[Day02] Flutter GetX VScode extension & tips
今天主要介绍VSCode开发Flutter时装哪些扩充插件,
还有一些开发时会用到的小眉角,写起来稍微事半功倍一点
VScode extension
基本应该都有装 Dart 与 Flutter


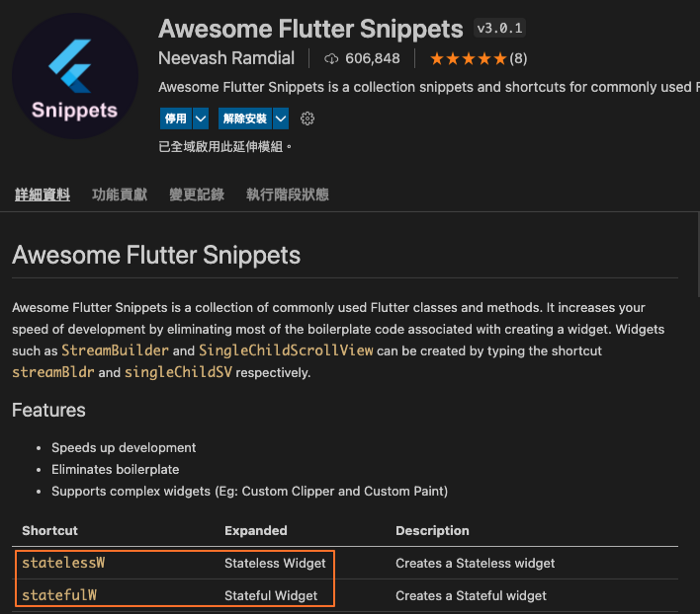
Awesome Flutter Snippets
创stateful Widget或是 Stateless Widget的short cut

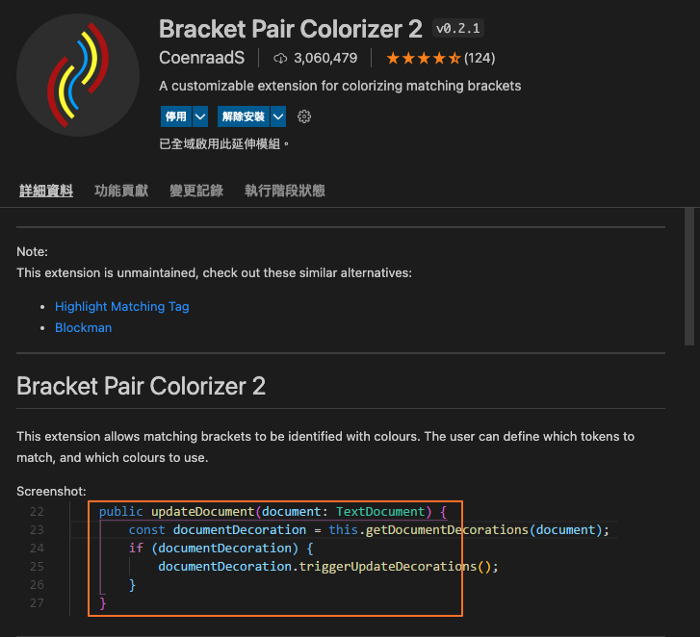
Bracket Pair Colorizer 2
成对的括号 会显示同样的颜色, 以及括号与括号之间 有个细线连起来

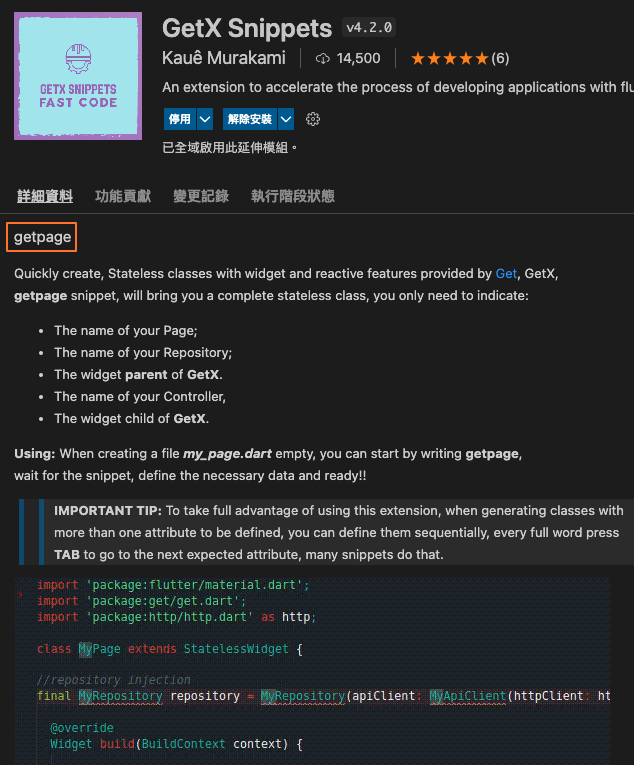
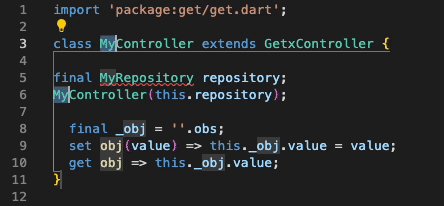
GetX Snippets
如果有使用GetX 的话推荐使用,会自动生成class 再去命名

