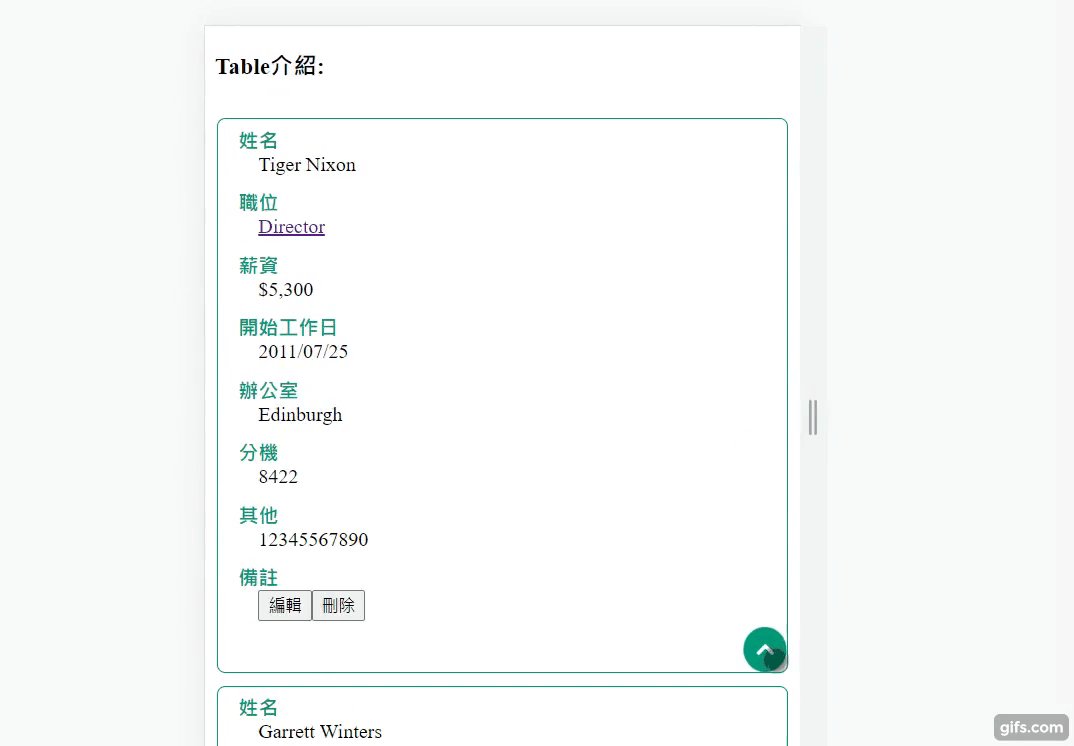
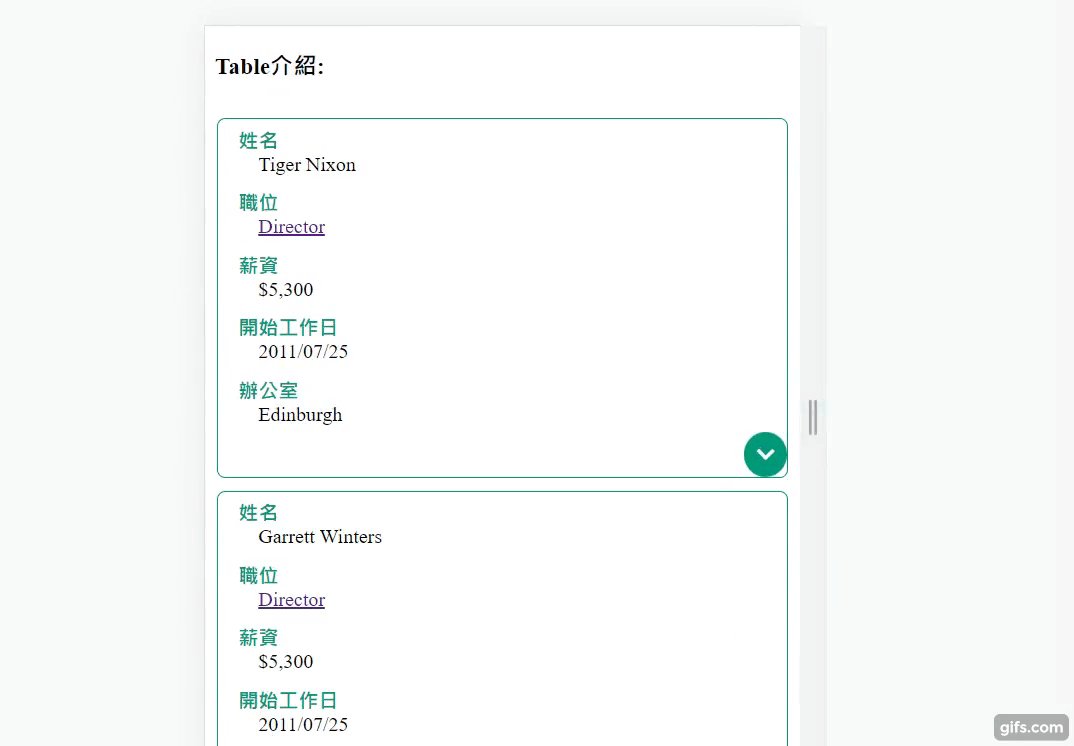
完成图如下▼

首先是这次会用到的伪类选取器用法
选择器介绍
| 伪类选取器 | 代表 |
|---|---|
:nth-child(<nth>) |
选取第n 的子物件 |
:nth-of-type(<nth>) |
选取第 n 的同类子物件 |
<nth>可放an +- b或n或even或odd
an +- b「n」从0开始数起,a与b为自订数值(必须是整数---正数、负数或 0)n选取第n个元素,例如:nth-of-type(1) 就是选取第 1 的同类型子物件even选取偶数odd选取奇数
★:nth-child()与:nth-of-type()之间的差别认识也是很重要喔!
我们范例会用到:nth-of-type(n+6) 是这样算的,a没特别写就是1
目的是想选第六个以後

所以结果就是选到 第六个以後的元素
详细算法可看这篇 http://csscoke.com/2013/09/21/%E4%BD%BF%E7%94%A8css3-nth-childn-%E9%81%B8%E5%8F%96%E5%99%A8%E8%A9%B3%E8%A7%A3/
起手式
- font-awesome.css //有用到展开icon
- jquery3.6.0.js
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
HTML
<h3>Table介绍:</h3>
<table id="" class="table_change">
<thead>
<tr>
<th>姓名</th>
<th>职位</th>
<th>薪资</th>
<th>开始工作日</th>
<th>办公室</th>
<th>分机</th>
<th>其他</th>
<th>备注</th>
</tr>
</thead>
<tbody>
<tr class="odd">
<td>Tiger Nixon</td>
<td><a href="" target="_blank">Director</a></td>
<td>$5,300</td>
<td style="">2011/07/25</td>
<td style="">Edinburgh</td>
<td>8422</td>
<td>12345567890</td>
<td><button type="button">编辑</button><button type="button">删除</button></td>
</tr>
<tr class="even">
<td>Garrett Winters</td>
<td><a href="" target="_blank">Director</a></td>
<td>$5,300</td>
<td>2011/07/25</td>
<td>Edinburgh</td>
<td>8422</td>
<td>12345567890</td>
<td><button type="button">编辑</button><button type="button">删除</button></td>
</tr>
</tbody>
</table>
CSS
.table_change {
/*table格式*/
text-align: center;
