Flutter基础介绍与实作-Day13 Onboarding、Login、Sign Up范例实作(1)
今天我们就利用我们之前所学的来做一个和旅游相关的Onboarding介面,事不宜迟赶快开始吧!
我想要做一个有三个分页并且可以滑动的App,所以要先去下载3张图片,然後按照之前的方法放入Flutter,我分别把他们命名为T1、T2、T3,要记得去pubspec.yaml作设定喔!

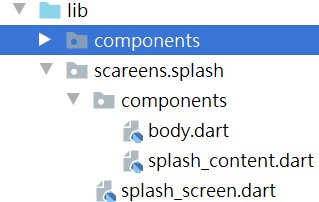
我们先来规划Onboarding的画面,首先现在lib资料夹下建立一个名为screens的资料夹,用来存放做好的页面,再在screens资料夹底下再建一个splash的资料夹,用来放Onboarding画面的地方,然後建立一个splash_screen.dart来设计我们Onboarding画面的地方,再在splash资料夹下建立一个components的资料夹,用来放置画面里会出现的元件,建立一个body.dart来处理画面的body,最後再创一个splash_content.dart来处理PageView.builder每一页要显示的widget,这样一来我们Onboarding的页面就建立完了喔!!

接下来呢我们来建立一些共用的资料夹,共用的东西像是App的颜色,尺寸大笑等等,首先先在lib资料夹底下建一个componrnts的资料夹,用来放共用元件的widget,然後建一个default_button.dart来设计共用的按钮,之後在回到lib资料夹下,建一个constants.dart来存放共用的属性,像是app的颜色或是文字颜色等等,再建一个routes.dart来放之後所有的页面,最後再建一个size_config.dart来处理尺寸的问题就大功告成了
大家有没有被搞混看不懂啊?看不懂文字没关系只要跟下图一样就是对的了

