Day28 javascript 改变HTML
今天继续昨天的笔记,我们继续来看JavaScript HTML DOM,今天我们要做的是改变 HTML,HTML DOM 允许 JavaScript 改变 HTML 元素的内容,至於如何改变 HTML 输出流我会再下面举例说明。
首先JavaScript 能够创建动态的 HTML 内容,这件是我在之前的笔记提到了很多遍,例如今天的日期是: 2021年9月28日14:06:06 GMT+0800 (台北标准时间),如果我们想要把它显示在萤幕上,在 JavaScript 中,我们可以使用document.write() 语法直接向 HTML 输出内容,例如:


P.S.绝对不要在文档(DOM)载入完成之後使用 document.write()。这会覆盖该文档。
当我们会输出之後,下一步要看的是如何改变 HTML 内容,修改 HTML 内容的最简单的方法是使用 innerHTML 属性,如果需要改变 HTML 元素的内容,我们要使用这个语法:
document.getElementById(id名称).innerHTML = 修改内容(新的HTML)
举例说明,在例子中我改变了 元素的内容:


稍微解释一下,上面的 HTML 文档含有 id="a" 的 p 元素,我们使用 HTML DOM 来获得 id="a" 的元素,然後透过JavaScript 更改此元素的内容 (innerHTML)。
在今天的最後我们来试试改变 HTML 属性,如果需要改变 HTML 元素的属性,那我们要使用这个语法:
document.getElementById(id名称).attribute = 新属性
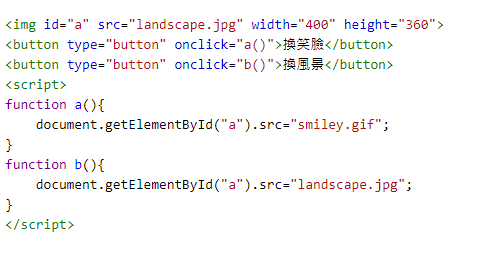
举例说明,我们试着改变了 img 元素的 src 属性:



同样稍微解释一下,上面的 HTML 文档含有 id="a" 的 img 元素,我们使用 HTML DOM 来获得 id="a" 的元素,然後透过JavaScript 更改此元素的属性(把 "smiley.gif" 改为 "landscape.jpg")。
以上就是今天的笔记,明天要打啥我还没想好,让我好好思考思考~
<<: Day13 - 如何用shioaji搭配Ta-Lib计算技术指标: 安装篇
Day25 Redis架构实战-Sentinel选取Replica机制
Replica选择切换机制 先剔除不健康的Replica Replica与Master失去连线时间,...
Day05 Filebeat(三) 正则表达式
接下来这一个章节,焦点还是会在filebeat上,通常在收集log,并不是所有资料都需要收集到Ela...
TailwindCSS 从零开始 - 压缩 Utility 档案大小 、安装知能提示与最新版本须知
为什麽要压缩 CSS Utility CSS 整包 CSS 整包档案容量很大,会降低网页效能,也是...
[Day31] 参数
在 Day28 - 函式 中有提到,可以在函式的小括号内放入参数 (parameters),若有多个...
RESTful API 在 Amazon Linux 2 上传图片实作-Day 07
RESTful API 在 Amazon Linux 2 上传图片实作-Day 07 RESTful...