Day16 - RadioButton(一)
RadioButton多选一的单选按钮
听到名字很多人都会以为RadioButton本身就提供单选
但其实他并不提供"单选的机制"
也就是说你放多个RadioButton,每一个RadioButton都可以点选
尚未达成单选的功能!!
那如何达成单选的功能了
那就必须请到我们的RadioGroup
把需要单选的RadioButton放到RadioGroup里
RadioGroup会去控制RadioButton
当其中一颗按下,它会把其他颗取消
让在RadioGroup里面的RadioButton只会有一个被选取!!!
开始
今天做一个判断男女的单选按钮
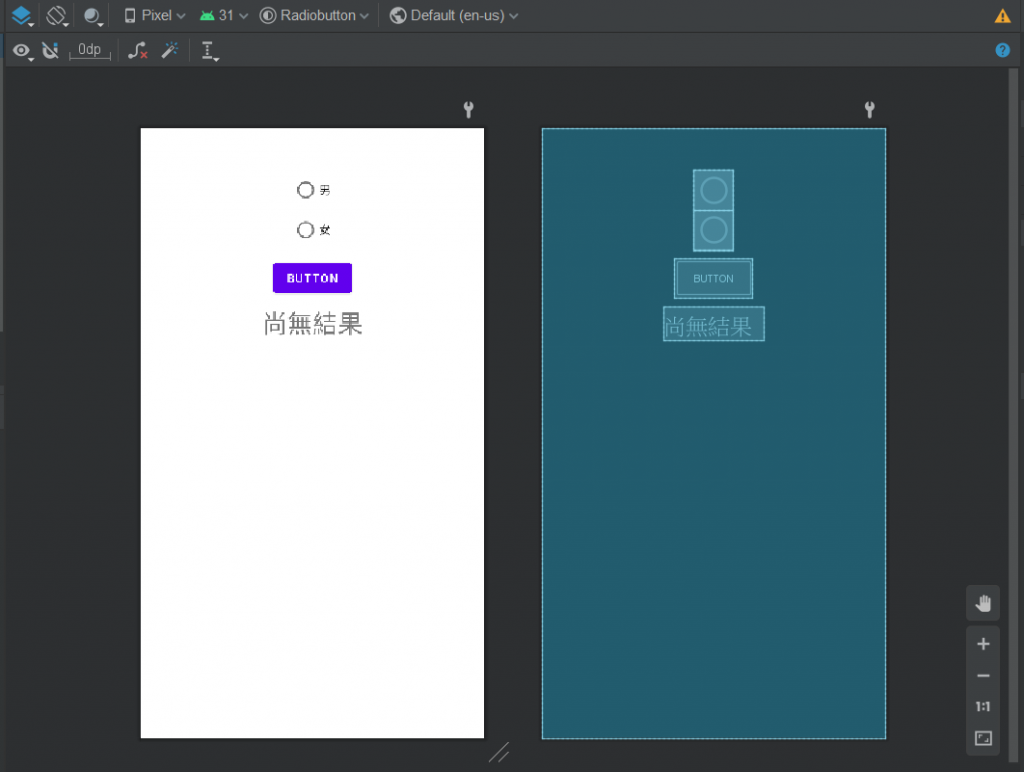
activity_main.xml
我们要先拉一个RadioGuroup
RadioGroup里放2个RadioButton(1男1女)
再拉一个Button判断目前是点在哪颗RadioButton
一个TextView显示结果
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RadioGroup
android:id="@+id/rg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<RadioButton
android:id="@+id/rb_boy"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="男" />
<RadioButton
android:id="@+id/rb_girl"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="女" />
</RadioGroup>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="Button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/rg" />
<TextView
android:id="@+id/tv_result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="尚无结果"
android:textSize="30dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button" />
</androidx.constraintlayout.widget.ConstraintLayout>