都完成上面的设置那我们就准备开始了喔!
先从App的外观开始
constants.dart

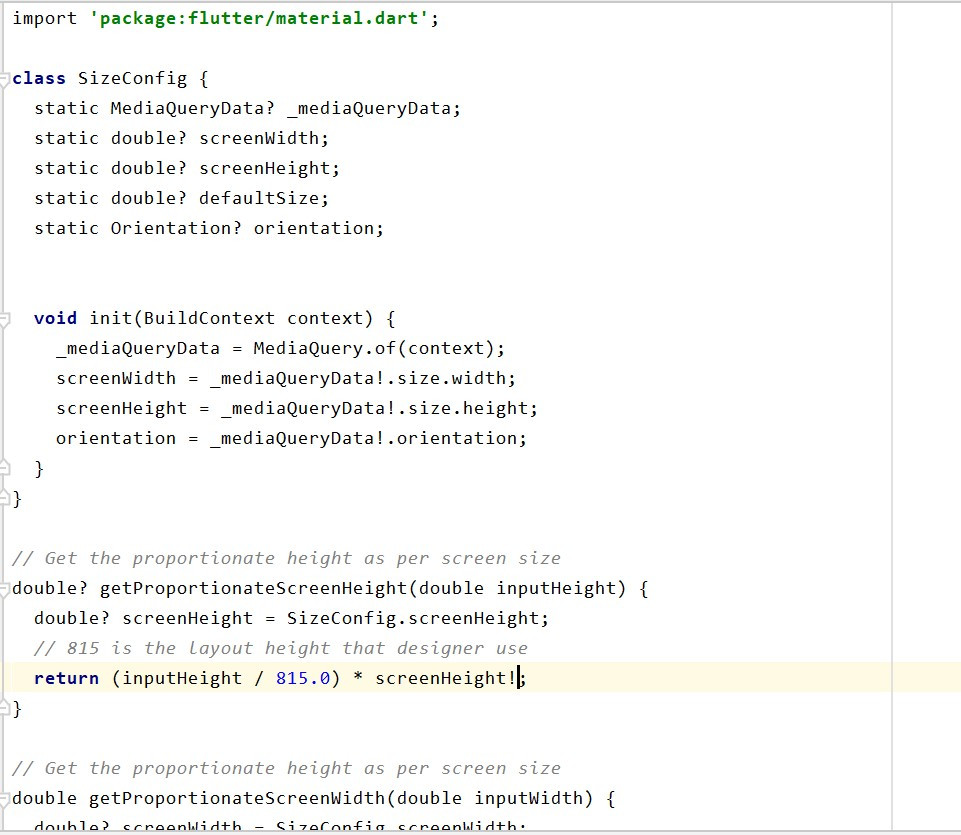
size_config.dart

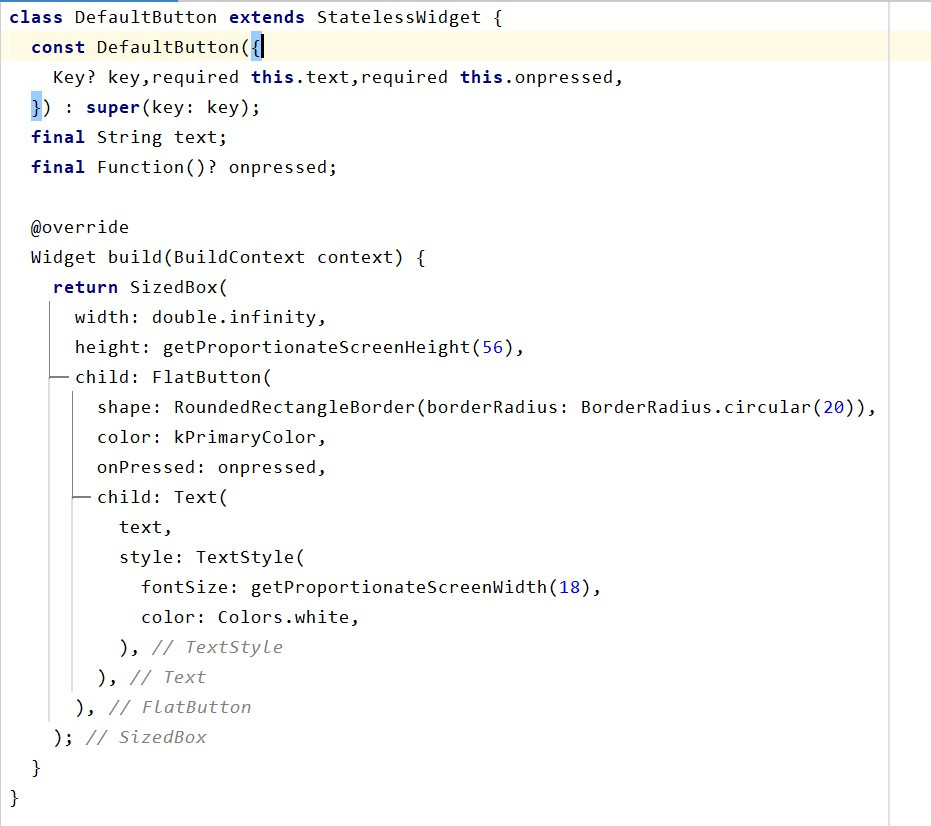
Default_button.dart

Splash_content.dart

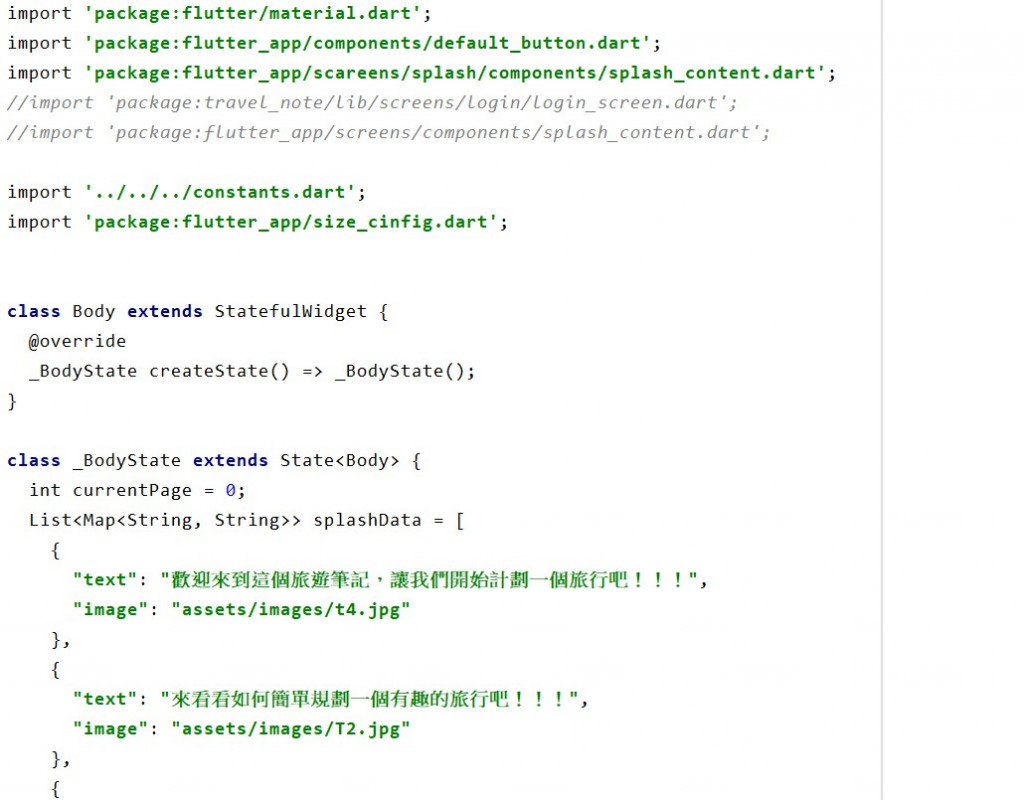
body.dart

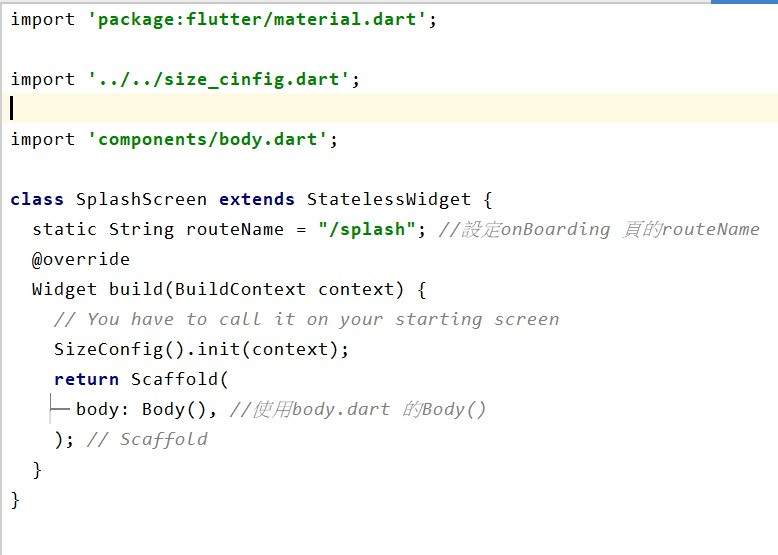
splash_screen.dart

