[Day 11] - 准备串接永丰汇率API!
到了第11天,终於回归主题了,今天就来开始串接永丰的api吧!
本来是这麽想的,不过突然发现...
永丰提供给参赛者的api只有线上收款api,

而且Sample Code只有c#跟php![]()
没关系,自己想办法!
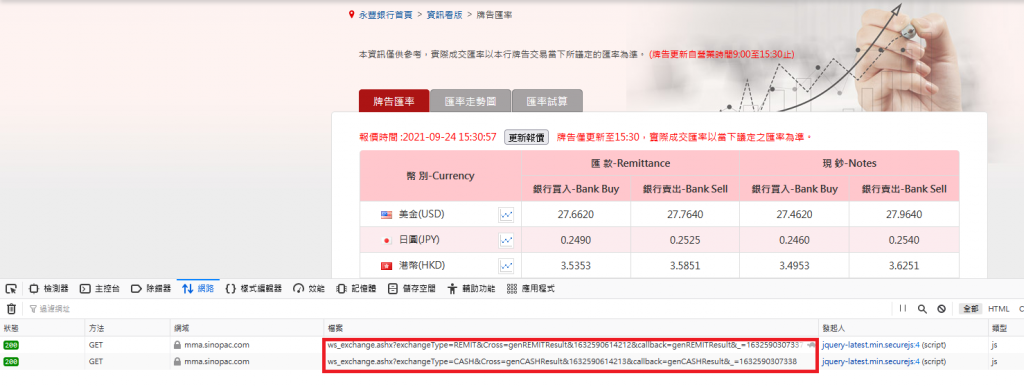
到永丰的网银看汇率,按f12开启开发者工具

找到汇率的api罗
就是这个啦
所幸,永丰的网银是透过前端直接到api来取汇率的,
不然就要来开始准备爬虫了
我规划从spring boot先取得永丰api汇率的资料,存进mongo db,等到有人要看汇率的时候,
再将mongo db中的data传给他
不过为什麽要这麽麻烦?
不如乾脆像永丰网银的做法一样,直接在前端fetch资料?
因为我们自己的网站domain肯定跟永丰不一样,如果直接从前端fetch资料的话
我预计应该会遇到**CORS**的限制
也就是浏览器会检查你当前所在的网站的domain
跟网站想要fetch的网站的domain是否一致,
不一致的话浏览器会帮你把这个request的response挡下来,
避免造成跨域攻击之类的资安危害。
不过话说到这里,我发现永丰网银(https://bank.sinopac.com/)
跟汇率api的domain(https://mma.sinopac.com/)也不一样耶!
难道是有加Access-Control-Allow-Origin的header吗?
只要汇率api的server上有设定Access-Control-Allow-Origin这个response header,
并把网银的domaon加入允许名单,
就能让浏览器知道api server端是允许网银这样fetcch资料的,就不会阻挡了
马上用开发者工具来看一下汇率api的response

