[第十七天]从0开始的UnityAR手机游戏开发-如何切换场景03
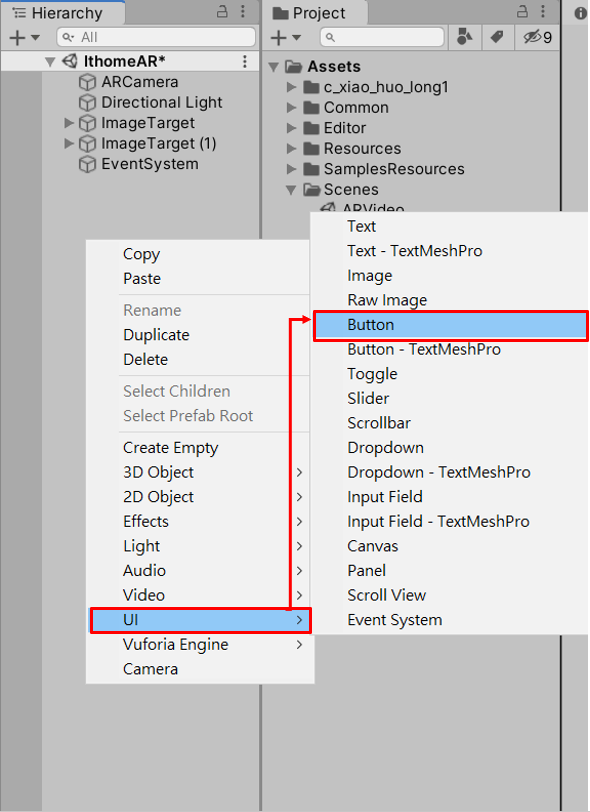
在Hierarchy新增UI→Button

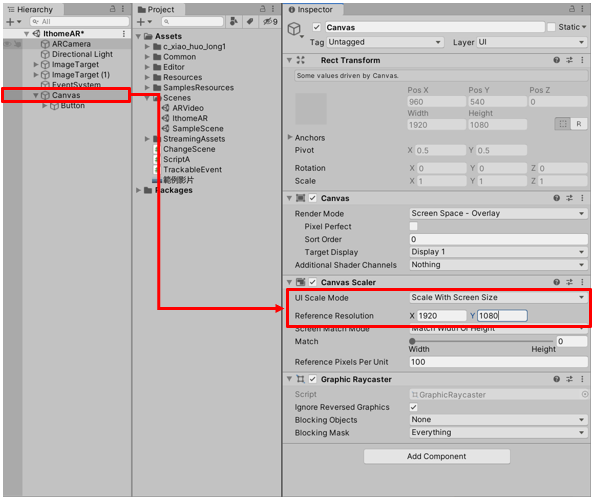
点击Canvas打开Inspector,将Canvas Scaler的UI Scale Mode改为Scale With Screen Size,跟改为此模式较不容易跑版
Reference Resolution可以更改为 X:1920 Y:1080(横版长宽比)或X:1080 Y:1920(直版长宽比)

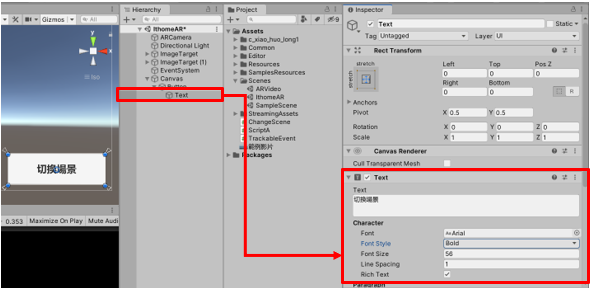
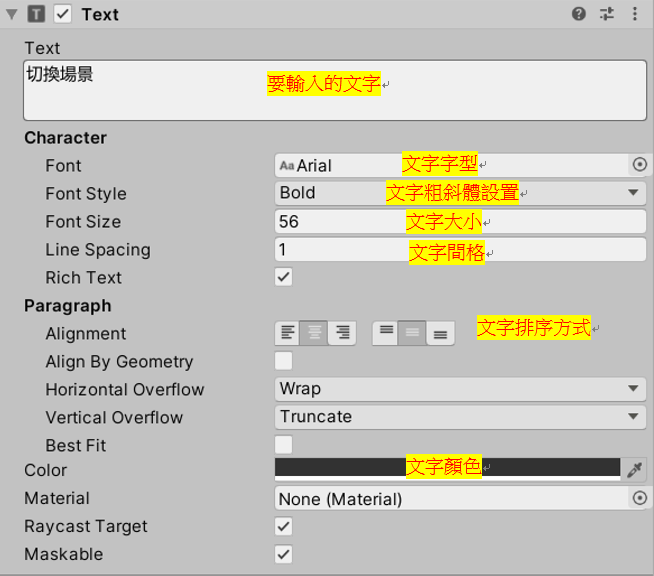
点击Button旁的三角形会出现Text子物件,点选Text打开Inspector在Text输入切换场景

