【设计+切版30天实作】|Day12 - 怎麽让使用者选中您想要他选的Plans设计?
设计大纲
今天要来设计「方案」,外面的网站通常会有3个方案供使用者选择。另外如果要吸引使用者注册的话,那通常会有一个是「免费试用」方案让使用者试用,从而引导使用者注册会员。因此今天这个「方案的区块」会以3个方案为主,分别是「免费试用」、「斜杆方案」以及「专业方案」。
如同上面几个区块所讲的,因为Grid systems有12栏,所以每个方案会占4栏。而方案里面的内容会包括「标题」、「价格」、「内容」以及「按钮」。
最後,基於本平台首要的目的是让使用者免费试用,因此「免费试用」的方案会用主要色作为背景颜色;另外两个方案则以透明度较浅的主要色作为背景颜色,以突出「免费试用」的方案。
步骤
标题

- 在画布中间输入标题文案
- 标题的大小为32px
- 标题的字重为Bold
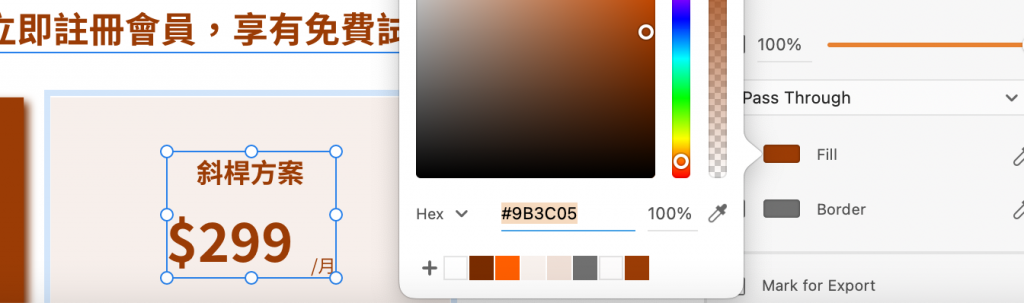
- 标题的颜色为Primary(#9B3C05)
- 把标题置中对齐
免费试用方案
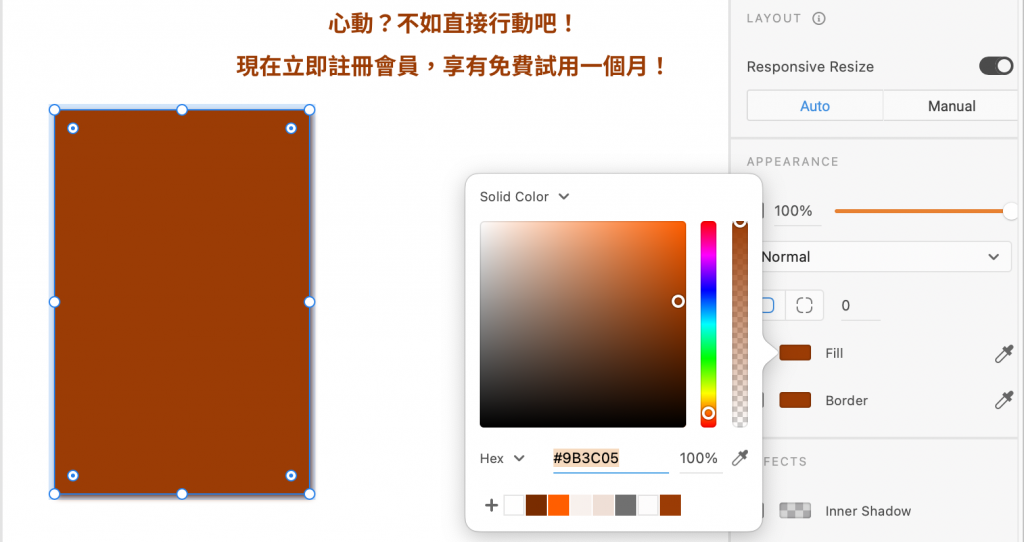
- 在下方画出一个4栏宽的长方形,高度先随便拉
- 背景颜色为Primary(#9B3C05),并加入阴影(#792C00,X4,Y4,B8)

