第11车厢-table界的神器!DataTables介绍篇(1)
延续上篇的table介绍,原本功能都要自己写,那有没有工具可以直接套用呢?有的!那就是神器DataTables拉!
简介
DataTables 是 jQuery Javascript 库的插件。它是一种高度灵活的工具,针对处理table资料非常方便,只要引入此套件就有像是分页、搜寻、排序…等功能,也提供多项客制化选项,开发人员只需要下载并引用相关函式库即可。
* 详细可看 >官网 https://datatables.net/
安装方式
CDN、npm、require…等
* 详细可看 > 官网 https://datatables.net/manual/installation
起手式 (CDN方式)
//基本样式
//CSS
<link rel="stylesheet" href="https://cdn.datatables.net/1.11.3/css/jquery.dataTables.min.css">
//jq
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.11.3/js/jquery.dataTables.min.js"></script>
* 还可以有套用bs3/bs4/bs5…等引入方式,详细可看 > 官网 https://datatables.net/examples/styling/index.html
// 范例html
<h1>datatable介绍</h1>
<table id="table_id" class="display">
<thead>
<tr>
<th>信用卡公司</th>
<th>回馈 / 名额</th>
<th>五倍券优惠活动</th>
</tr>
</thead>
<tbody>
<tr>
<td>兆丰银行</td>
<td>$300 产品(限量8万名)<br>最高5千抽奖</td>
<td>期限绑定台湾Pay/信用卡,可享一次抽奖,最高奖金5千元(110/12/31前)</td>
</tr>
.
.
.
<tr>....等列</tr>
</tbody>
</table>
// Jq初始化语法
$(datatable_id).DataTable();
$(document).ready( function () {
$('#table_id').DataTable();
} );
其他初始化方式 * 详细可看 > 官网 https://datatables.net/examples/advanced_init/index.html
这样就可以完成拉!直接有排序/换页/搜寻功能!

收工XD
威!别急着走!

刚刚我们范例table资料是死的,真正工作上我们资料应该是汇入的,再加上各专案上要客制化table的功能或其他,所以要设定其他参数,所以我们重新介绍一次!
完整语法结构
$(datatable_id).DataTable({
设定属性/预设功能区块,
设定资料来源区块(data or ajax….等),
设定资料栏位区块(columns),
设定语言区块(language),
设定栏位元素定义区块(columnDefs),
设定列元素区块(rowCallback)…等
})
设定属性/预设功能区块(options)
$(datatable_id).DataTable({
/*设定属性(预设功能)区块*/
"searching": false, // 预设为true 搜寻功能,若要开启不用特别设定
"paging": false, // 预设为true 分页功能,若要开启不用特别设定
"ordering": false, // 预设为true 排序功能,若要开启不用特别设定
"sPaginationType": "full_numbers", // 分页样式 预设为"full_numbers",若需其他样式才需设定
"lengthMenu": [[10, 25, 50, -1], [10, 25, 50, "All"]], //显示笔数设定 预设为[10, 25, 50, 100]
"pageLength":'50'// 预设为'10',若需更改初始每页显示笔数,才需设定
"processing": true, // 预设为false 是否要显示当前资料处理状态资讯
"serverSide": false, // 预设为false 是否透过Server端处理分页…等
"stateSave": true, // 预设为false 在页面刷新时,是否要保存当前表格资料与状态
"destroy": true, // 预设为false 是否销毁当前暂存资料
"info": true, // 预设为true 是否要显示"目前有 x 笔资料"
"autoWidth": false, // 预设为true 设置是否要自动调整表格宽度(false代表不要自适应)
"scrollCollapse": true, // 预设为false 是否开始滚轴功能控制X、Y轴
"scrollY": "200px", // 若有设置为Y轴(垂直)最大高度
"dom": 'lrtip',// 设置搜寻div、页码div...等基本位置/外观..等,详细可看官网
设定资料来源区块(data or ajax….等),
设定资料栏位区块(columns),
设定语言区块(language),
设定栏位元素定义区块(columnDefs),
设定列元素区块(rowCallback)…等
})
其他options参数 * 详细可看 > 官网 https://datatables.net/manual/options
DOM设定 * 详细可看 > 官网 https://datatables.net/examples/basic_init/dom.html
那其实若没有要特别的要求,通常也不会特别设置options部分,就像起手式的介绍也没特别设定喔!