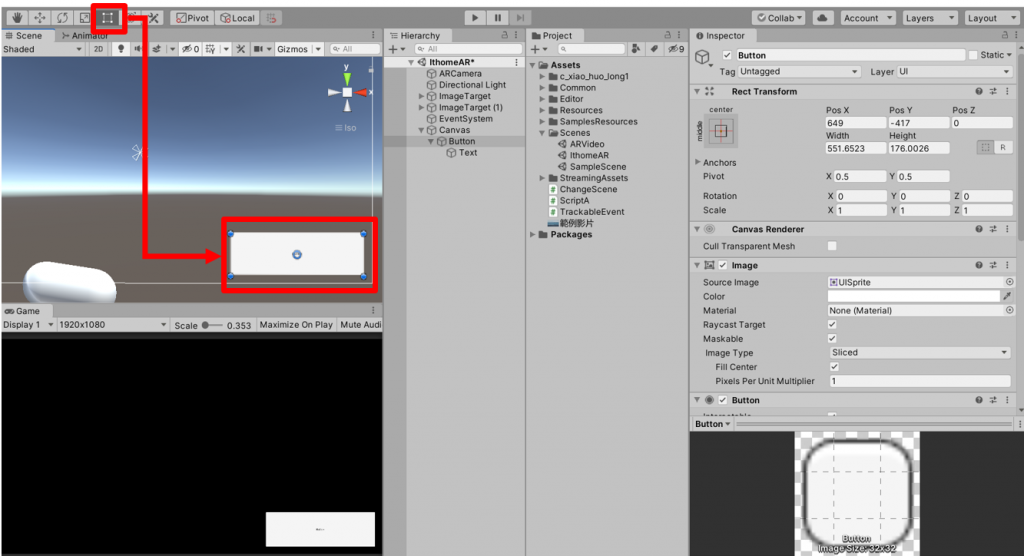
选择Button在点选上方的四边形工具,调整Button的长宽与位置
UI的物件有包含Text(文字)的话不建议使用缩放工具,缩放到Text(文字)容易使Text(文字)变形模糊

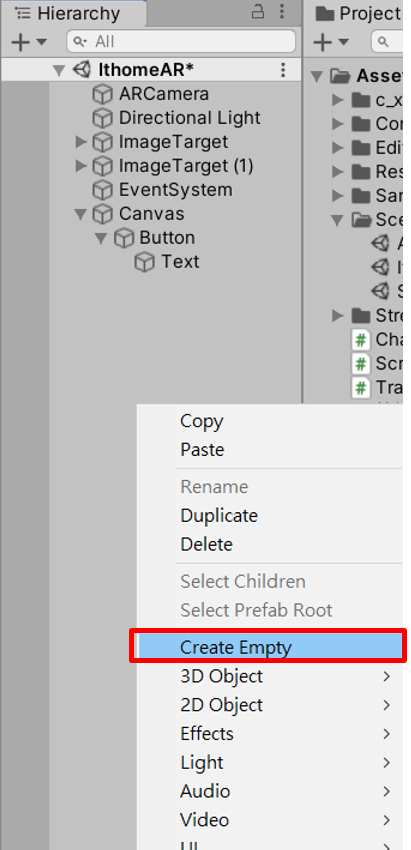
在Hierarchy新增Create Empty(空物件)并命名

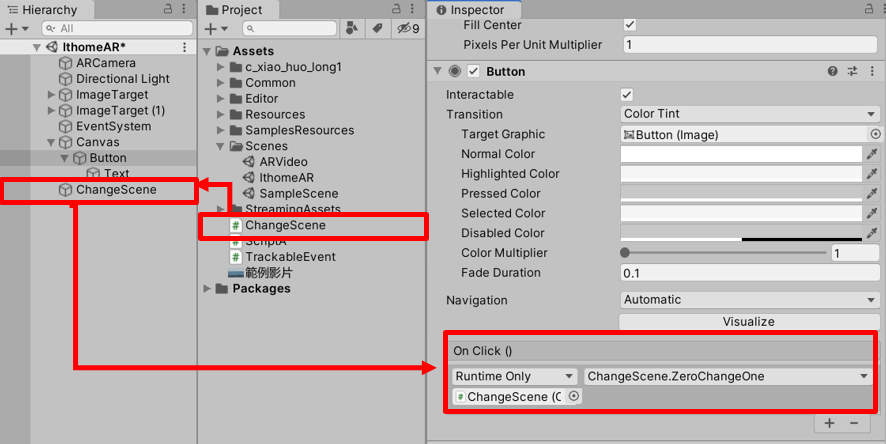
- 将写好的ChangeScene脚本拖曳给刚新增的空物件
- 点选Button打开Inspector在On Click()点击+号
- 将空物件拖曳到On Click()的GameObject栏位