- 在长方形里面,输入「免费试用」方案标题,并设定样式
-
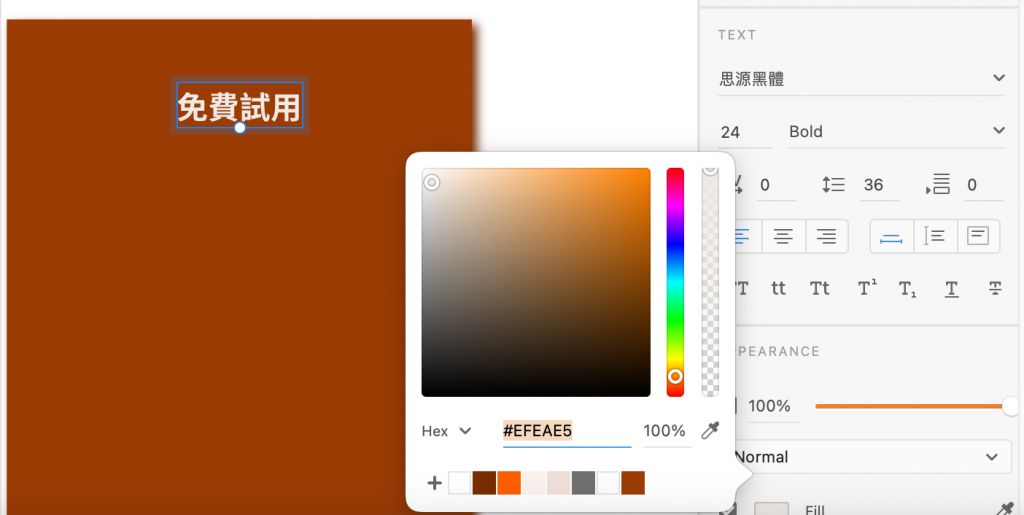
输入**「免费试用」**,并设定样式
a. 文字大小:24px
b. 字重:Bold
c. 文字颜色:Primary-light(#EFEAE5)
d. 与上方距离 48px

-
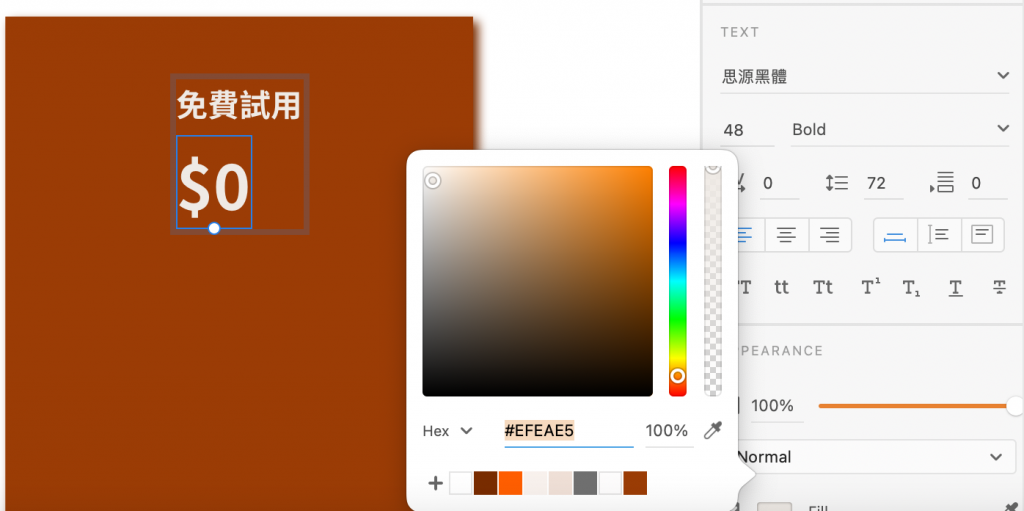
下一行输入「$0」,并设定样式
a. 文字大小:48px
b. 字重:Bold
c. 文字颜色:Primary-light(#EFEAE5)
d. 与上方距离 8px

-
下一行输入「/月」,并设定样式
a. 文字大小:16px
b. 字重:Regular
c. 文字颜色:Primary-light(#EFEAE5)
d. 与左方距离 16px

-
- 把整个标题group起来,并置中对齐
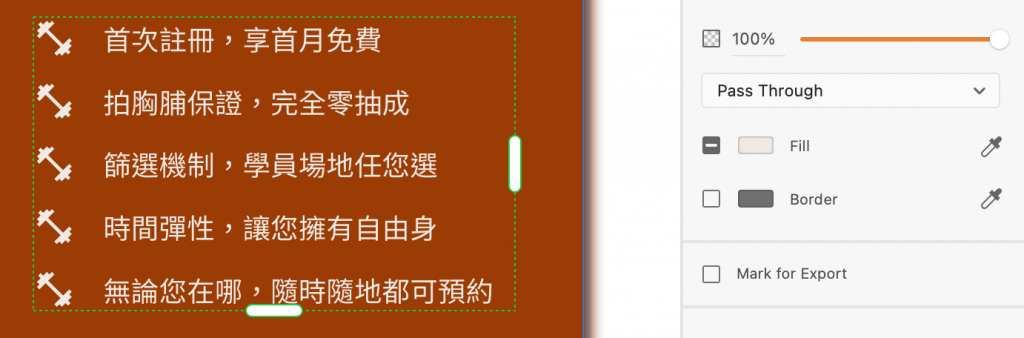
- 输入「免费试用」的「方案内容」,并设定样式
- 载入icon,并调整样式
a. 大小:24px x 24px
b. 颜色为Primary-light(#EFEAE5)