所以我们就再来看看比较会出事的data部分
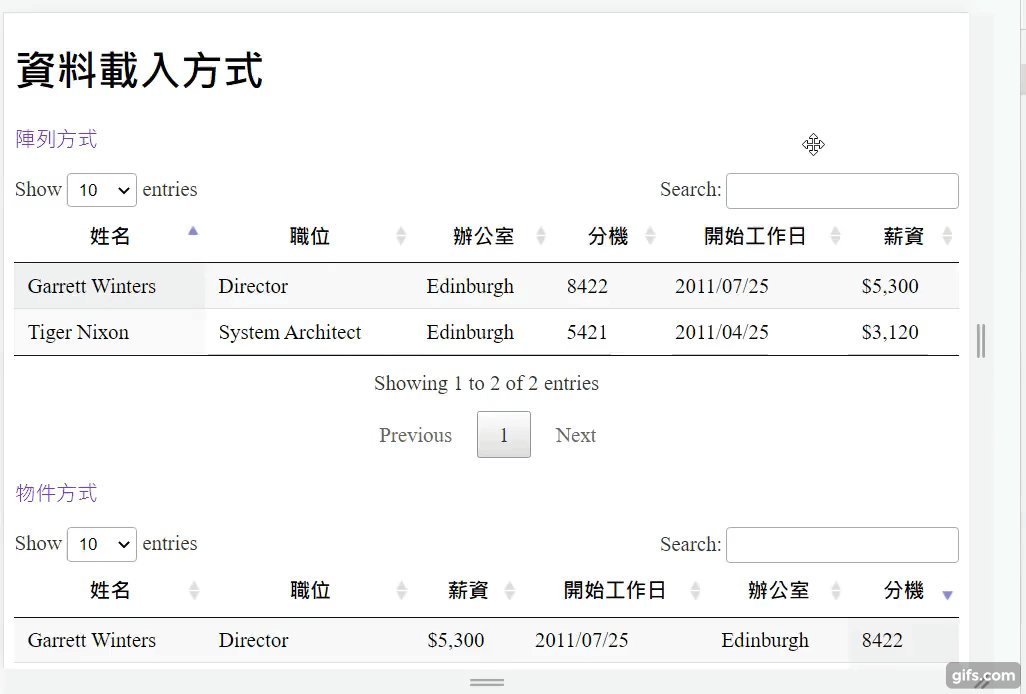
资料载入方式(可以有阵列/物件或ajax...)
