[Day 10] 前端页面路由设定 vue-router
开始动工啦~
今天电脑不在手边,这篇会先在CodeSandBox实作
所以介面会长的跟上一篇的WebStorm不太一样
之後会再把程序码搬回去
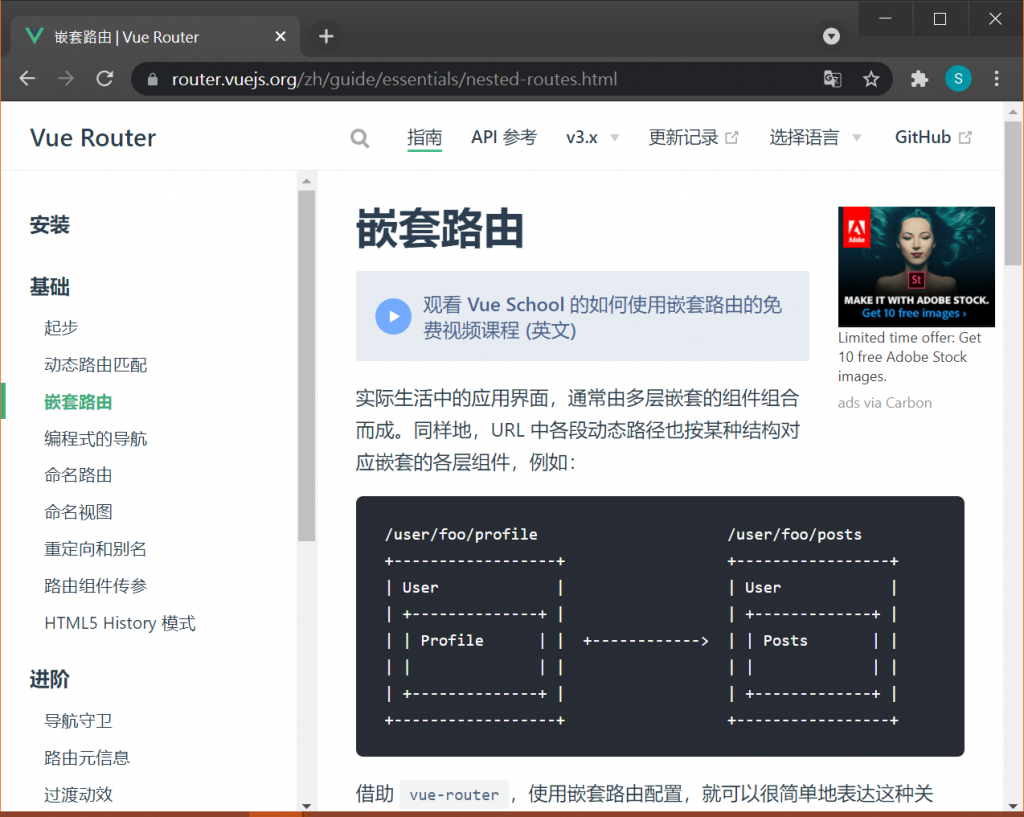
Vue Router ?
这是Vue 官方提供的路由套件,主要是在制作SPA(单页应用程序)时,
可以透过Router去渲染不同的组件,达到切换内容的效果。

