Day 14多子元素元件Multi-child
昨天介绍到一半,今天继续把剩下的多子元素元件介绍完。
ListView
(一)介绍
透过 scrollDirection属性改变垂直或水平滚动显示列表资料,作用是可卷动项的线性清单内存放着相关元件的集合,而这些元件结构都相似。
(二)建构方法
- ListView
- ListView.builder
- ListView.custom
- ListView.separated
(三) 属性
shrinkWrap:是否依照子元件的高度设定ListView的高度,预设为false。
RepaintBoundary:当addRepaintBoundaries为true,代表避免清单项卷动的时候重绘。
AutomaticKeepAlive:当addAutomaticKeepAlives为true,代表ListView被滑出的部分不会被回收。
(四) 范例
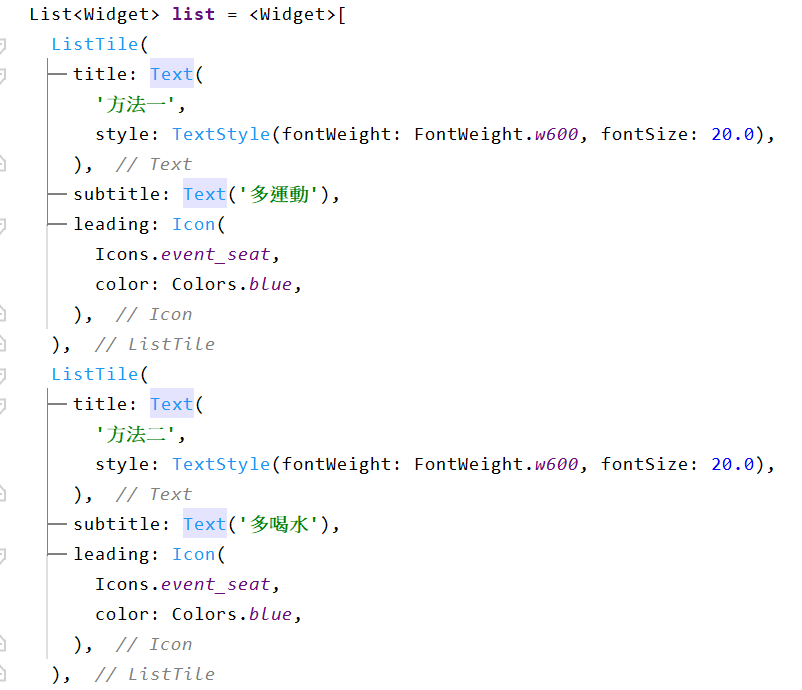
程序码

执行画面

GridView
(一) 介绍
和ListView相似,但是ListView是以线性排列元件,但GridView是以网格形式呈现,并且具有卷动的效果,使用时必须特别注意网格的排列行为。
(二) 属性
crossAxisCount:水平轴中子元素的数量。
mainAxisSpacing:水平轴间的距离。
crossAxisSpacing:子元素间的距离。
childAspectRatio:子元素的长宽比。
(三)范例
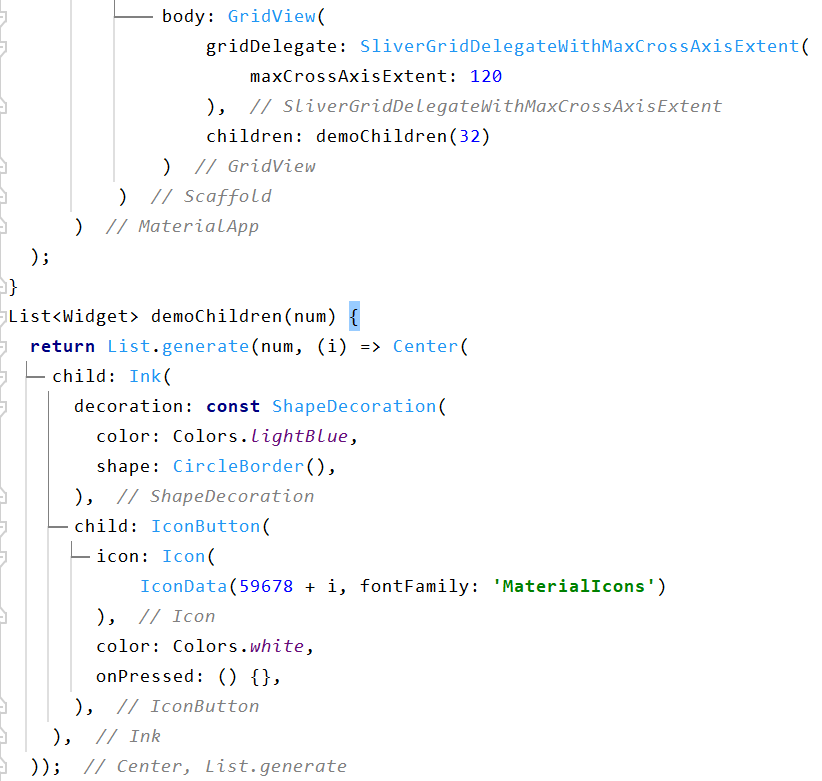
程序码

