[Day26] Flutter - Presentation Login & Splash Screen (part10)
前言
Hi, 我是鱼板伯爵今天就是把之前写的一堆功能放到Screen里面,由於是UI的部分所以程序码会很长,有些地方我只会撷取片段,建议大家看完整程序码。
需要具备知识
Splash Screen
把首页的MultiBlocProvider加上AuthenticationBloc,并触发事件AppStarted()来检查是否有登入过。
// main.dart
BlocProvider(
create: (context) => AuthenticationBloc(
authRepository: authRepository,
)..add(AppStarted()),
),
把这个画面设置成初始画面,然後当事件触发後BlocListener会监听AuthenticationBloc现在的状态进行页面切换。
class SplashScreen extends StatelessWidget {
const SplashScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return BlocListener<AuthenticationBloc, AuthenticationState>(
listener: (context, state) {
if (state is Unauthenticated) {
context.replaceRoute(LoginScreen());
}
if (state is Authenticated) {
context.replaceRoute(HomeScreen());
}
},
child: Scaffold(
backgroundColor: Theme.of(context).backgroundColor,
),
);
}
}
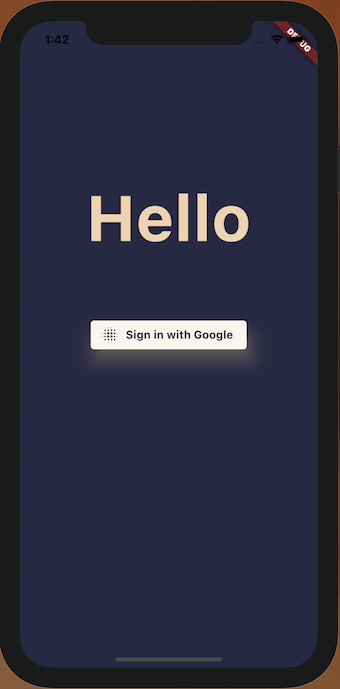
Login Screen
在LoginScreen这边一样加一个AuthenticationBloc监听器,检查是否登入成功取得验证。
class LoginScreen extends StatelessWidget {
const LoginScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return BlocListener<AuthenticationBloc, AuthenticationState>(
listener: (context, state) {
if (state is Authenticated) {
context.replaceRoute(HomeScreen());
}
},
child: Scaffold(
backgroundColor: Theme.of(context).backgroundColor,
body: Container(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height,
child: Stack(
alignment: Alignment.center,
children: [
Positioned(
top: 200,
child: Text(
"Hello",
style: Theme.of(context).textTheme.bodyText1,
),
),
Positioned(
top: 370,
child: BlocProvider(
create: (context) =>
SignInBloc(authRepository: AuthRepository()),
child: LoginFrom(),
),
),
],
),
),
),
);
}
}
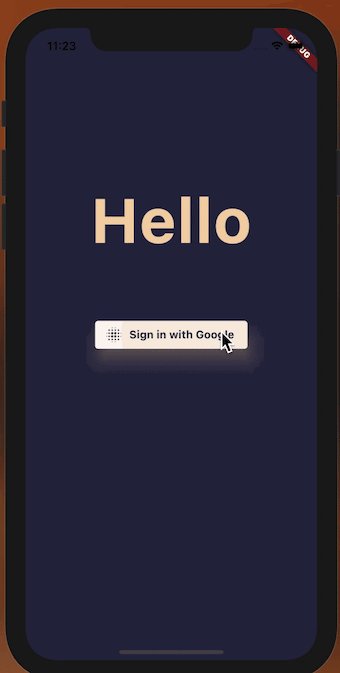
Login From
创建SignInBloc然後在LoginForm里面写一个SignInBloc的监听器来检查登入成功或失败,如果登入成功的话就触法LoggedIn的事件。
Positioned(
top: 370,
child: BlocProvider(
create: (context) =>
SignInBloc(authRepository: AuthRepository()),
child: LoginFrom(),
),
),
class LoginFrom extends StatelessWidget {
const LoginFrom({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return BlocListener<SignInBloc, SignInState>(
listener: (context, state) {
if (state is SignInStateSuccess) {
BlocProvider.of<AuthenticationBloc>(context).add(LoggedIn());
}
if (state is SignInStateFailure) {
// TODO: Display a snackbar
}
},
child: Column(
children: [
GoogleSignInButton(),
],
),
);
}
}

Home Screen
在首页检查验证登入状态,然後在登出按钮(左上角的小啤酒)新增LoggedOut事件。
return BlocListener<AuthenticationBloc, AuthenticationState>(
listener: (context, state) {
if (state is Unauthenticated) {
context.replaceRoute(LoginScreen());
}
},
class SignOutButton extends StatelessWidget {
@override
Widget build(BuildContext context) {
return IconButton(
onPressed: () {
BlocProvider.of<AuthenticationBloc>(context).add(LoggedOut());
},
icon: Icon(
Icons.sports_bar_rounded,
color: Theme.of(context).shadowColor,
size: 30,
),
);
}
}

[Day 28] Edge Impulse + BLE Sense实现影像分类(下)
=== 书接上回,[Day 27] Edge Impulse + BLE Sense实现影像分类(上...
[Day 1] 身为一名普通 iOS 开发者所需的程序知识 Intro
前言 Hi 我是一名普通的 iOS 开发者,兴趣使然的 UI 设计师。不小心参与了几年 iOS 开发...
ISO 27001 资讯安全管理系统 【解析】(十五)
(三)第5.3条组织角色、责任与职权,高阶管理者应该指派有关ISMS之角色、分配相关责任与职权,这些...
Explain详解(优化查询好帮手)-Part2(possible_keys、key、key_len、ref、rows、filtered、Extra、Json格式的执行计画)
此篇为前篇的延续唷! 方便阅读再贴一次基本的explain及测试表 mysql> explai...
[区块链&DAPP介绍 Day29] Dapp 实战 何谓 token
今天来聊聊整个以太坊合约应用里面一个很特殊的东西 token token 在区块链里面,我觉得翻译成...