Day27 javascript HTML DOM简单介绍
今天来看看JavaScript HTML DOM,这其实应该在前面就有稍微提到,但我想了想还是专门做一篇笔记把他统整一下,那麽废话不多说,咱们直接进入正题~
我们通过 HTML DOM(文档物件模型),可以访问 JavaScript HTML 文档的所有元素,当网页被载入时,浏览器会创建页面的文档物件模型(Document Object Model),通过可程序设计的物件模型,JavaScript 获得了足够的能力来创建动态的 HTML,影响大概分成4个部分:
1.JavaScript 能够改变页面中的所有 HTML 元素
2.JavaScript 能够改变页面中的所有 HTML 属性
3.JavaScript 能够改变页面中的所有 CSS 样式
4.JavaScript 能够对页面中的所有事件做出反应
通常,使用 JavaScript,我们需要操作 HTML 元素,为了做到这件事情,咱们首先要找到该元素,有三种方法来做这件事:
1.通过 id 查找 HTML 元素
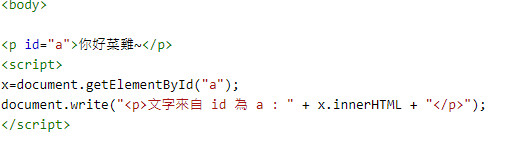
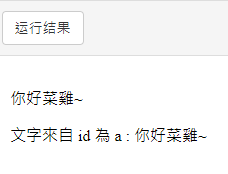
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id,例子如图:


2.通过标签名查找 HTML 元素
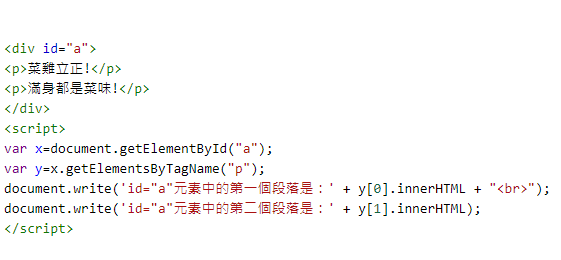
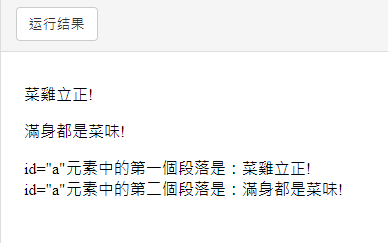
本例查找 id="a" 的元素,然後查找 id="a" 元素中的所有 元素:


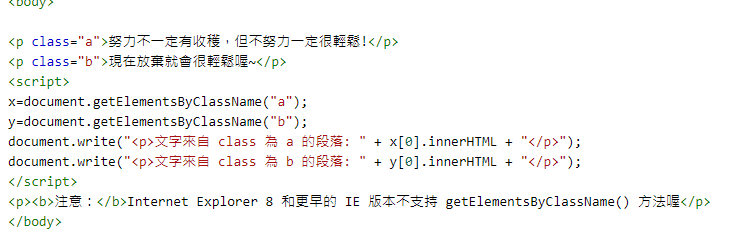
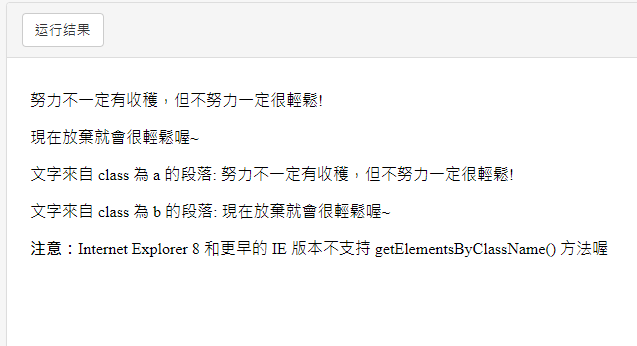
3.通过类名找到 HTML 元素
本例通过 getElementsByClassName 函数来查找 class="a" 的元素:


以上就是今天的笔记,明天应该会继续讲DOM,那咱们就明天再会罗~
>>: Flutter基础介绍与实作-Day13 Onboarding、Login、Sign Up范例实作(1)
30天学会C语言: Day 24-排序
用於排序的演算法有很多种,其中一种是 气泡排序法 #include<stdio.h> #...
DAY13:玉山人工智慧挑战赛-中文手写字辨识(资料前处理)
问题及解决方法 资料集问题: 图档没有文字却有标签。 一张图片多个文字。 标签错误。 图档的字不明确...
30天打造品牌特色电商网站 Day.26 了解滚动视差
有没有听过视差滚动这个词?网页上带有视差滚动的效果,可以让网站更为吸睛喔! 什麽是滚动视差? 随着滑...
Day16 CSS排版之神flex
今天要介绍十分好用的一个属性display:flex。 有了这个东西以後,不用再担心会排版排到想摔电...
2.4.4 Design System - Button
很多事情不用说破 放在心里知道就好 有时候给别人留个台阶下 没什麽不好的 之前曾遇过一位夥伴 总会...