Day 29 - 实战演练 — 元件单元测试

测试会用到的工具是 React Testing Library,後续对元件有改动时也可以使用 Snapshot testing。
基本上测试撰写的 SOP 就是这样:
- 测 最基本的情况 Component 该有的要有
- forwardRefs
- should wrap children by popper container:Popper 的 children 会被包在一层 Popper 的 div 上
- 测 各种 props 有没有正常显示?
- 测 style
- 测 element, attribute
- 测 behavior → EX: onClick
- 测 coverage
- coverage 100% → 把每一行每一个 if else branch 都跑过
- 每个 props 都测过
- props 之间互相影响的分支也要测
- 东西有正反面的时候: T → F ; F → T 都要测
- coverage 100% → 把每一行每一个 if else branch 都跑过
- 测 behavior ( 就算全部都有跑到 可能在某些东西 change 的时候会有东西没 sync 好 )
- 如:从 controlled 切换到 uncontrolled 的时候 checked 要切换主导的人
- 虽然正常情况是不会这样使用
- 如:从 controlled 切换到 uncontrolled 的时候 checked 要切换主导的人
而主要其实就是用 DOM API 去检查有没有相应的改变,这边要注意的是 Jest 模拟出的 DOM 渲染方式与真实 DOM 会有些不同,所以可能会踩到一些雷,但就先不在这赘述了!
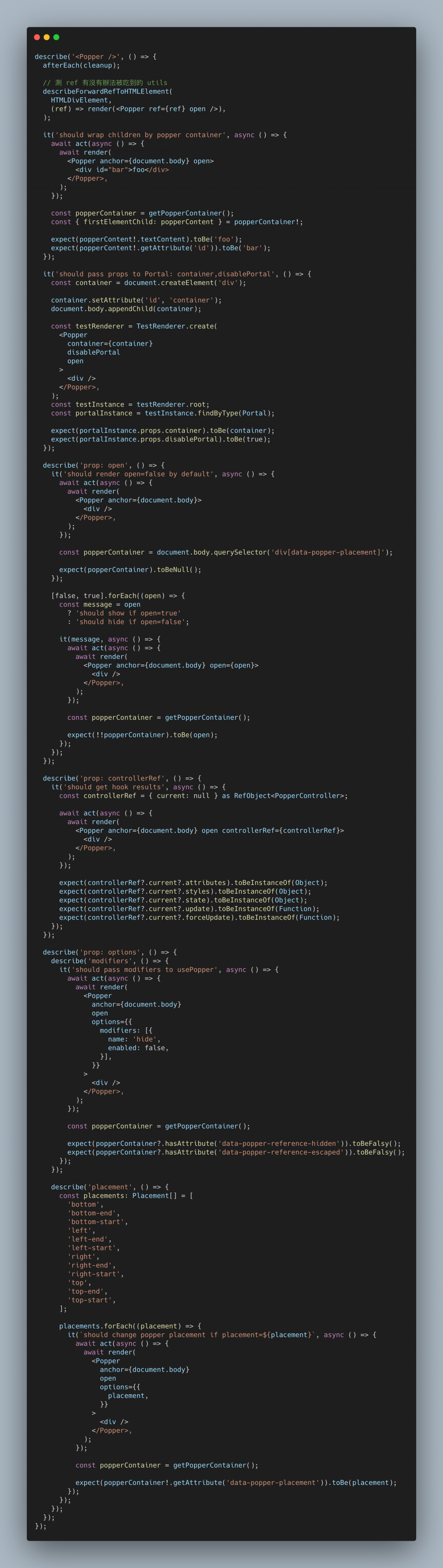
以 Popper 的测试举例如下:

>>: JS Library 学习笔记:Three.js 初见面,在2D画面创造三维世界 (四)
Mind Map 与 Roadmap
Mindmap (思维导图、心智图) 是一个被广泛用在任何领域上的一种作图法,可以帮我们归类思绪、分...
【电子商务安全】概论
电子商务安全 发展 电子商务经营模式 B2B:企业对企业透过网际网路沟通或下单采购的商业行为 交易频...
伸缩自如的Flask [day 21] Nginx with https
为了网页服务的安全性,我们需要将提供的HTTP协定页面,透过 SSL/TLS加密,升级成HTTPs。...
CMoney菁英软件工程师战斗营关於低潮期_Week 6
来到第6周 上述到游戏专题已开始 在团体生活中 里面难免会遇到一些纷争 毕竟,只要有人群就会形成一个...
Day 19: Security Hub 单一帐号/启用Org.後的布建
在布建Security Hub前必须注意的事项 因为Security Hub是一项汇集所有资安服务调...