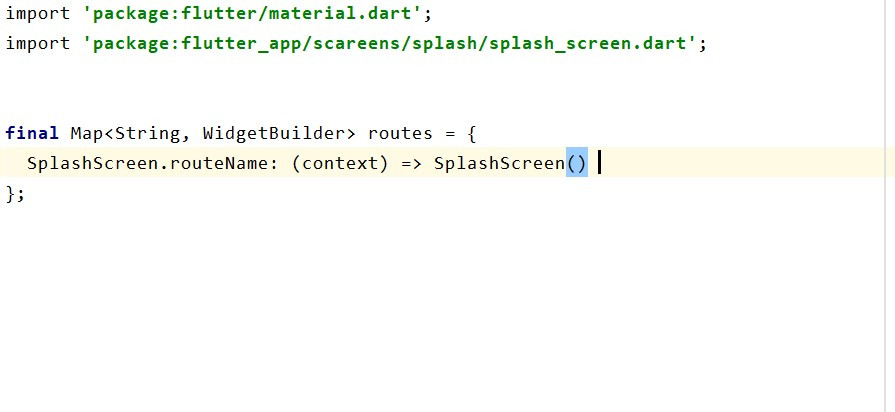
routes.dart

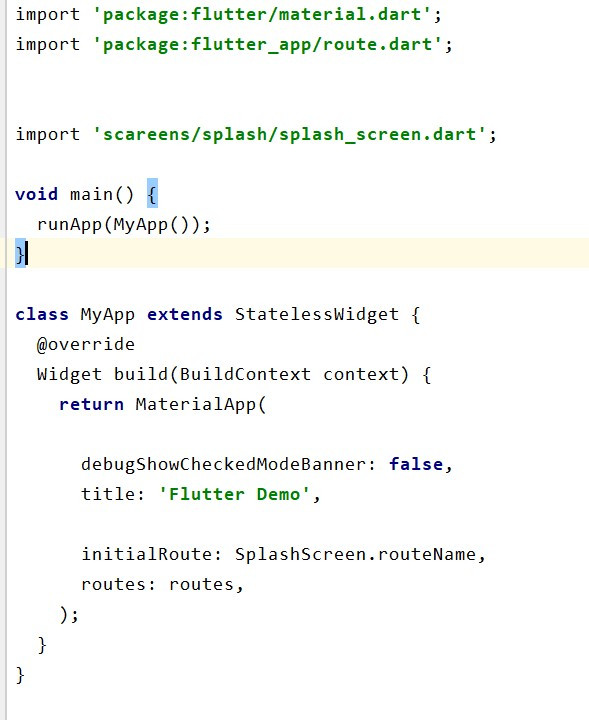
main.dart

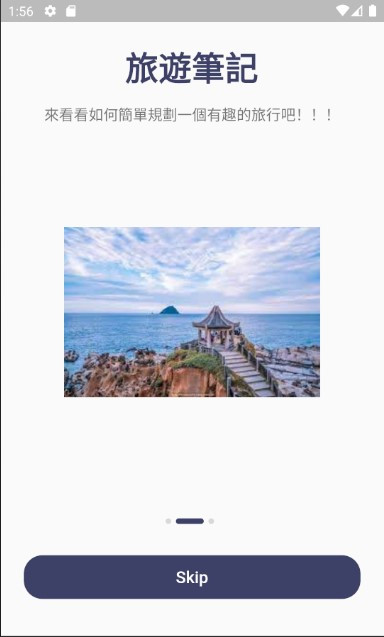
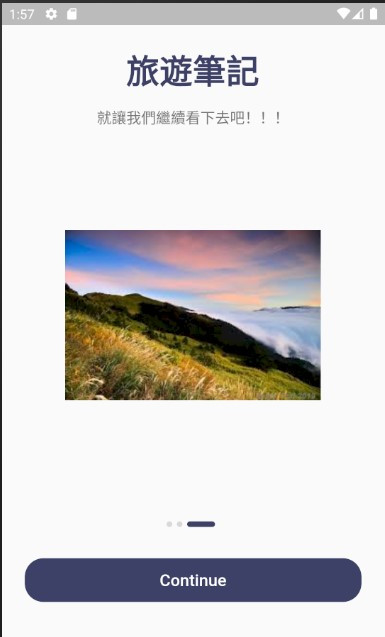
成果如下



今日总结
刚开始制作的时候有没有觉得很困难啊!不过没关系慢慢来多多练习就好,明天我们会接着作登入的页面,那我们明天见喔!
<<: Day27 javascript HTML DOM简单介绍
Day24-操作DOM
前言 在React中通常我们并不会直接操作到DOM元素。 但有些情况反而需要操作DOM元素,来使使用...
【情蒐阶段】确认自己的目标、熟悉职缺市场
今天早上泡了杯 wushwush,打开我的 Leetcode, 啊又是一个觉得智力不足的 momen...
[Day26] 沟通之术 - 设计师篇
今天是双十连假的最後一天~也是铁人赛接近尾声的倒数第 5 篇~今天就来讲讲跟设计师的沟通之术吧! 前...
Day25:复数聊天室
铁人赛写到後面,似乎有种越来越难施力的困窘,果然要完整写完系列笔记,除了需要先列好大纲外,还需要提前...
[Day_26]函式与递回_(5)
函式的回传值 函式回传值可以使用tuple回传多个资料,例如:以下ymd函式使用tuple回传时间的...