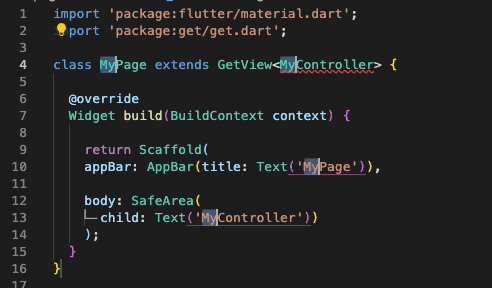
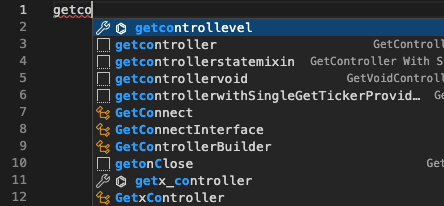
创建page 则输入 “getpage”,

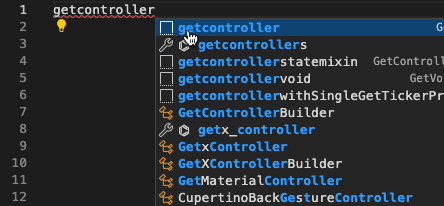
创建GetxController 则输入 "getcontroller",

Tips
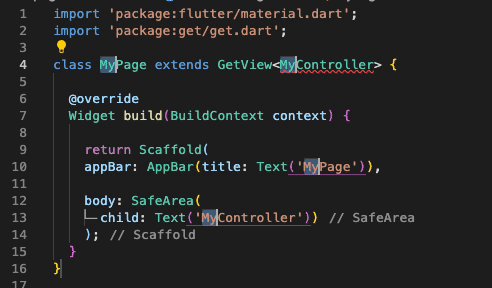
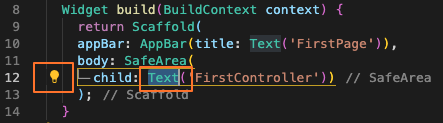
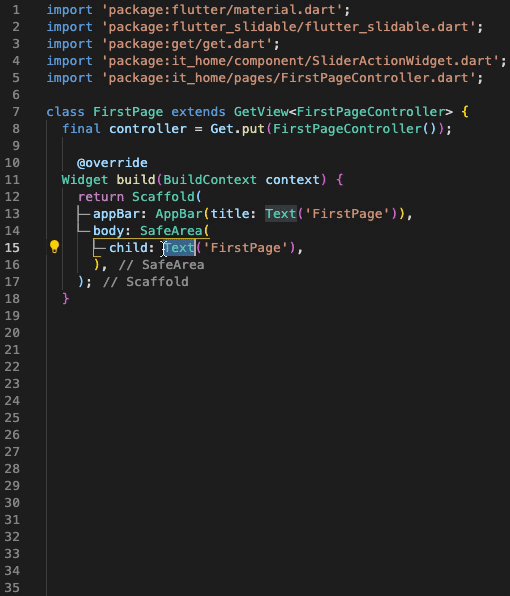
现有的Widget,如果外面需要包一层Widget
也许会想问说, 那不就括弧包起来就没事了(),
但如果这个Widget占的程序码行数比较多(快超过半个萤幕)
而且里面还有{} [] ()三种括号,一下子会乱掉
1.把widget反白(或者把闪烁的游标放在最前面),此时将会出现一个灯泡.
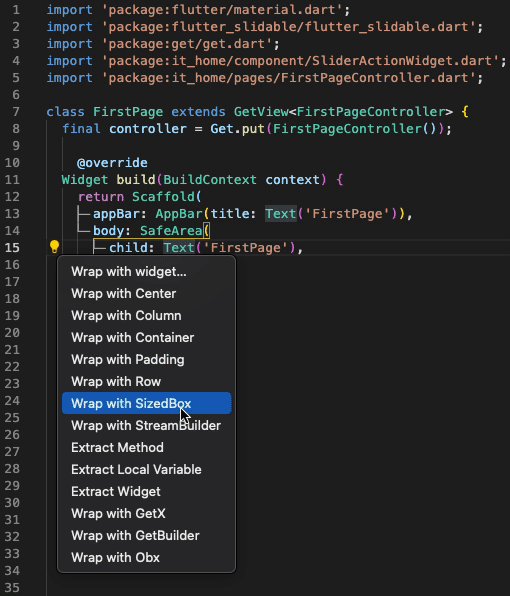
2.接着点击灯泡

