【前端效能优化】图片懒加载 Lazy Load
图片缓载入是为了避免第一次进到网页载入大量图片,造成网页载入速度太慢,因此非第一个画面看到的图片,可以等到需要时再依序载入画面。
Lazy Load 概念
- 图片路径失效:将路径放到 data-src 属性,造成浏览器无法取得正确的图片路径,无法载入图片。
<img data-src="img/picture.png" src="">
2.监测 image 元素。
3.卷轴滚到图片时将网址到 src 路径里,再取消监测。
<img data-src="img/picture.png" src="img/picture.png">
HTML 元素懒加载
元素要加入宽度,这样浏览器才能取得图片,否则宽度为0的时候,就会在一开始全部载入。
<img src='img/picture.png' style="width:100%" loading='lazy'/>
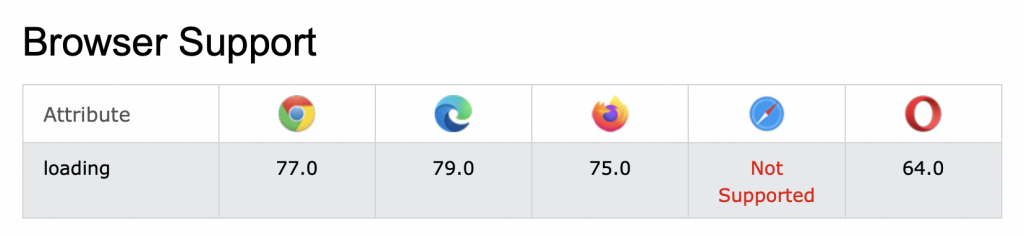
各个浏览器支援版本

参考资料:
https://www.w3schools.com/tags/att_img_loading.asp
http://qiutianaimeili.com/html/page/2021/06/2045obp5v3uncc.html
Day 3 ( 入门 ) 摇骰子
摇骰子 教学原文参考:摇骰子 这篇文章会介绍如何使用「当晃动发生」搭配「显示数字」与「随机取数」积木...
云端定义 2
本系列文章同步发布於笔者网站 昨天我们介绍了云端的五个必要条件,今天要接续昨天的云端定义,来介绍云端...
使用 TorchServe 部署 Model
TorchServe TorchServe 是 PyTorch 提供给开发者部署 models 的工...
Day11 - 如何查询目前期权帐户可用余额
今天的主题是如何查询目前期权帐户的可用余额,相关的官网教学可以点这个连结。因为我没有期权帐户,所以也...
IOS Swift Protocol经典范例
protocol 范例快速纪录 protocol transferMoney { func give...