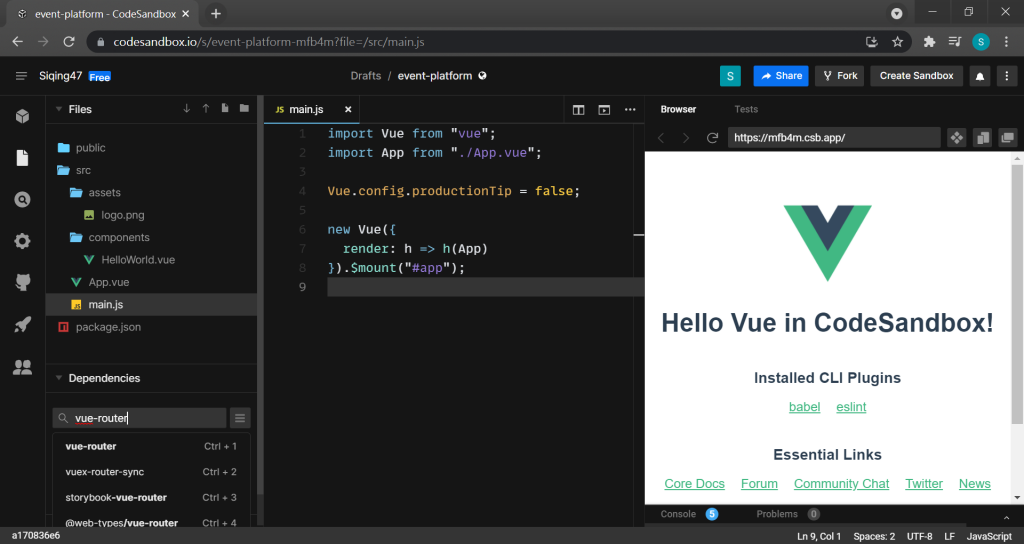
安装 vue-router
因为CodeSandBox 预设没有安装所以需要手动装一下
很简单,就是在Dependencies搜寻 vue-router 即可

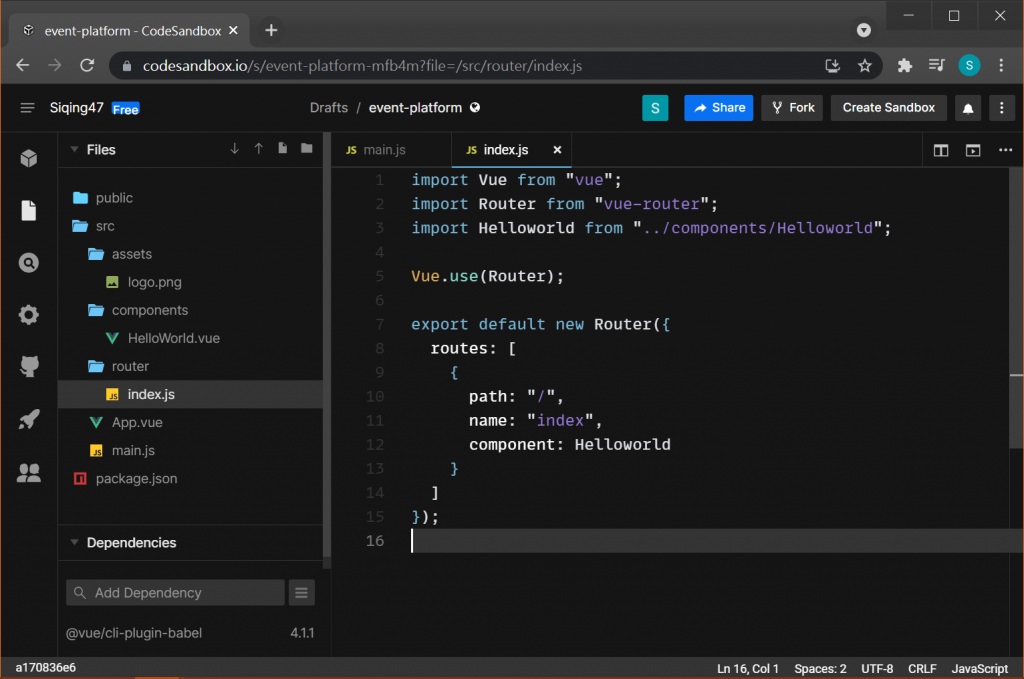
新增 Router资料夹 跟 index.js
装好後,先在src目录下,新增router资料夹,再新增一个 index.js档案
这个档案就是用来写路由位置用的,
他有一个叫 routes 的阵列,里面是用 dictionary格式纪录路由对照的组件
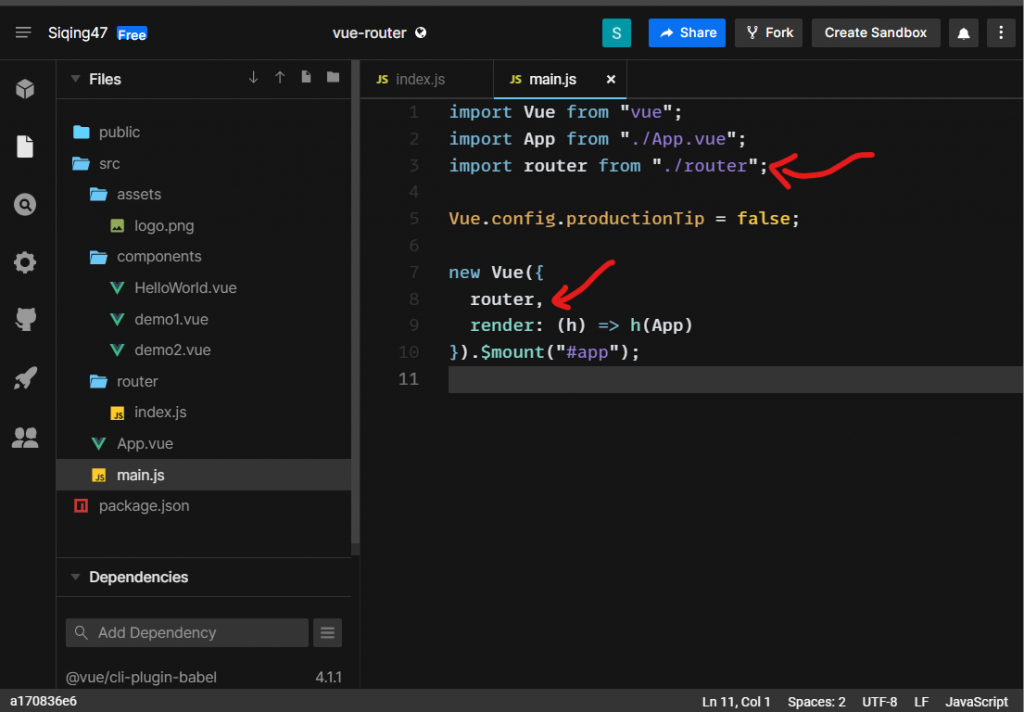
在main.js里引用router元件
因为程序起始点是main,要记得有新增什麽套件的时候都要先回来改main

