JS语法学习Day1
学习内容
基本资料型态&变数、如何使用字串、如何使用数字
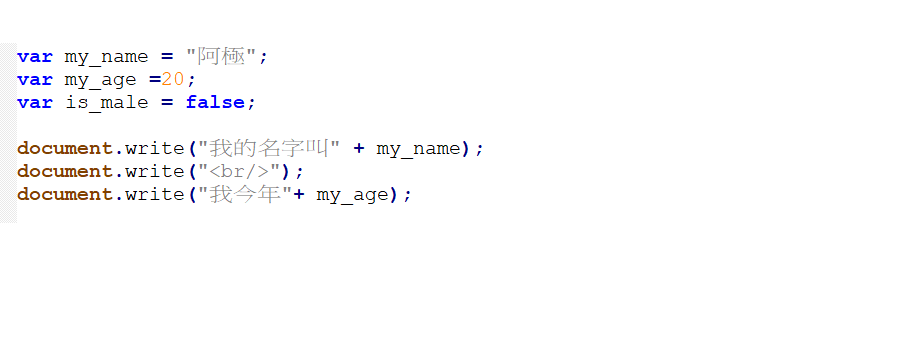
基本资料型态&变数(Data Type)
- 基本资料型态
- 布林值 (Boolean): 只包含两种值 _true / false
- null:特殊值 (keyword),表示这变数里面没有东西
- undefined:特殊值 (keyword),表示值还没有定义或还未指定
- 数值 (Number): 数值类型的值,EX : 42 , 3.14159 , 0
- 字串 (String): 表示纯文字EX : 〝 hello world〞 , 〝汽车〞
- 复合资料型态
- 阵列 (Array): 阵列用来储存多个资料,阵列中的资料数量,就是这个阵列的长度 (length)
- 物件 (Object): 基本上,除了基本资料型态以外的都是物件型态
- 变数 : 用来储存和从变数中读取资料,以方便进行运算,变数就像是资料的容器。
- 变数的命名有一些规定
- 只能是英文大小写、数字或是‵$′和‵ _′ 得组合
- 开头不能是数字

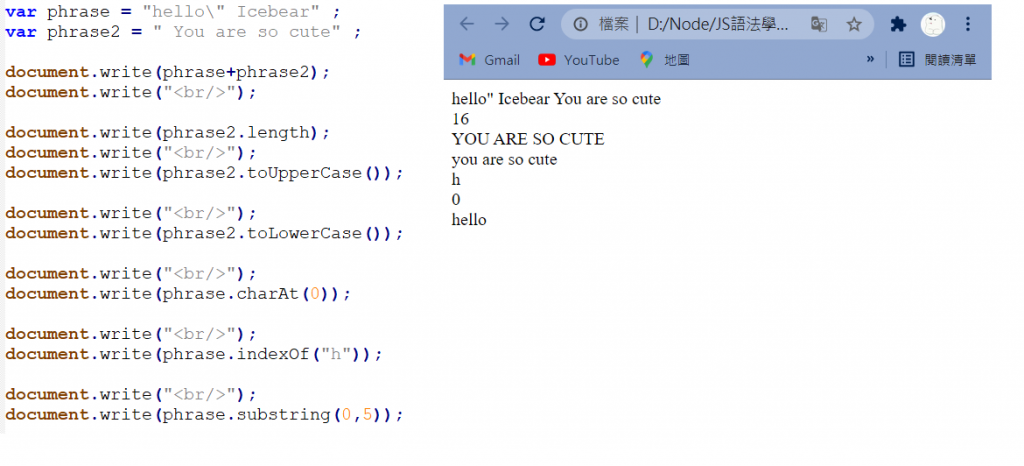
如何使用字串
- 字串相加
- 字串长度
- 字串全部大写or小写
- 从位数找内容
PS. JS是从第0个位元开始算起 - 从内容找位数
PS. 若无该字元,会回传-1 - 回传部分位数
PS. (0,5)代表搜寻到第5个字元以前,不包含第五个字元,所以是0~4个字元

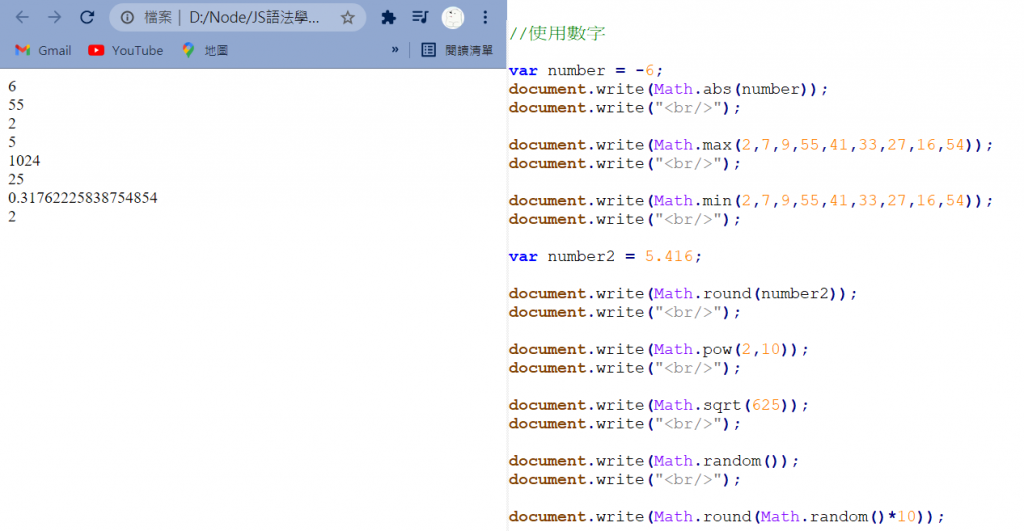
如何使用数字
- Math.abs(number) -> number 取绝对值
- Math.max(numbers) ->找到众多数字中最大的数
- Math.min(numbers) ->找到众多数字中最小的数
- Math.round(number) ->把数字四舍五入
- Math.pow(a,b) ->计算a的b次方
- Math.sqrt(number) -> number的开根号
- Math.random() ->0~10的随机一个数
- Math.round(Math.random()*10) - > 0~10随机一个整数

<<: [NestJS 带你飞!] DAY11 - Middleware
Day13 - composition API 初次见面哩贺
今天透过六角的 Vue3 夏令营 Vue 3 Composition API 精髓掌握 初步认识 c...
[13th-铁人赛]Day 6:Modern CSS 超详细新手攻略 - Selector (二)
介绍完基础选择器,再来介绍一下复合选择器~ a b 选择a元素里的子元素 ab ab为同一元素但不同...
Day 10【连动 MetaMask - Login Flow & Extension Check】The strongest password ever.
【前言】 终於要进到後端的部分啦!一样先来看 Project 分析,这几天的内容会环绕在第一步**...
CSS微动画 - 善加利用伪元素可以做出更多变化
Q: 别人网站上看到的动态效果变化很多,还是引写好的套件(库)进专案吧? A: 只引进一个套件(库...
多国语系魔术
今天要来介绍多国语系的处理,想要建立一个国际化网站,多国语系可以说是基本需求,那我们就来看如何在 B...