link(同上方起手式)
<link rel="stylesheet" href="https://cdn.datatables.net/1.11.3/css/jquery.dataTables.min.css">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.11.3/js/jquery.dataTables.min.js"></script>
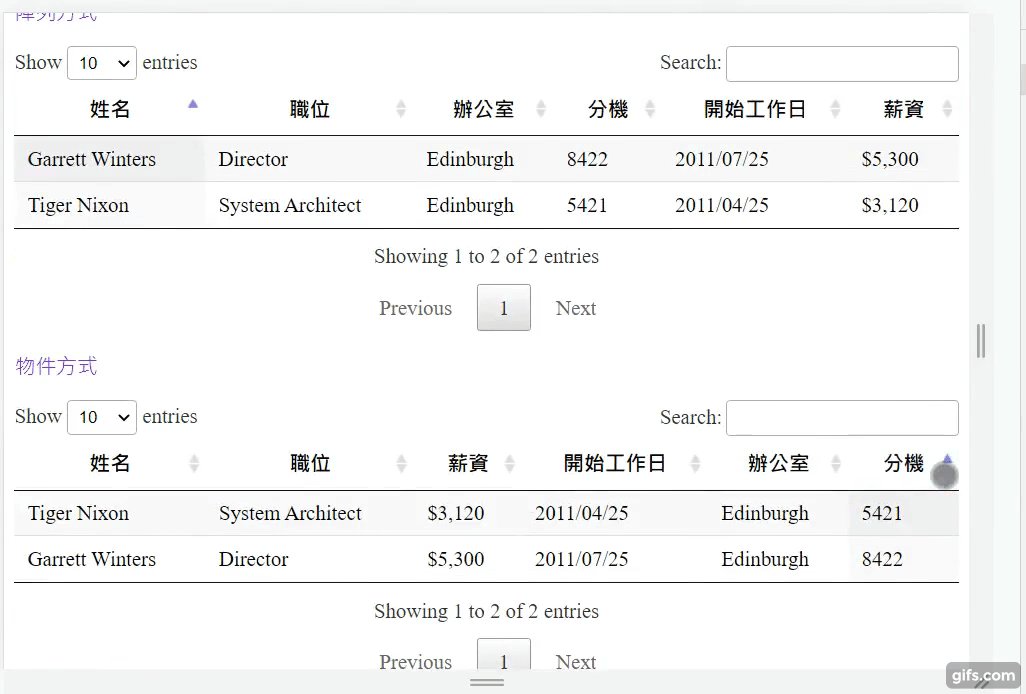
阵列
-
从阵列中获取资料一定要有表头,如果没有则可能会报错 - data: 指定资料从dataset阵列来
- columns: 配置每一列的title(表头)
/*HTML*/
<table id="tableArray" class="display" style="width:100%"></table>
/**/
<script>
$(document).ready( function () {
var dataset = [
[
"Tiger Nixon",
"System Architect",
"Edinburgh",
"5421",
"2011/04/25",
"$3,120"
],
[
"Garrett Winters",
"Director",
"Edinburgh",
"8422",
"2011/07/25",
"$5,300"
]
];
$('#tableArray').DataTable({
"data": dataset,
"columns": [ // 列的标题一般是从DOM中读取(也可以使用这个属性为表格创建列标题)
{ title: "姓名" },
{ title: "职位" },
{ title: "办公室" },
{ title: "分机" },
{ title: "开始工作日" },
{ title: "薪资" },
]
})
});
</script>
刚刚上面有注解说,列的标题一般是从DOM中读取,也可以从"columns"定义,所以
这边其实也可以写成
<table id="tableArray" class="display" style="width:100%">
<thead>
<tr>
<th>姓名</th>
<th>职位</th>
<th>薪资</th>
<th>开始工作日</th>
<th>办公室</th>
<th>分机</th>
</tr>
</thead>
</table>
<script>
$(document).ready( function () {
var dataset = [
[
"Tiger Nixon",
"System Architect",