切换整个页面
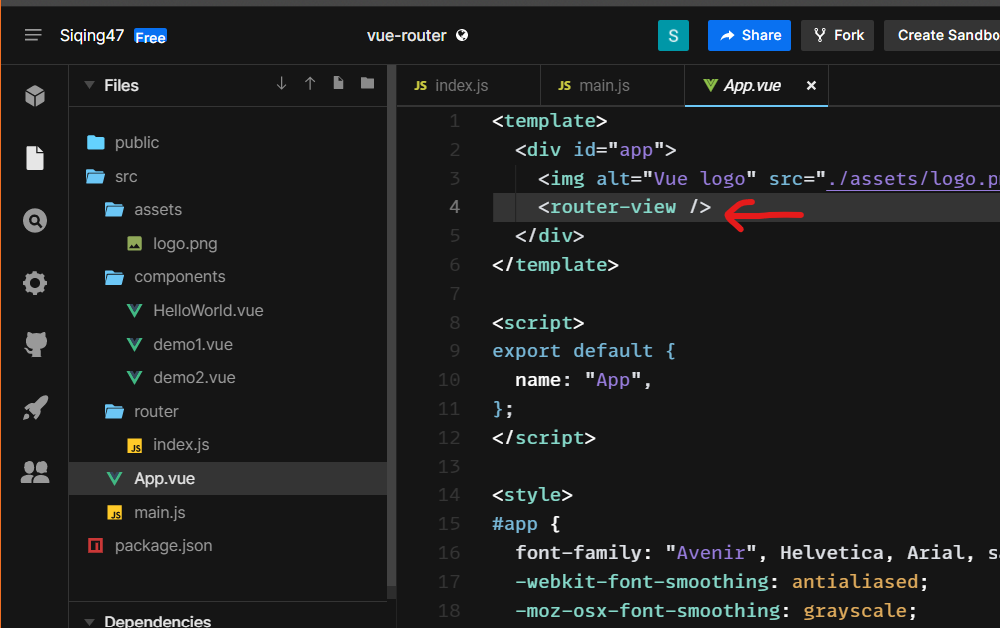
1. 到App.vue里,新增 router的组件
跟main.js一样,App.vue是整个程序的介面进入点,
如果有全局的设定可以加在这一页,所有子页面都会套用到设定
加了这个後,路由才有办法找到位置