margin: auto;
width: 100%;
margin: 1rem 0;
th,
td {
padding: 5px 5px;
@media only screen and (min-width: 769px) {
border: 1px solid #fff;
}
}
thead {
background-color: #01977a;
th {
color: #fff;
font-weight: bold;
}
}
tbody {
@media only screen and (min-width: 769px) {
tr {
&:nth-child(odd) {
background-color: #ffffff;
}
&:nth-child(even) {
background-color: #f2f2f2;
}
}
}
.resultMore{
text-align: right;
cursor: pointer;
}
}
//当萤幕大於等於 769px时要确保<div class="resultMore">...</div>要隐藏
@media only screen and (min-width: 769px) {
.resultMore_th , .resultMore {
display: none;
}
};
//这边是做假的th产生,如果不懂可以看"第10篇"文章
@media only screen and (max-width: 768px) {
thead {
display: none;
}
tbody {
tr {
display: block;
border: 1px solid #01977a;
margin: 10px 0;
border-radius: 5pt;
background-color: #fff;
}
td {
display: block;
text-align: left;
padding: 5px 1rem 5px 2rem;
color: black;
}
td::before {
color: #01977a;
text-indent: -1rem;
content: attr(data-th);
font-weight: bold;
display: block;
}
}
}
}
/*more按钮*/
.fa-chevron-down {
padding:10px;
border-radius:50%;
background-color:#01977a;
color:#fff;
transition: transform 0.3s;
&.rotate-180 { //被点到时会加上这个classname
transform: rotate(180deg);
}
}
JQ
$(function () {
/*----产生data-th 加入<td>里-----*/
let $table = $(".table_change");
let $thRows = $table.find("thead th");
$thRows.each(function (key, thRow) {
$table
.find("tbody tr td:nth-child(" + (key + 1) + ")")
.attr("data-th", $(thRow).text());
});
/*----产生more-----*/