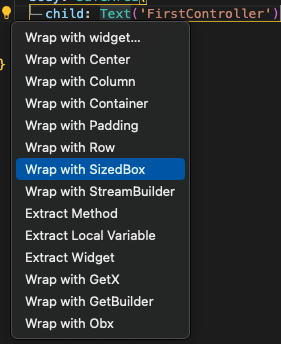
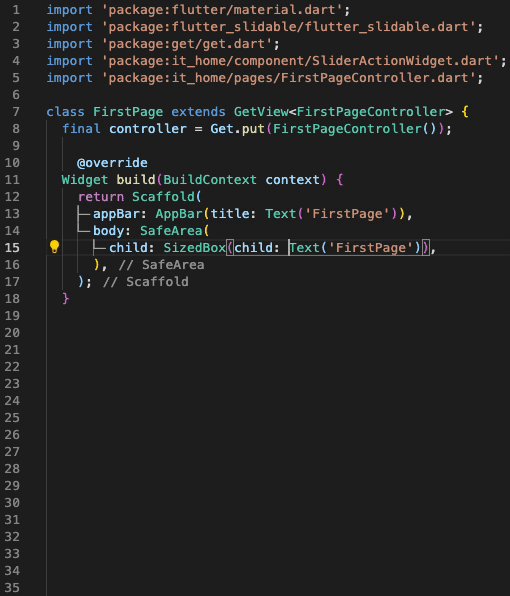
3.接着选择要外层要什麽Widget


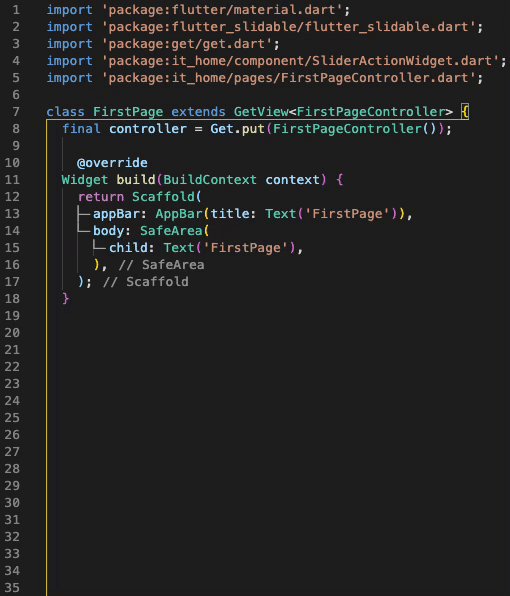
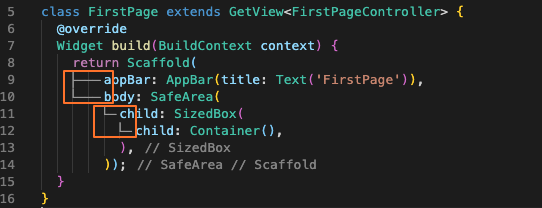
widget tree的虚连接线
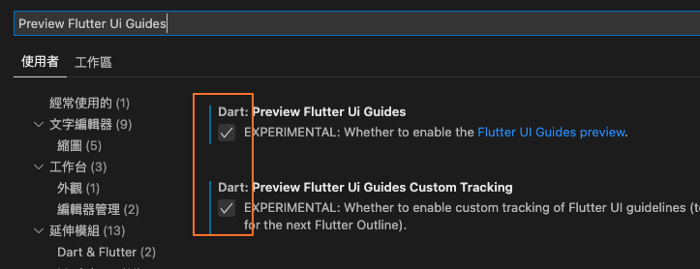
Dart: Preview Flutter UI guide

在设定输入 搜寻 Preview Flutter Ui Guides

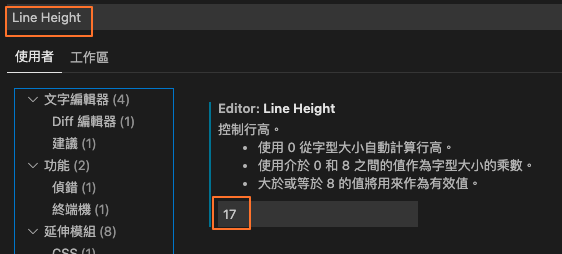
如果要将虚线间格变短,甚至连接起来,接着再搜寻
Line Height 设定成17 参考自

下一篇将为大家介绍 equatable
<<: Day.7 「CSS 网页切版必学,用过都说赞!」 —— CSS 弹性盒模型 Flexbox
第 17 集:Bootstrap 客制化 Sass 官网资源
此篇会用好理解 (好笑) 的方式导览官网、原始码如何阅读,详细介绍会放在往後的文章。 官网 英文官...
自评表撰写实务
上一篇内部稽核讲到 5. 监督作业:进行下列监督作业,以确定本制度之有效性、及时性及确实性: (1)...
Day9 HTML 常用标签: table
表格 (table) 表格是一个由列和栏组成的结构化资料(tabular data)。表格能帮助你快...
Day 26 UserDefault
UserDefault是一种临时储存的功能,类似於我们打开游戏第一次会出现的新手教学那样,基本上他只...
DE2_115(DAY2)用niosii和switch还有NiosII console去控制板子上的led
DE2_115(DAY2)用niosii和switch还有NiosII console去控制板子上的...