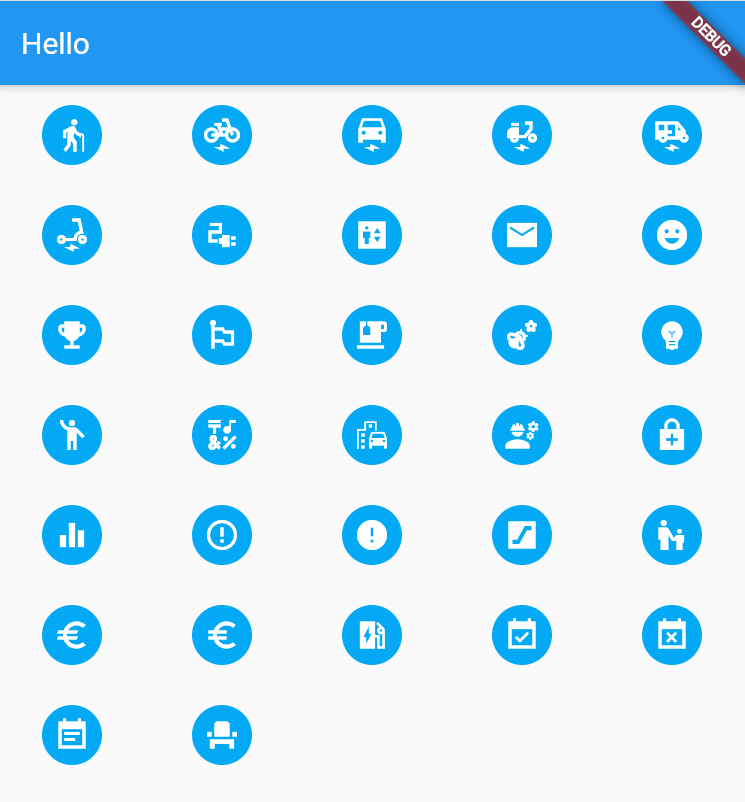
执行画面

Flex
(一) 介绍
Flex被称为弹性版面配置,意思是允许子元件依照一定的比例分配父容器的控制元件,可沿着水平或垂直方向排列,最重要的一点是它可以和Expanded一起使用。
(二) 属性
direction:决定弹性版面配置的方向,Axis.vertical表垂直;Axis.horizontal表水平。
flex:弹性系数。
Wrap
(一) 介绍
可进行水平或垂直方向上的布局,当内容溢出能自动换行。
(二) 属性
spacing:水平方向间距。
runSpacing:垂直方向间距。
(三) 范例
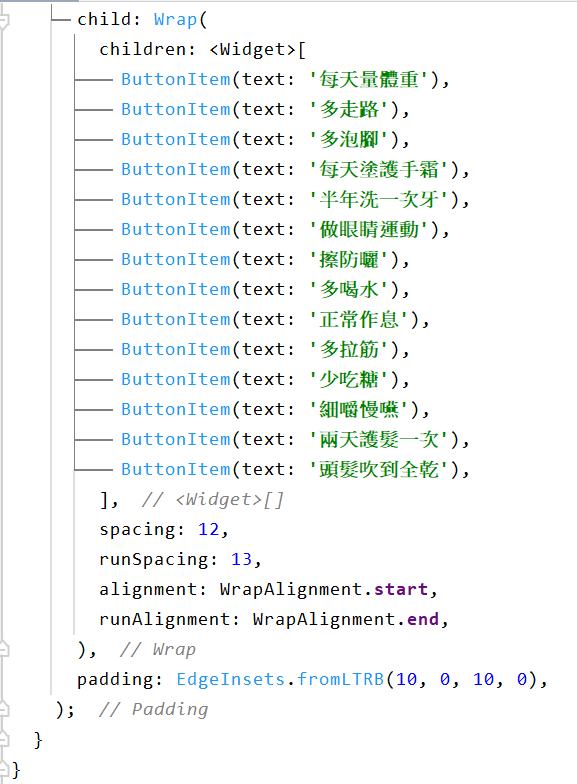
程序码

