Html基础介绍(DAY2)
首先,我们先接续昨天的,建立一个html的撰写页面,从html开始下手,把一些基本观念先建立好,日後再为我们的网页美化等等,开始建立html吧!
-
建立Html
- 昨天建置完一个专案後,应该会看到一个”方案总管”然後在下图mark部分(铁人project)按下滑鼠右键

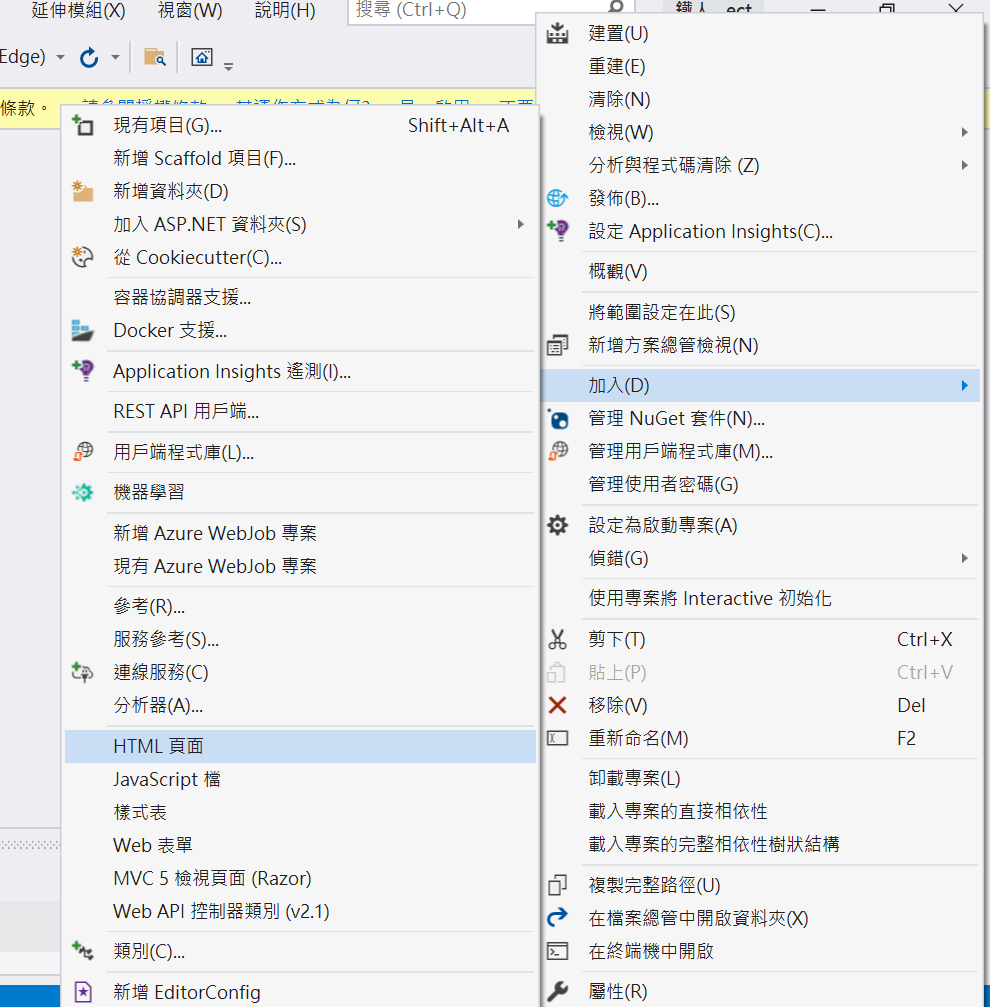
- 按下滑鼠右键後可以看到下图,然後点选”加入”,再点选”HTML页面”,这样就建立完成了。

- 结束後我们就要来认识html了!
-
认识HTML
Html语言在撰写和读取时,都是使用已经定义好的元素,例如我要放一张图片在网页上,我会使用img这个元素,而浏览器在读取时就会知道我这边是要插入一张图片,浏览器会根据不同的元素做不一样的事情。那html可以做什麽样的事情呢?它可以有标题、文字、图片、连结或是段落和区块等丰富的内容,而这些东西就是要靠元素来定义他们。
-
HTML文件的架构

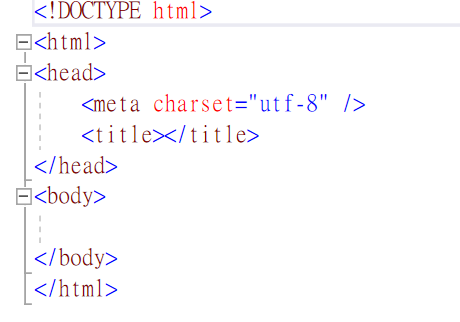
上面看到的这张图里面的东西就包含了一些元素,这些是html文件一开始就定义好的,我们就来看看这些元素各自的用途与意义!
<!DOCTYPE html>
文件的型别宣告,让浏览器以HTML5方式解读资料
<html></html>
Html文件的开始与结束
<head></head>
放给浏览器看的资讯或是导入相关文件
<meta charset="utf-8" />
告诉浏览器此html文件使用utf-8编码
<title></title>
网页的标题
<body></body>
网页主要的内容部分
接下来在title和body中输入资料试看看:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>铁人project1</title>
</head>
<body>
<p>这是一个段落标签</p>
</body>
</html>
打完以上的程序码以後,按下以下的键就可以在网路上试这Run看看!