if ($(".table_change thead th").length > 6) { // 如果栏位大於6,则产生more
$(".table_change thead tr").append('<th class="resultMore_th"></th>'); // 新增至<thead>
$(".table_change tbody tr").append(
'<div class="resultMore"><i class= "fas fa-chevron-down"></i></div>' // 新增至<tbody> <tr>後方
);
}
/*----执行小萤幕第六栏隐藏-----*/
tableResultToggle();
/*----当"V"被点到的时候-----*/
$("body").on("click", ".resultMore", function () {
//第6个td後隐藏/显示
$(this).parent().find("td:nth-of-type(n+6)").toggle();
//btn"V"转向
$(this).find(".fa-chevron-down").toggleClass("rotate-180");
});
});
/*----不断取得浏览器宽度-----*/
$(window).resize(function () {
tableResultToggle();
});
function tableResultToggle() {
/*----当浏览器宽度小於等於768时,要将第六栏以後隐藏,其余的宽度显示-----*/
// 也可以用:nth-child(n+6)
if (window.innerWidth <= 768) {
$(".table_change tbody td:nth-of-type(n+6)").hide();
} else {
$(".table_change tbody td:nth-of-type(n+6)").show();
}
}
程序码
附上程序码
这样就完成啦!
透过选取器结合<table>实作应该也会告一段落了~我们就继续往下一篇前进吧!
![]()
<<: #14 No-code 之旅 — 怎麽利用 Chakra UI 去做 React 元件客制化?
>>: D15/ 为什麽 remember 是 composable function? - @Composable 是什麽
Sass/Css Smacss模组化 DAY38
这里必须先介绍 为什麽我们需要模组化呢? 这里举一个例子我们尚未模组化的css //基本按钮 .bt...
Day27 简易小键盘小实作2
接续昨天 我们在按钮的action里加入这段程序码, 变数tag-1的部分就是按下1时呈现的数字是刚...
Day 23: Recurrent Neural Network — 循环精神网路初探(下)
Recurrent Neural Network 循环精神网路 前面讲述了许多关於RNN循环精神网路...
新新新手阅读 Angular 文件 - Component - ngOnDestroy(2) - Day26
本文内容 接续昨天 ngOnDestroy 还没有记录完的内容。 ngOnDestroy 可能没被启...
大数据平台:丛集管理
YARN YARN(Yet Another Resource Negotiator) 是 Hado...