App.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" width="25%" />
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "App",
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
2. 在index.js新增路由
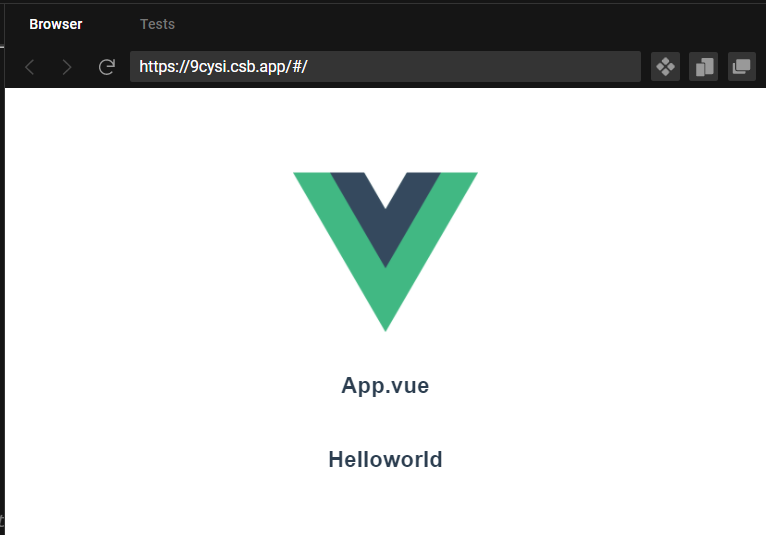
设定好後,就可以顺利开启HelloWord页面了

参数说明
-
path
网址後面串接的路径
假设目前网址是 http://127.0.0.1/ ,
如果想要有一个网址 http://127.0.0.1/login 可以导到登入画面
那就要打 path : "/login"
-
name
这个路由的名字,类似id,唯一值,不可重复
-
component
这个路由要对应到的组件名字
通常每个页面的最上层都会有一个父component,再包着多个小component
结构类似下面这样,那要换页的话,路由就是要对到父component,Ex: Homepage, SearchPage
- HomePage
- EventImage
- EvenIssueList
- SearchPage
- SearchForm
- EventList
只更动部分页面
在前端很常遇到这种状况,
像是下方图片为例,最上方的header 跟左边的menu不动,只更换URL 跟 右下角这块内容

