Day26 javascript 表单验证
今天因为最近在用表单,所以就来做个表单验证的笔记,JavaScript 表单验证到底怎麽用呢?
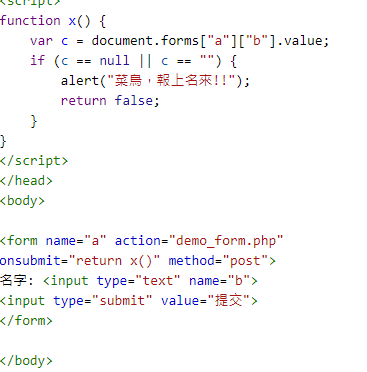
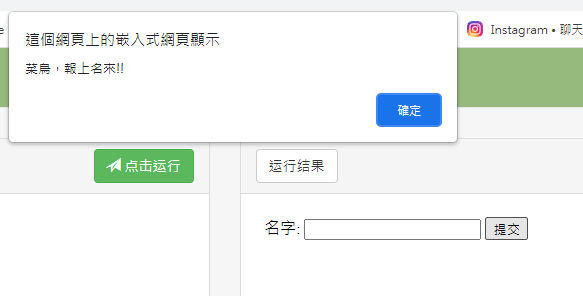
我们HTML 表单验证可以通过 JavaScript 来完成,因为有点难以解释,皆下来我会用例子解释,以下实例代码用於判断表单字段(fname)值是否存在, 如果不存在,就弹出资讯,阻止表单提交:


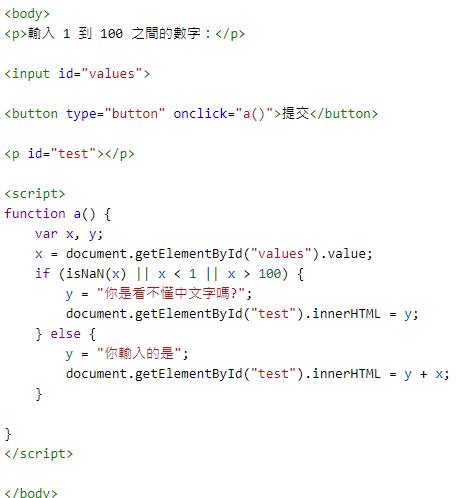
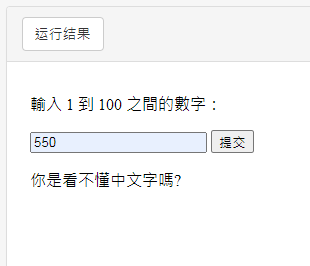
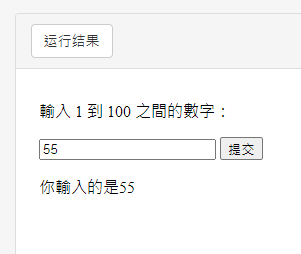
接下来是JavaScript 如何验证输入的数位,同样直接举例,JavaScript 常用於对输入数位的验证:



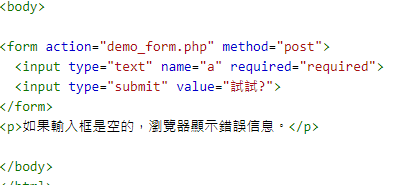
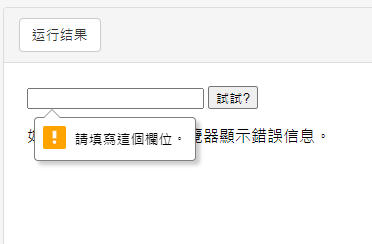
再来是HTML 表单自动验证,其实HTML 表单验证也可以通过流览器来自动完成,再次举例,如果表单字段 (fname) 的值为空, required 属性会阻止表单提交:


P.s. Internet Explorer 9 和更早的IE流览器不支援表单自动验证。
接下来是资料验证的部分,资料验证用於确保使用者输入的资料是有效的,典型的资料验证有:
1.必需栏位是否有输入?
2.使用者是否输入了合法的资料?
3.在数位栏位是否输入了文本?
大多数情况下,资料验证用於确保使用者正确输入资料,且资料验证可以使用不同方法来定义,并通过多种方式来调用,咱们服务端资料验证是在资料提交到服务器上後再验证,至於用户端资料验证则是在资料发送到服务器前,在浏览器上完成验证。
以上就是今天的笔记,关於表单验证我觉得我也不是很了解,还有很大的进步空间,希望未来和大家共同努力共同进步~
>>: Android Studio初学笔记-Day11-Checkbox
#番外-让你的CSS好读起来!CSS命名方法论笔记
你有以下困扰吗? 常常不知道要怎麽命名Class吗?(还一直去 Google 英文字的是你ㄇ ?) ...
Html基础介绍(DAY2)
首先,我们先接续昨天的,建立一个html的撰写页面,从html开始下手,把一些基本观念先建立好,日後...
Day-15 线性时间演算法 : Bucket sort
bucket sort(桶排序) 假设输入平均分布,也就是输入的阵列每一种组合情况都是机率均等的,平...
还原 SQL Server 资料库常见的问题 - 心得分享
DBABootcamp 在处理资料库还原的时候,常常会出现 (the database is in ...
全端入门Day03_何谓全端之前端中篇
今天就承接昨天说的前端 前端所使用的程序语言 我们这边以网页为例,前端所要用的程序语言主要有3个: ...