显然

那麽网银是怎麽取得资料的呢?
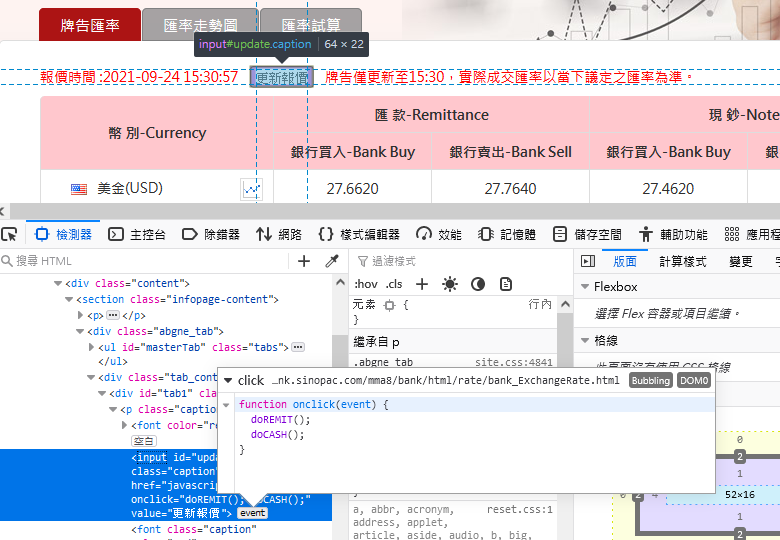
继续用浏览器的开发者工具查下去

这边可以看到更新汇率的按钮呼叫了两个方法
doREMIT();
doCASH();
我把页面用另存新档的方式下载下来,
会将这一页的所有相关资源一起打包下载,比较好找
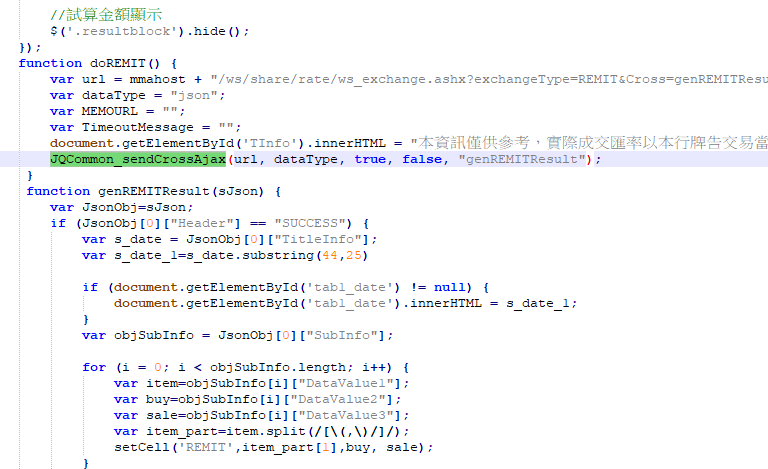
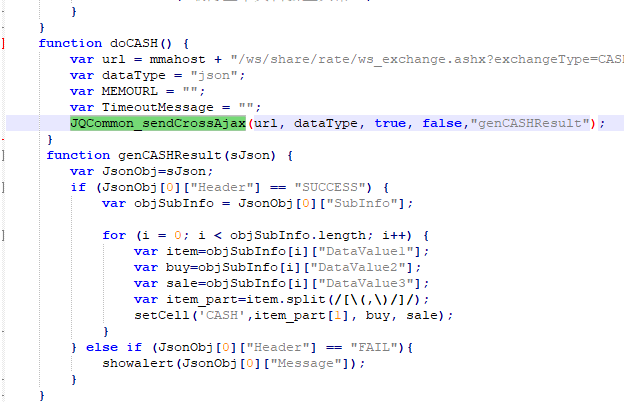
找到了,看这两个方法都是以JQCommon_sendCrossAjax来取得资料


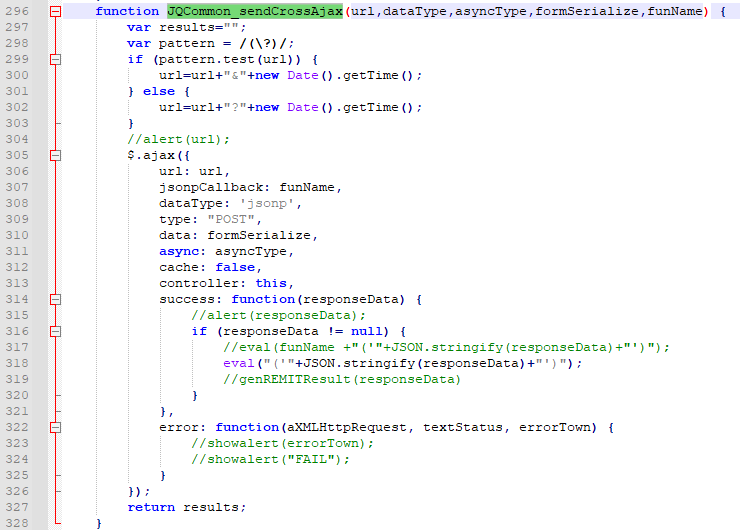
再找

看起来没什麽特别的,不过jsonp是什麽?
查了一下,原来ajax透过一种叫做jsonp(JSON with Padding)的方式
可以避免CROS的限制,又学到了一课...
原本我以为,要避免CROS只能透过
1.在资料提供方的Server加上Access-Control-Allow-Origin的设定(但显然不可能叫永丰帮我加)
2.以proxy Server的方式取资料
就是前面讲的 从我的後端取资料後再传给前端
现在还有第三条路,就是用jsonp!
不过这在fetch、axios并没有提供方法,如果要用的话不是自己手刻就是要引用jQuery...
今天先到这里,想一下用哪个方式好
<<: D-19 网页站台 ? webapp ? mvc ? webapi
>>: 电子书阅读器上的浏览器 [Day26] 保持画面不会自动关闭
Day09:需求确认
实例化需求 ...
Kubernetes 超入门
Kubernetes 超入门 Kubernetes 是一种让使用者管理Cluster 的一种工具,能...
编写有效的用户故事 (user stories)
如何编写有效的用户故事? 用户故事是一种捕捉早期需求的强大技术。用户故事捕捉了需求的 WHO、WHA...
Day 23 bert 文字情感分类-2
在这里我们要将训练集替换成中文,但是原本资料集的资料夹格式如下: tf.keras.preproce...
Day27 javascript HTML DOM简单介绍
今天来看看JavaScript HTML DOM,这其实应该在前面就有稍微提到,但我想了想还是专门做...