Day 12 - 阴影、透明度使用
威尔猪刚开始学设计时,也曾被老师说你的阴影不行,多观察生活周遭。What...? 当时真的不懂,只觉得我阴影没问题啊,到底哪里不好?带着疑惑开始疯狂阅读和看大量作品,随着时间推移,果然魔鬼藏在细节里。其实阴影用得好,加分加不少;阴影用不好,扣分也扣不少。不过在萤幕的世界里,相对来说并没这麽严格,只要用对就足矣。但是 Tailwind 的阴影,并不只是单调的阴影,它已经帮我们下了不少功夫,那我们来看看 Tailwind 预设的阴影吧。
外阴影
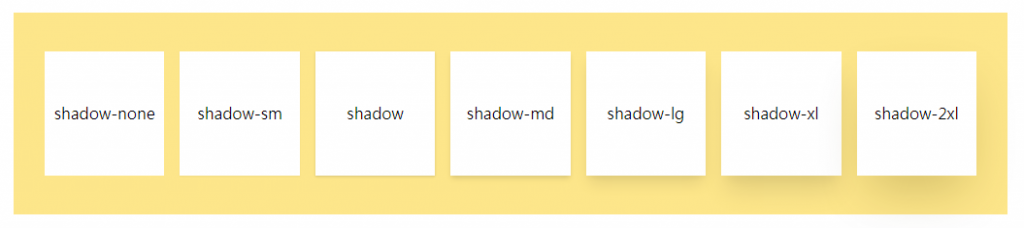
Tailwind 预设阴影颜色为纯黑色,透过 Alpha 值的调节及位置重叠来组成,分成基底色、外晕色、扩张色,模拟成更真实的阴影环境,随着阴影的远近也有所变化,预设已帮我们建立了 6 组远近阴影,分别为:.shadow-sm、.shadow、.shadow-md、.shadow-lg、.shadow-xl、.shadow-2xl,就看各位如何使用了。我们可以看下方阴影区别:
<div class="w-32 h-32 mx-2 bg-white shadow-none">shadow-none</div>
<div class="w-32 h-32 mx-2 bg-white shadow-sm">shadow-sm</div>
<div class="w-32 h-32 mx-2 bg-white shadow">shadow</div>
<div class="w-32 h-32 mx-2 bg-white shadow-md">shadow-md</div>
<div class="w-32 h-32 mx-2 bg-white shadow-lg">shadow-lg</div>
<div class="w-32 h-32 mx-2 bg-white shadow-xl">shadow-xl</div>
<div class="w-32 h-32 mx-2 bg-white shadow-2xl">shadow-2xl</div>

尺寸越大,物件离桌面的距离越远。如果不想有阴影,就不要写 (
这不是废话) 或使用shadow-none。
内阴影
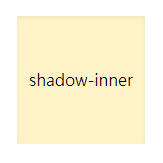
在 CSS 就是在 shadow 里加入 inset,Tailwind 使用方式为 shadow-inner,如果是想营造出有凹陷感,就可以使用这 class,不过可惜预设的内阴影就只有一种效果,而且范围并不明显,看下图:
<div class="w-32 h-32 bg-yellow-100 shadow-inner">shadow-inner</div>

还好 Tailwind 可以在 tailwind.config.js 进行修改,只要在 theme.boxShadow 重新配置就好,不过对阴影熟练度的门槛,还是比较高一点的。设定如下:
// tailwind.config.js
module.exports = {
...
theme: {
...
boxShadow: {
sm: '0 1px 2px 0 rgba(0, 0, 0, 0.05)',
DEFAULT: '0 1px 3px 0 rgba(0, 0, 0, 0.1), 0 1px 2px 0 rgba(0, 0, 0, 0.06)',
md: '0 4px 6px -1px rgba(0, 0, 0, 0.1), 0 2px 4px -1px rgba(0, 0, 0, 0.06)',
lg: '0 10px 15px -3px rgba(0, 0, 0, 0.1), 0 4px 6px -2px rgba(0, 0, 0, 0.05)',
xl: '0 20px 25px -5px rgba(0, 0, 0, 0.1), 0 10px 10px -5px rgba(0, 0, 0, 0.04)',
'2xl': '0 25px 50px -12px rgba(0, 0, 0, 0.25)',
'3xl': '0 35px 60px -15px rgba(0, 0, 0, 0.3)',
inner: 'inset 0 2px 4px 0 rgba(0, 0, 0, 0.06)',
outline: '0 0 0 3px rgba(66, 153, 225, 0.5)',
focus: '0 0 0 3px rgba(66, 153, 225, 0.5)',
none: 'none',
},
...
},
...
}
天真的威尔猪以为修改阴影颜色应该很简单,只需修改一个参数就能通通搞定,没想到必须一项一项修正,还是威尔猪没找正确的方法,如果有同学知道更简单的方法,也欢迎分享,希望之後的 Tailwind 新版可以为此做修正。
不透明度
不透明度和调整 RGB 颜色的 Alpha 值很类似,只不过它范围更广,从颜色、图片、文字、背景等通通能调整,Tailwind 也几乎把大家会设定的值都预设了,使用方式为:opacity-{amount}。预设如下:
| class | opacity |
|---|---|
| opacity-0 | 0 |
| opacity-5 | 0.05 |
| opacity-10 | 0.1 |
| opacity-20 | 0.2 |
| opacity-25 | 0.25 |
| opacity-30 | 0.3 |
| opacity-40 | 0.4 |
| opacity-50 | 0.5 |
| opacity-60 | 0.6 |
| opacity-70 | 0.7 |
| opacity-75 | 0.75 |
| opacity-80 | 0.8 |
| opacity-90 | 0.9 |
| opacity-95 | 0.95 |
| opacity-100 | 1 |
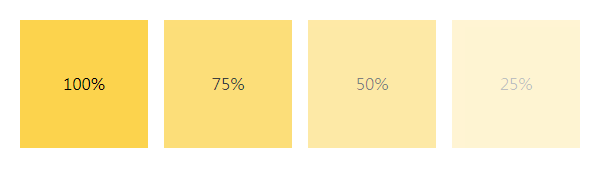
<div class="w-32 h-32 bg-yellow-300 opacity-100">100%</div>
<div class="w-32 h-32 bg-yellow-300 opacity-75">75%</div>
<div class="w-32 h-32 bg-yellow-300 opacity-50">50%</div>
<div class="w-32 h-32 bg-yellow-300 opacity-25">25%</div>

这边记住
opacity会影响这区块的透明度,不会只影响单一个项目而已。
今天内容对有基础的同学来说相对简单,应该很好吸收,只是要修改阴影稍嫌麻烦一点,那威尔猪就先谈到这边,咱们明天见。
<<: 【PHP Telegram Bot】Day03 - 向 @BotFather 申请一只机器人吧!
[Day 27] Partitioning (1) - Partitioning of key-value data
Day 21 ~ Day 26 我们讨论了如何将资料分散到不同节点的 Replication,对那些...
工程师养成日记:从自学到进入职场,非本科系也能写扣领薪水!
作者:徐育伟 现为零一零科技工程师 台湾科技大学 工业管理系 一切都要从大四开始说起... 那年选修...
Day10 Lab说明
接下来就进到Lab环节了,不过第一个会比较简单,有点像是热热身,熟悉一下python和前後端程序 首...
[第十七天]从0开始的UnityAR手机游戏开发-如何切换场景03
在Hierarchy新增UI→Button 点击Canvas打开Inspector,将Canvas ...
Day06-Scope && Hoisting
前言 在程序语言中了解程序的周期是很重要的。 在昨日我们已经先了解variables的一些规则了,其...