"Edinburgh",
"5421",
"2011/04/25",
"$3,120"
],
[
"Garrett Winters",
"Director",
"Edinburgh",
"8422",
"2011/07/25",
"$5,300"
]
]
$('#tableArray').DataTable({
"data": dataset,
})
});
</script>
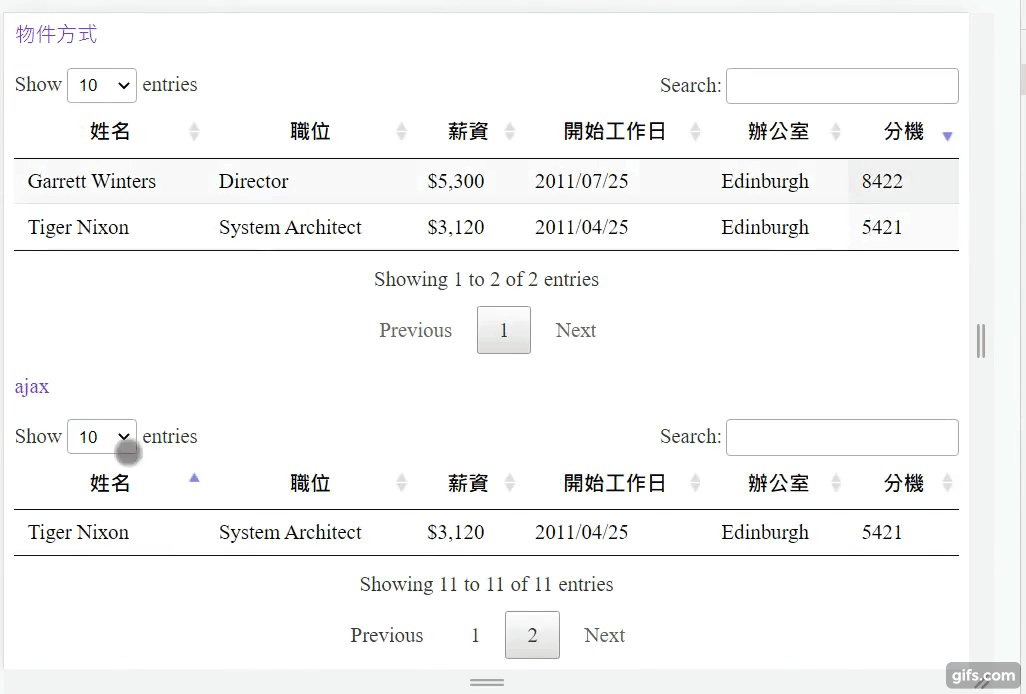
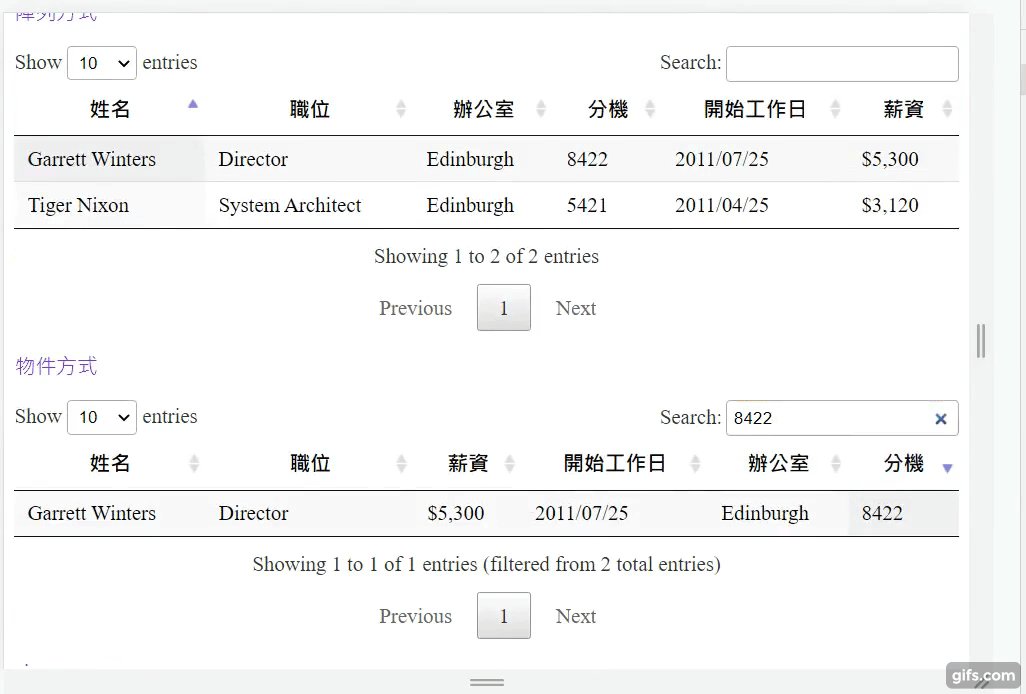
物件
-
使用物件阵列,一定要配置columns的data,告诉DataTables每列对应的属性名称,title则会给表格新增表头名称
/*HTML*/
<table id="tableObj" class="display" style="width:100%"></table>
/**/
<script>
$(document).ready( function () {
var data = [
{
"name": "Tiger Nixon",
"position": "System Architect",
"salary": "$3,120",
"start_date": "2011/04/25",
"office": "Edinburgh",
"extn": "5421"
},
{
"name": "Garrett Winters",
"position": "Director",
"salary": "$5,300",
"start_date": "2011/07/25",
"office": "Edinburgh",
"extn": "8422"
}
];
$('#tableObj').DataTable({
"data": data,
"columns": [ //列的标题一般是从DOM中读取(也可以使用这个属性为表格创建列标题)
{ data: 'name', title: "姓名" },
{ data: 'position', title: "职位" },
{ data: 'salary', title: "薪资" },
{ data: 'start_date', title: "开始工作日" },
{ data: 'office', title: "办公室" },
{ data: 'extn', title: "分机" },
]
})
});
</script>
同上说明,列的标题一般是从DOM中读取,也可以从"columns"定义,所以
这边其实也可以写成(如下),但与阵列不同的是,还是要定义columns的data喔!