这样我们就可以看到他们各自呈现的位置在哪里!
-
HTML字体大小、文字强调、文字段落
网页的样式和外观大部分通常是由之後会较绍到的CSS样式表做调整,但HTML也有提供一些元素供我们使用。
1. 字体大小:
若想改变文字的大小可以使用<h1…h6>元素,数字愈小,显示的文字愈大。
<body>
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
</body>

2. 文字强调
<b></b>、<strong></strong>
粗体字
<i></i>、<em></em>
斜体字
<u></u>
底线
<mark></mark>
萤光标记
<body>
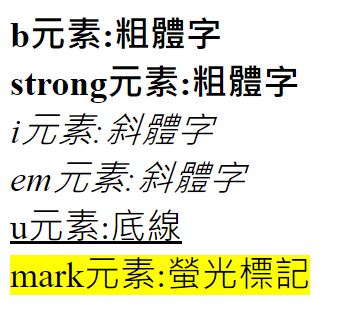
<b>b元素:粗体字</b>
<strong>strong元素:粗体字</strong>
<i>i元素:斜体字</i>
<em>em元素:斜体字</em>
<u>u元素:底线</u>
<mark>mark元素:萤光标记</mark>
</body>

3. 文字段落
写一个网页常常会使用到的就是如何表示一个段落、换行、空格等等,这些不能靠你在电脑上按个Enter或空白键就会有效果,必须套用相关元素才行,当然也会介绍到什麽样的元素可以让你在电脑上按Enter或空白键就会在网页上呈现效果,以下就来介绍几种常用到的元素:
<p></p>
段落(会换行,并与下段文字会多一行空白行做区隔)
<br>
换行(单纯换行,不会多一行空白行)
<hr>
分隔线(-----------------)
 
空格符号
<pre></pre>
依照Html原始排列(若在html原始档中有换行、空白等等,就会依照原本的排列方式)
<div></div>
创建一个区块,方便CSS排版与美化
以下不示范div元素,若之後有机会将会套用div来呈现范例和效果。
<body>
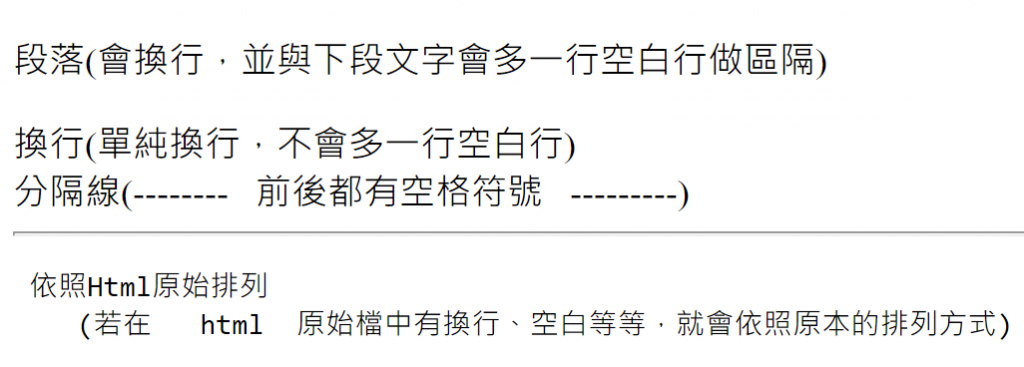
<p>段落(会换行,并与下段文字会多一行空白行做区隔)</p>
换行(单纯换行,不会多一行空白行)<br>
分隔线(-------- 前後都有空格符号 ---------)<hr>
<pre> 依照Html原始排列
(若在 html 原始档中有换行、空白等等,就会依照原本的排列方式)</pre>
</body>

-
结语
这篇文章介绍了如何建立html文件和认识html基本观念和架构,也介绍一些比较基本也比较常用到的文字和段落元素(字体大小、文字强调、文字段落),
下一篇将会继续介绍html其他相关的元素!
<<: DAY 3 Big Data 5Vs – Volume(容量) - S3
>>: [Day14] Tableau 轻松学 - 美化工作表外观
[Day 25] vue-router路由传送参数 props
昨天做好了节庆活动的清单,但是目前只能看到大纲,没办法看到活动详情, 所以在渲染清单的同时,要帮他加...
Day14 Redis应用实战-Hash操作
Redis 资料型态Hash Hash是用来储存多组栏位值,可以是数字或字串.使用者可以对值进行操作...
#2 JavaScript Crash Course 1
今天来教教 JavaScript 的基础语法:注解、变数、常数、回圈、条件、函式 以及 运算。 目的...
黑死病消灭欧洲一半人口,对14世纪的社会造成什麽影响? #文章心得 #接续前篇
https://www.thenewslens.com/article/94283 历史可以借镜,...
介面隔离原则 Interface Segregation Principles
最後,我们来到了 SOLID 当中的介面隔离原则。这里我们先举先前提到过的 BaseballPlay...