新新新手阅读 Angular 文件 - Router - pathMatch(1) - Day27
本文内容
本文为阅读 Angular 的 Route 其中一项设定 pathMath 的笔记内容。
route
在 Angular 可以利用 route 来设定不同的路由路径,应该要对应到什麽元件的内容。
route 是一个物件,它有很多属性可以设定,都跟路由的应用有关,而大致上常用的为以下几个:
path: 路由路径
pathMatch: 路由路径要以什麽样的规则,来决定是否符合 path 的内容。可以设定的值有两个: prefix 和 full。
component: 用来指定当符合该路由路径时,要呈现哪一个元件的内容
redirectTo: 会被重新导向哪一个路由路径
route 详细可以设定的属性,都在官方文件可以找到,这边就先不一一列出来了。
pathMatch
本篇会特别纪录有关 route 的 pathMatch 的用法。
承如上面所说,pathMatch 是设定路由路径要以什麽样的规则,来判定该路径符合 path 的内容。
它有两个属性值可以设定,分别为 prefix 和 full。 预设值为 prefix。
路由路径机制
假设今天,我在本地端开发,有一个路径长得像这样
http://localhost:4200/users/Johnny/permission?from=134#section
先来解析一下这个路径,看看,哪个部分才会被 Angular 拿来作为 route 比对的对象
- 最前面的 baseUrl:
http://localhost:4200不会被拿来作为 route 比对的对象 - 最後面接的内容,
?from=134#section是 queryParameter 也是不会用来作为 route 比对的对象,这部分的功能通常会用在要丢资料给後端,告诉他们我们想要订资料的内容时会用到。
好,将以上说到不会被拿来比对的内容剔除後,路由路径只剩下 /users/Johnny/permission ,这部分就是会被 Angular 来拿作为 route 比对的对象。
路由比对机制
- Angular 会把以上撷取完的路径切成几个独立的部分,分别为 users, Johnny, permission 这三个部分,按照顺序一个一个进行比对,也就是说先比对 users,接着,比对 Johnny,最後,比对 permission。
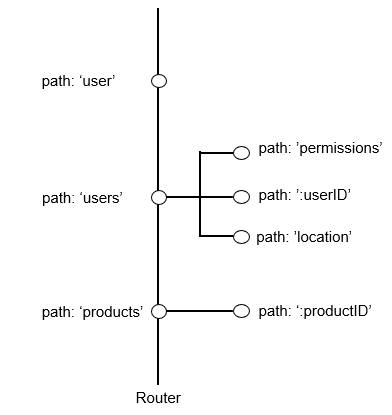
- Anuglar 中的 Router 本身是一个树状结构。在这个树状结构上,会分布不同的 route 物件,然後,每一个 route 物件又可能有自己的 children node ,继续开支散叶下去。

- 最终,Angular 会希望找到完全符合当下路由路径内容的路由设定,以我们这边的范例为例,Angular 会希望找到完全符合
/users/Johnny/permission路径的路由设定,假若,你的路由设定是符合/users/Johnny或者/users/Johnny/permission/location,多一个或少一个,都是不被允许的,要完全符合才行。
Summary
这边做个总结
- 我们可以透过 route 物件来设定,路由规则,与该路由路径会对应到的元件内容。
- pathMatch 的属性值,有两个可以设定 prefix 和 full,预设值为 prefix。
- Angular 会将路由路径以 / 为切分的断点,并一个一个比对被切分出来的路由路径。
Reference
<<: IOS、Python自学心得30天 Day-24 Firebase衔接Python-2
Day 28:1. Two Sum
今日题目 题目连结:1. Two Sum 题目主题:Array, Hash Table 简单说说 H...
Day15 对 VMA 上下其手
前言 昨天将 VMA结构检视了一遍,也大概了解vma_area_struct 与 mm_struct...
【Day 26】 实作 - 於 AWS QuickSight 建立 Parameters 以及 Filter 设定
Data Analytics Pipeline 如下图所示: 目前我们已经成功将资料源 - WAF ...
【第11天】训练模型-Keras Application重要函数
摘要 资料集预处理 1.1 ImageDataGenerator 1.2 flow_from_dir...
【Day 22】卷积神经网路(Convolutional Neural Network, CNN)(下)
昨天讲完Convolution,接着今天要介绍的就是Max Pooling。 CNN - Max P...