MainActivity.java
需要先去抓RadioGroup、RadioButton、Button、TextView物件
我们是先点选Button後,才去判断RadioGroup目前是哪个被选取
所以要将判断的程序码放在Button单击事件内
Button点击後会先去判断RadioGroup目前是哪个被选取
这边用switch..case实现
switch(rg.getCheckedRadioButtonId())判断RadioGroup里是选到哪个id
package com.example.radiobutton;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private RadioGroup rg;
private Button button;
private TextView tv_result;
private RadioButton rb_boy,rb_girl;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rb_boy = findViewById(R.id.rb_boy);
rb_girl = findViewById(R.id.rb_girl);
rg = findViewById(R.id.rg);
button = findViewById(R.id.button);
tv_result = findViewById(R.id.tv_result);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
switch (rg.getCheckedRadioButtonId()){
case R.id.rb_boy:
tv_result.setText("你是:"+rb_boy.getText()+"的");
break;
case R.id.rb_girl:
tv_result.setText("你是:"+rb_girl.getText()+"的");
break;
}
}
});
}
}
执行结果:
-
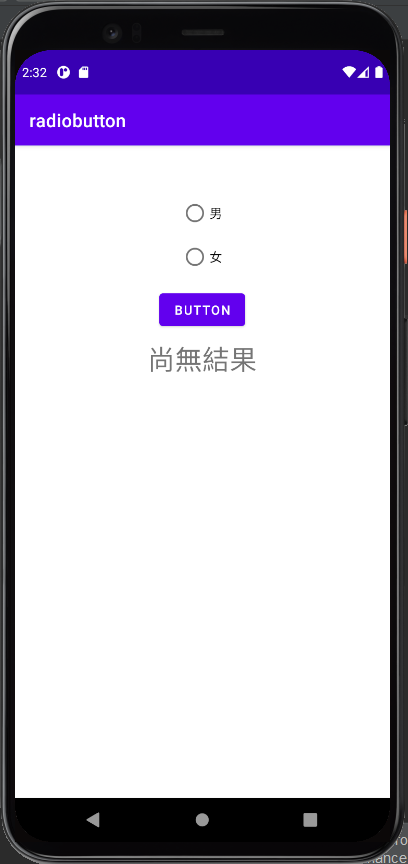
初始画面

-
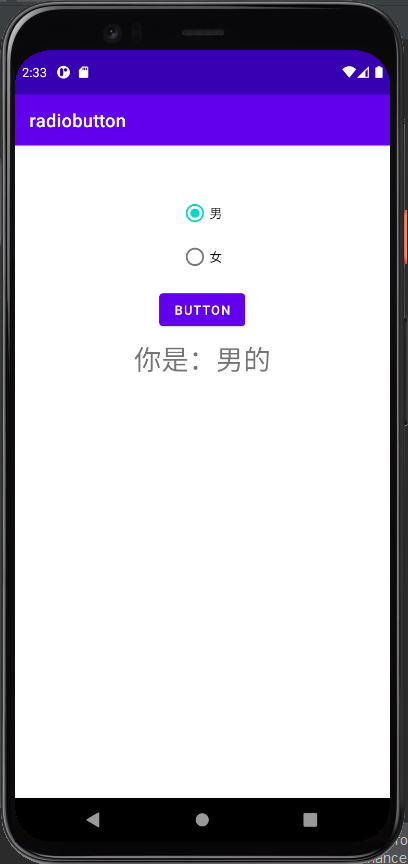
点击男生

-
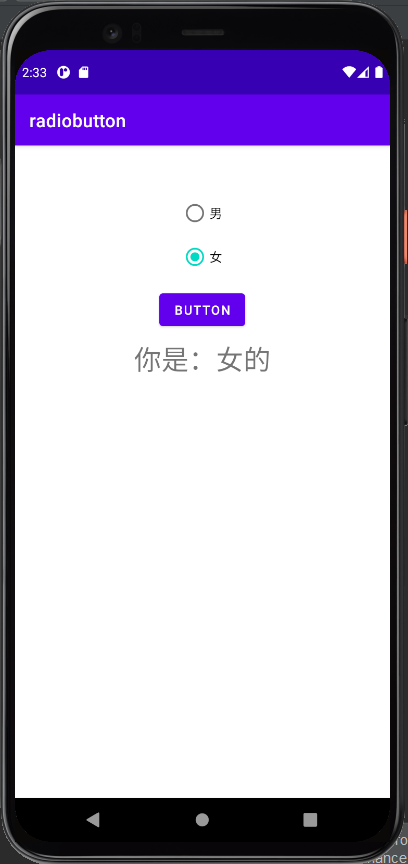
点击女生

明天学习点击RadioButton後直接变更TextView的值
不须透过一个按钮
![]()
>>: 每个人都该学的30个Python技巧|技巧 27:常用的字串函式统整(字幕、衬乐、练习)
[DAY16] 实战 Azure Machine Learning RBAC
DAY16 实战 Azure Machine Learning RBAC 我们今天就来实战 RBAC...
安装kubeadmin
安装kubeadmin 在前一篇提到, 後续范例使用到的工具可以自建或使用现成的工具, 会将自建工具...
关於封装
什麽是封装 In object-oriented programming (OOP), encaps...
从 IT 技术面细说 Search Console 的 27 组数字 KPI (14) :检索统计
在 KPI 的层级中,提到在分成几种 Level 之前,有列出三组最重要的 Search Conso...
[区块链&DAPP介绍 Day21] contract 案例3 - 比大小下注游戏
今天来聊聊我们的第三个案例。我们来做一个比大小的下注游戏。 情境 需要有两个角色。 GM 玩家 功能...