我现在改成连结 http://127.0.0.1/ 的时候一样可以连到 HelloWorld页面
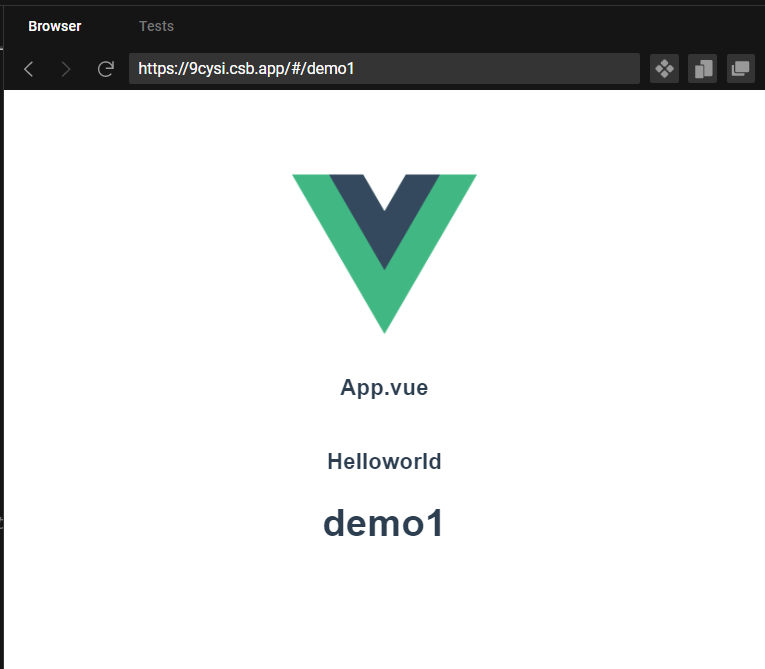
但是当我改成 http://127.0.0.1/demo1 的时候,要可以显示 HelloWorld + demo1 的内容
改成 http://127.0.0.1/demo2 的时候,要只显示 demo2 的内容
Children
这种时候就需要用到 children 这个参数了,
children是一个 list,就跟routes一样,只要把要子组件按照一样的格式放进去就可以了
index.js
import Vue from "vue";
import Router from "vue-router";
import HelloWorld from "../components/HelloWorld";
Vue.use(Router);
export default new Router({
routes: [
{
path: "/",
name: "index",
component: HelloWorld,
children: [
{
path: "/demo1",
name: "demo1",
component: () => import("../components/demo1.vue") //如果只会引用一次,可以在行内import就好
}
]
},
{
path: "/demo2",
name: "demo2",
component: () => import("../components/demo2.vue")
}
]
});
除了修改路由,父组件 HelloWorld.vue 也需要改一下
在想要子组件出现的位置,放一个 router进入点,当路由切换到子组件的时候,就会更改内容了
HelloWorld.vue
<template>
<div class="hello">
<h3>Helloworld</h3> <!-- 当这个组件被渲染到时,会印出组件名字 -->
<router-view></router-view> <!-- 在父组件需要加上这行,router才知道要把子组件显示在哪里 -->
</div>
</template>
新增demo1.vue
<template>
<h1>demo1</h1> <!-- 当这个组件被渲染到时,会印出组件名字 -->
</template>
<script>
export default {
name: "demo1",
};
</script>
新增demo2.vue
<template>
<h1>demo2</h1> <!-- 当这个组件被渲染到时,会印出组件名字 -->
</template>
<script>
export default {
name: "demo2",
};
</script>
成果
进入起始页面,会渲染出 最上层的 App.vue 跟 HelloWorld

连到demo1时,会显示 App + HelloWorld + demo1

连到demo2,只会显示 App + demo2

参考资料
ok~ 那router就先介绍到这里啦
完成1/3了 继续前进!
【C# 群益 API 开发教学】帐号登入、取得下单帐号教学 #CH2 (附范例)
群益 API 是利用自己开发的程序,结合群益 API 在群益券商下单的一种方式,通常是做程序交易下单...
入门魔法 - 变数宣告 let、const、var
前情提要 「我想确认一下,入门魔法都是加 100 魔力总量吗?」 艾草:「对唷!之後有中阶魔法加比较...
Progressive Web App Audits (15)
什麽是 Lighthouse Audits? Lighthouse 是一套整合在 DevTools ...
Day17-D3 的 Scale( ) 比例尺
本篇大纲:Domain & Range 输入域与输出域、Interpolate 插补值、c...
入门魔法 - function 函式
前情提要 艾草:「你可以帮我算一下 100 + 100 是多少吗?」 「200 啊...」 艾草:「...