Day5_HTML语法2
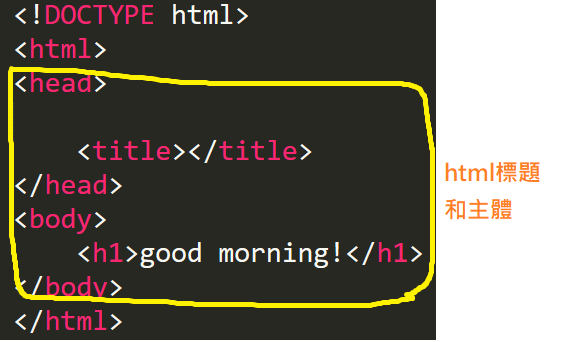
HTML文件元素
< html >
< html >开始标签要放在後面

这里介绍一些< html>元素的属性,这些属性可以套用到所有HTML元素,因此称为全域属性:
- class = ”...”------设定元素的类别
- id = ”...”----------设定元素的识别字(限英文)
- style = ”...”------设定套用到元素的CSS样式表
- title = ”...”--------设定元素的标题,浏览器用他为提示文字
还有一些事件属性 - onclick = ”...”--------设定在元素上按一下滑鼠时要执行的Scrip
- ondblclick = ”...”--------设定在元素上按两下滑鼠时要执行的Scrip
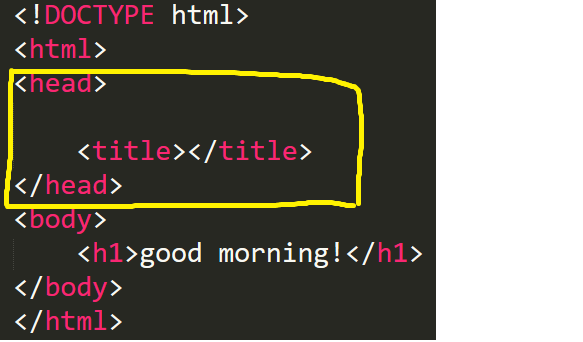
< head>
< head>里面可以进一步使用< title >、< meta>、< link>、< style>、< base>、< scrip>

- < title>元素用来设定HTML文件的标题
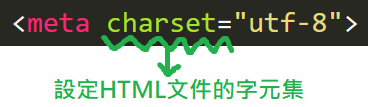
- < meta>元素用来设定HTML文件的相关资讯(metadata,例如:字元集(编码方式)、内容类型、作者版权宣告等等
例如:

- < link>元素用来设定目前文件与其他资源间的关联性,他没有结束标签
例如:
href = “url”----建立关联的其他资源网址 - < style>元素用来加入CSS样式表---->之後会详细介绍css
<<: 【心得】你今天种菜了吗? grid之路-grid的使用(2)
>>: Day 06:选择排序(selection sort)
AE袅袅升起的烟(香菸)-Day13
竟然到了第四个练习!!! 教学范例:https://www.sixvfx.com/ae_combus...
DB 常见dataType 介绍
为什麽要写这篇? 专案开发过程中,常会需要设计schema,建立新的table,由於我是自学转职的...
[Day4] MacOS - 软件安装清单
安装方式 MacOS 安装软件的使用体验和 Windows 不太一样,依档案类型有不一样的操作: p...
Day-19: 咩啊抓产生假资料,让我们来使用factory_bot
因为专案做的是电商网站, 不免俗需要一些假资料, 所以在一个月做专案的期间也学会了, 如何做假资料,...
D13/ 怎麽做翻卡片的动画 - Animation Part 2 & GraphicsLayer
今天大概会聊到的范围 Animation Modifier.graphicsLayer 上一篇讲到...