- 输入文案内容,并调整样式
a. 文字大小:16px
b. 字重:Regular
c. 文字颜色:Primary-light(#EFEAE5)
d. Margin-top为 32px

e. 用Repeat Grid拉出其它内容
f. 下方每个文案内容都相距 12px

g. 与方案背景框左右margin保持 40px,并置中
- 载入icon,并调整样式
- 画出button,并调整样式
- button 宽度与上方方案内容同宽
- button底色为 Secondary (#FDFCFC)

- button 文字样式为 16px、Normal、Primary(#9B3C05)

- 确认按钮与上方间距32px、与下方间距 96px
- 检查所有内容物是否置中,并且「方案背景框」是否有留48px、40px、96px、40px的Padding
斜杆方案
- 把「免费方案」复制贴上
- 修改背景框底色
- 把背景框底色的透明度调整为8%
- 删掉阴影

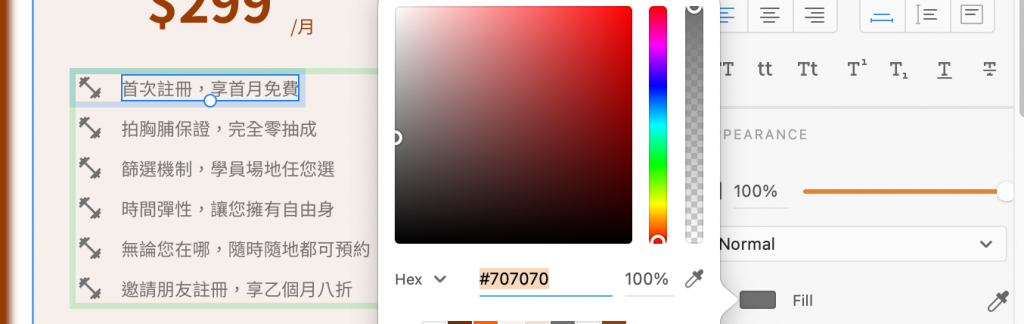
- 修改文案,并修改文字颜色
- 标题文字颜色统一改为Primary(#9B3C05)

- 方案内容和icon颜色改为Dark(#707070)

- 标题文字颜色统一改为Primary(#9B3C05)
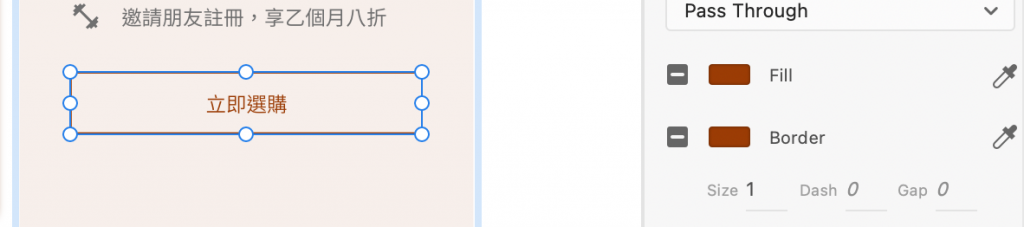
- 修改button文案和颜色
- 修改Button的文案、颜色为Primary(9B3C05)
- 修改button的颜色为透明、Border为Primary(9B3C05)

- 检查所有内容物是否置中,并且「方案背景框」是否有留48px、40px、96px、40px的Padding
专业方案
- 把斜杆方案直接Copy and Paste
- 修改方案名称
- 再多新增一项方案内容
- 一样检查所有内容物是否置中,并且最终方案背景框是否有留48px、40px、96px、40px的Padding

调整间距
- 所有方案与上方大标题的间距为 40px
- 这样就完成啦!?

结论
设计方案时要先想好「平台的目的为何?」、「有要突出哪一个方案吗?」,然後,那一个方案就要设计得与其他方案不太一样,例如颜色的不同、加入阴影等等,以突出它。
这一个区块的设计一样可以先参考其他网站,再来想想看Bootstrap有没有哪里可以「帮忙」的?,总之脑袋就是要保持着一个一边设计一边想的模式罗!
那明天再来设计下一个区域吧!![]()
<<: 用 Line LIFF APP 实现信箱验证绑定功能(3) - 修改流程实现认证时效检验
[Day09] CH06:重复的力量——回圈(下)
昨天的小试身手大家写得如何呢?没有写出来也不要气馁哦,我们一起来看解答吧! 写法1: public ...
01 - Homebrew - 套件管理工具
不同的应用程序都有不一样的安装方式,有的需要下载安装包,有些则是下指令安装,还有些可以藉由 App ...
JavaScript 运算子
运算子是函数 运算子事实上就是一种函数,有赋值运算子,比较运算子,算术运算子,位元运算子, 逻辑运算...
Day04:Swift 基础语法— Swift Structure
Structure 假设我们有两个 function 如下: func myFunctionA ()...
未完!待续?-金鱼都能懂的Bootstrap5网页框架开发
Bootstrap已是目前全球被大量网页开发者使用的一个网页UI框架了,其特色在於使用简单,开发快速...