<table id="tableObj" class="display" style="width:100%">
<thead>
<tr>
<th>姓名</th>
<th>职位</th>
<th>薪资</th>
<th>开始工作日</th>
<th>办公室</th>
<th>分机</th>
</tr>
</thead>
</table>
<script>
$(document).ready( function () {
var data = [
{
"name": "Tiger Nixon",
"position": "System Architect",
"salary": "$3,120",
"start_date": "2011/04/25",
"office": "Edinburgh",
"extn": "5421"
},
{
"name": "Garrett Winters",
"position": "Director",
"salary": "$5,300",
"start_date": "2011/07/25",
"office": "Edinburgh",
"extn": "8422"
}
]
$('#tableObj').DataTable({
"data": data,
// "columns": [
// { data: 'name',title: "姓名" },
// { data: 'position',title: "职位" },
// { data: 'salary',title: "薪资" },
// { data: 'start_date',title: "开始工作日" },
// { data: 'office',title: "办公室" },
// { data: 'extn',title: "分机" },
// ]
"columns": [
{ data: 'name' },
{ data: 'position' },
{ data: 'salary' },
{ data: 'start_date' },
{ data: 'office'},
{ data: 'extn'},
]
})
});
</script>
-
ajax
HTML
<table id="tableAjax" class="table table-striped table-bordered" style="width:100%"></table>
JSON
- 为API抓回资料,这边为测试用的JSON档,
属性需为"data"否则抓不到资料
{
"data": [
{
"name": "Tiger Nixon",
"position": "System Architect",
"salary": "$3,120",
"start_date": "2011/04/25",
"office": "Edinburgh",
"extn": "5421"
},
{
"name": "Garrett Winters",
"position": "Director",
"salary": "$5,300",
"start_date": "2011/07/25",
"office": "Edinburgh",
"extn": "8422"
}
]
}
jq
- ajax接收的资料可以是阵列或者物件,注意columns的配置,可以对应参考上方两种格式资料的处理
$(document).ready( function () {
$('#tableAjax').DataTable({
"ajax": 'data.json',
"columns": [ //列的标题一般是从DOM中读取(你还可以使用这个属性为表格创建列标题)
{ data: 'name',title: "姓名" },
{ data: 'position',title: "职位"},
{ data: 'salary',title: "薪资" },
{ data: 'start_date',title: "开始工作日" },
{ data: 'office',title: "办公室" },
{ data: 'extn',title: "分机" },
]
})
其他data载入重点 * 详细可看 > 官网 https://datatables.net/manual/data/
ajax载入重点 * 详细可看 > 官网 https://datatables.net/reference/option/ajax
设定资料栏位区块(columns)
$(datatable_id).DataTable({
columns: [
{ data: '对应data的属性名称', title:'栏位名称' ...等 },
{ data: '对应data的属性名称', title:'栏位名称' ...等 },
.