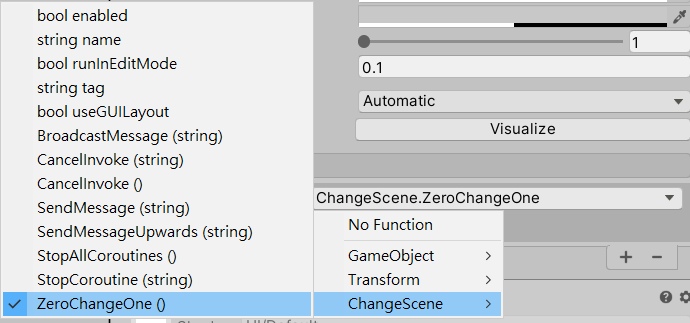
4. 点击右方的往下箭头更改为ChangeScene的ZeroChangeOne

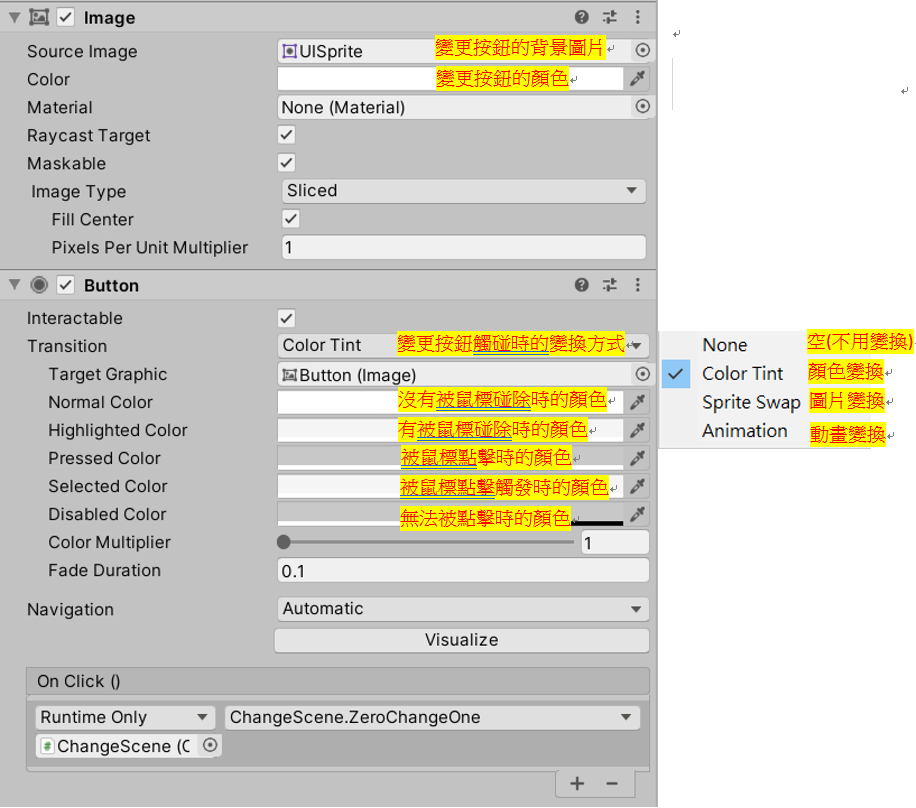
介绍Button

介绍Text

下一章节会介绍Animation和Animator
<<: Vaadin 汉堡选单 - AppLayout - day16
>>: Strengths based management
开源的WebPC让你使用浏览器远程控制 linux or windows
WebPC 是我刚在 github 上开源(MIT)的一个远控工具,可以作爲 TeamViewer ...
Day 11 CSS <三大特性>
CSS中语法有着三大特性 分别为: 层叠性、继承性、优先性 1. 层叠性 若是设置给相同选择器相同的...
小物件实作
闹钟 # cogs/......略 @commands.command() async def cl...
第二十八日-MYSQL预存程序 STORED PROCEDURE:来写一个BMI小程序(1)
我们在处理资料时,很常遇到一个情况:每天要捞差不多的东西! 每天要下的指令其实大同小异,只是输入日期...
Day07 - 套用 Html Helper - 复杂型别 object
这篇开始使用 Html Helper 来 Render 出需要的 Html 控制项 name,方便在...