2.4.4 Design System - Button
很多事情不用说破 放在心里知道就好 有时候给别人留个台阶下 没什麽不好的
之前曾遇过一位夥伴 总会为自己的错误找藉口 但他後来都有把事情完成
我就觉得没什麽 就好像放羊的孩子也有三次机会一样
但我会默默在心里计算 如果同样的事情真的反覆发生三次以上 才会郑重地去当面跟他说
Button 看似简单,但往往要做的简单的东西,背後都有很多不简单的考量
还好,几乎每个设计系统都有按钮的规范
1.内容
按钮是只有Icon、文案还是两者都有?
只有 Icon 的话,用户是否能很快的辨识出按钮点击後会发生什麽事?
Hover 时,需不需要有 tooltip 辅助文字说明?

如果是文字,会是什麽文案?
常见的有,Call to Action(CTA),比如说结帐流程,在按钮上可能会用「继续付款」
文案其实也很仰赖 UX Writer,但一般公司没有分这麽细的职位,UX 设计师就要好好思考文案
2.尺寸跟位置
网页跟行动装置的按钮尺寸有时会有不同,不过要注意手机的最小点击范围,可以参考 Material Design 的尺寸介於 36-48px
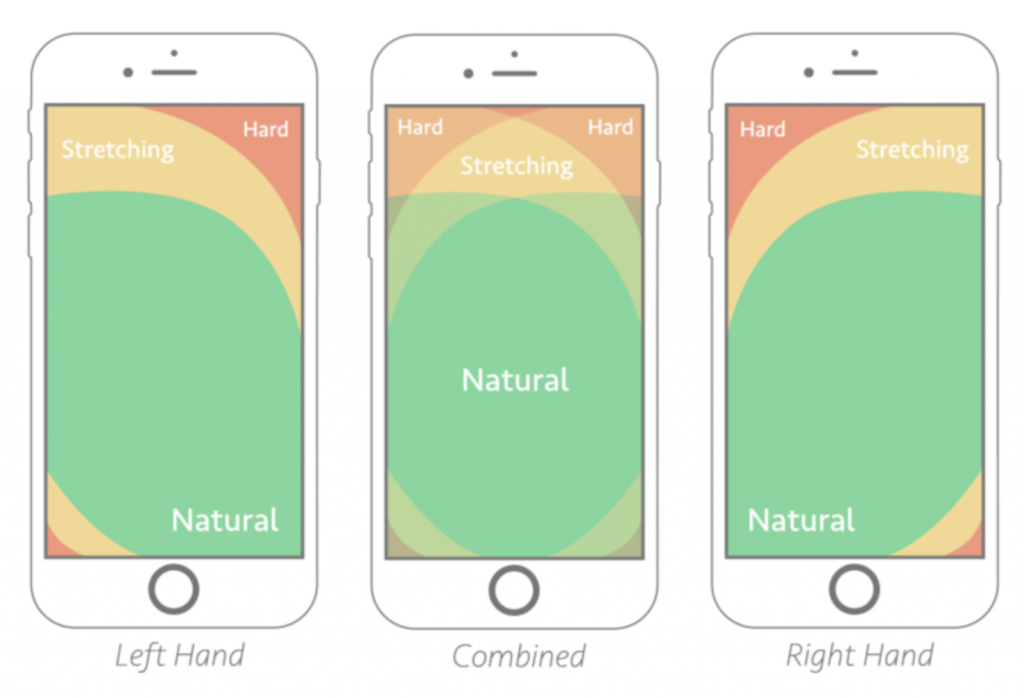
行动装置的方便点击范围,参考 Thumb Zone