.
.
],
})
这样就完成啦!

但是这样有英文好像不太搭耶!怎麽变语系呢?就下一篇再揭晓吧!
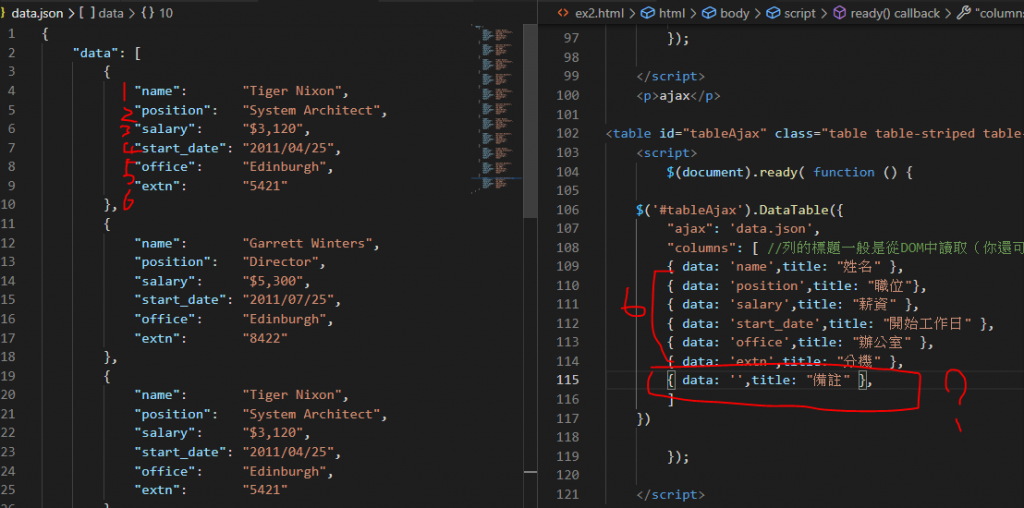
最後,如果不改资料来源,想要後续加一个栏位怎麽办?
是在後面加一个{data:"",title:"备注"}吗?

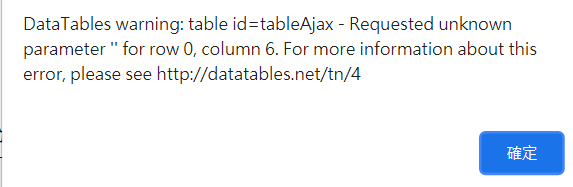
疑!虽然画面有显示了 可是喷出error了!

那这又怎麽解呢?就下一篇再揭晓吧!![]()
本篇参考资料/延伸阅读:
https://s123600g.medium.com/html-datatables%E7%B3%BB%E5%88%97%E7%AD%86%E8%A8%98-3198f3c9a046
https://iter01.com/437540.html
https://blog.csdn.net/LDY1016/article/details/84849227
<<: day11 Kotlin coroutine 花生什麽事?
>>: Explain详解(优化查询好帮手)-Part2(possible_keys、key、key_len、ref、rows、filtered、Extra、Json格式的执行计画)
rsync异地备份+排程自动化
今天要接续昨天的排程备份来实作「异地备份」 读者们如果对rsync操作尚不熟悉,可到 昨天 复习喔 ...
[ Day 16 ] - 事件
事件 指的是在 DOM 上所发生的事件,换句话是可以是特定的动作被触发後,必须要执行对应的事情。 (...
Day 8. Compare × G2 × Slate
这一篇是这一系列 Libraries 比较文实质性的最後一篇了,在下一篇稍做总结以後接着我们就要正...
控制反转与依赖注入(二)
今天讲的是控制反转与依赖注入(二) 控制反转与依赖注入 ...
2022 年收入最高的 15 种编程语言
技术在经济和社会中始终占据主导地位。企业正在努力寻找熟练的程序员。对於想在这个行业找工作的人来说,全...