执行画面

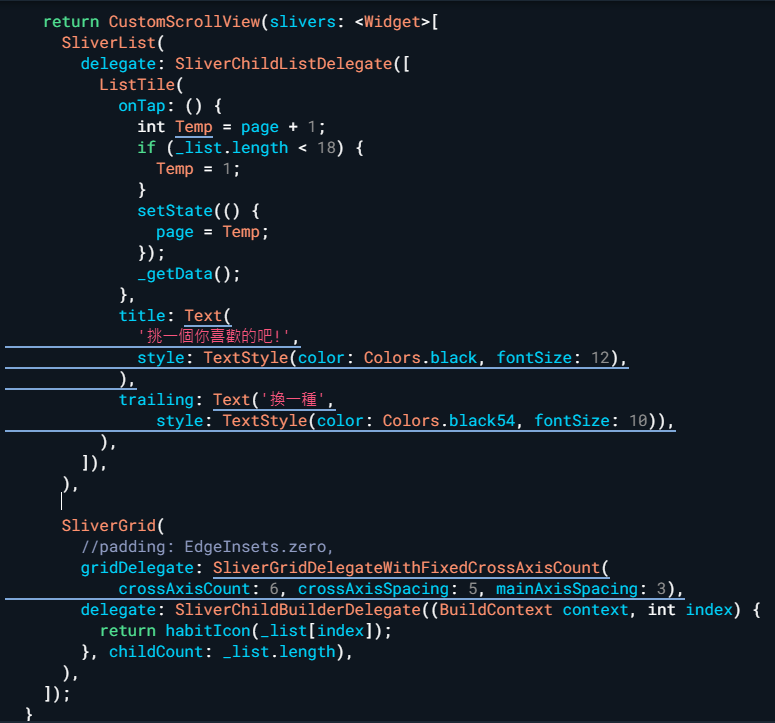
CustomScrollView
介绍:用於较复杂的布局结合,包含多种滚动模型。例如要将多个ScrollView结合起来我们就会用CustomScrollView,而CustomScrollView里面一定要放Sliver,Slivert称为可滚动组件子元素。

今天把所有多子元素元件介绍完了,大家都学会了吗?明天将会介绍状态管理,敬请期待。
参考资料
横跨Android及Apple的神话:用Dart语言神启Flutter大业3.3节
http://tw-hkt.blogspot.com/2019/08/flutter-listview.html
https://openhome.cc/Gossip/Flutter/GridView.html
https://iter01.com/442941.html
https://itw01.com/VSLLGEF.html
https://www.jianshu.com/p/0901a8c5d495
https://book.flutterchina.club/chapter4/wrap_and_flow.html#_4-4-2-flow
http://www.ptbird.cn/flutter-wrapper.html
https://ithelp.ithome.com.tw/articles/10246874
https://book.flutterchina.club/chapter6/custom_scrollview.html
https://juejin.cn/post/6882001891811655693
<<: Day 12 - [爬虫] 02-储存爬虫资料-CSV格式
出生第39天 打疫苗日
原本想回诊禾馨的时候顺便带幼兽去小禾馨打满一个月可以打的B肝疫苗,但完全预约不到,打电话去问说有没有...
30天零负担轻松学会制作APP介面及设计【DAY 29】
大家好,我是YIYI,今天我要来回覆身边的朋友们看完我的文章後问我的问题。 QA Q:如果重来一次还...
D23 - 如何用 Apps Script 自动化地创造与客制 Google Slides?(四)一次抓出所有简报中的「特定文字」与备注
今天的目标: 要怎麽快速搜集在 Slides 中出现的特定文字,并在 Sheet 上标示其出现的页码...
从中国恒大事件看停损的重要性
最近中国恒大负债事件愈滚愈大,许多媒体甚至以耸动的标题形容2008年的「雷曼兄弟金融海啸」重演。 个...
Vue3 ( 制作前台 ) -7
1. 产品列表 (1)制作页面(元件) src/views/Userboard.vue 产品navb...