如果是多国语系的按钮,因为文字长度的不同,按钮会建议使用能置入最长文字的尺寸 或是 当文字过长时,缩小文字尺寸
3.色彩对比
按钮有很多不同的形式:Contained、Outlined、Text
如果是 Contained 要注意底色跟文字对比是否够清楚,可以在这边输入色码检测一下;Outlined 要注意 Font Weight 在远方是否辨识度足够;Text 要注意是否能让用户觉得可点击
4.引导
当一个画面有很多颗按钮跟用户操作行为时,要思考我们希望用户在这个页面做什麽动作,比如说付款流程页有「继续」跟「取消」,想引导用户继续,就要在按钮上做出 Hightlight 强化按钮的存在感,让用户第一时间先注意它。
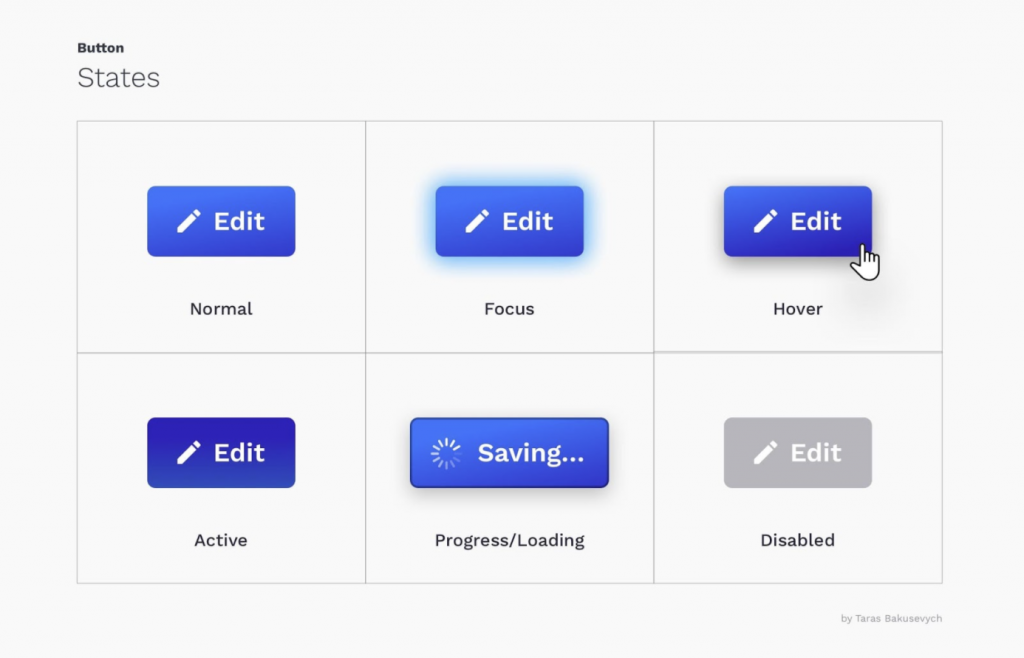
5.状态
按钮基本上有很多种状态,参考 All you need to know about button design

实务经验上的小故事
每天记录自己做了什麽
一方面在老板、同事询问时,可以很快地回答出来,另一方面,可以回头检视自己的工作效率,是否有哪边可以改善
Day 13 End
>>: 【Day 13】- 有了这个,就没有打得开的程序了 XD(SetCreateProcessNotifyRoutine)
DAY1:我竟然参加铁人赛了!!!
铁人赛!!! 30天的铁人赛,先报名再说,管他有没有准备好,给自己一点磨练吧! 大家好,我简单的自我...
javascript HTML DOM3
延续上一篇的程序码,我们搭配css选择器,来做一个开合的动作。 ...
【Day05-遍历】不要再只会用for回圈了,你值得拥有更好的选择-apply
第三天我们简单介绍了处理表格的pandas套件 接下来就要开始对资料进行处理了 我们都知道电脑比起人...
Day34 ( 电子元件 ) 小夜灯 ( 光敏电阻 )
小夜灯 ( 光敏电阻 ) 教学原文参考:小夜灯 ( 光敏电阻 ) 虽然 micro:bit 有内建侦...
[Day 10] 前端页面路由设定 vue-router
开始动工啦~ 今天电脑不在手边,这篇会先在CodeSandBox实作 所以介面会长的跟上一篇的Web...