Day10. User Story 与 UX / UI 设计流程
当概念验证过有价值且方向大致正确後,就会开始撰写 User Story,然後进入正式的 UX/UI 设计流程。
什麽是 User Story
User Story 是一种需求的描述方式,藉由以 "角色观点" 去表达一个 "具有某价值" 的 "需求",方便团队所有人理解。
它有一个基本的语句 Pattern:
【角色】身为一个 ______
【需求】我想要 _____
【价值】是为了 _______
以闹钟的贪睡功能为例,User Story 是:
身为一个 使用者,我想要 贪睡 n 分钟 ,是为了 不要按下闹钟後就睡过头
通常一个产品的 User Story 不会只有一个,以购物网站为例,可能会有以下多种不同角色的 User Story:
- 身为一个 买家,我想要 搜寻产品 ,是为了 直接快速找到我想要的东西
- 身为一个 买家,我想要 不同商家的商品加入同一购物车 ,是为了 节省时间,一次多个商品一起结帐
- 身为一个 卖家,我想要 设置常见 Q&A Chatbot ,是为了 避免常常被买家问一样的问题
发现了吗? 短短的一句话,就能让团队的夥伴们了解,为什麽要为这个角色开发这个功能,更容易产生共识与连结情境。User Story 一般而言会是由 UX 研究员(UR) 经过研究後订定,当然,若一般中小型公司不见得会有 UR 的角色,就很可能会是从 PM 直接撰写,然後交给 UX / UI 设计师。
UX / UI 设计流程
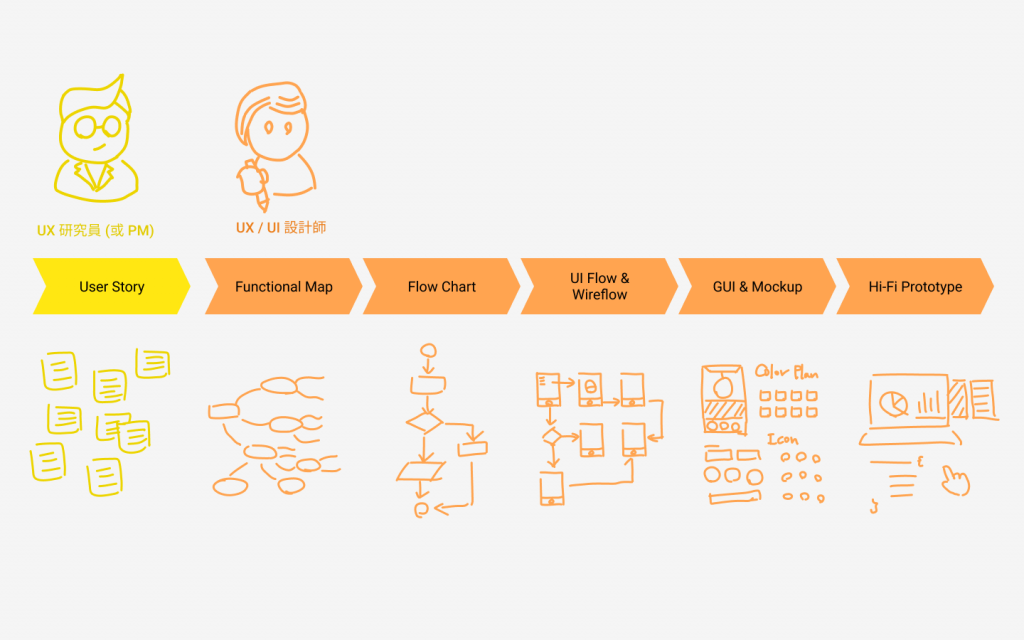
设计流程的输入原材料是 User Story,对 UX / UI 设计师来说,接下来的设计流程至少大项目会有以下:
(一) Functional Map
(二) Flow Chart
(三) UI Flow & Wireflow
(四) GUI & Mockup
(五) Hi-Fi Prototype (高精度原型,视专案情况,不见得会做)
当设计师完成这些设计项目後,便会将这些 SPEC 一一交付工程端进行开发 (当然,这不太会是一个线性的流程,过程中很有可能会来回修正)。
在接下来的几天里,我们会将这几个设计项目一一拆解,让大家了解相关重点,以及如何设计。

>>: 【程序】写文件! 转生成恶役菜鸟工程师避免 Bad End 的 30 件事 - 12
[Day 6 ] 想发表作品,先学会使用 Github 生成静态网页吧!
前言 过去总是羡慕具有设计、美术能力的朋友们,都能累积自己的作品集,并自豪地展现给大众。我的工作属於...
iPhone黑屏并且无法打开,如何修复?
iPhone黑屏是设备的常见问题。 案例1:“我的iPhone 7 Plus 摔倒地上後屏幕黑屏了。...
Day04:【TypeScript 学起来】tsconfig.json 有哪些可以设定
Q: 祈求程序不会有bug该拜什麽神? A: 拜雍正,专治八阿哥 // XDD 今天来讲tscon...
视觉化的沟通框架 影响力地图impact mapping
今天要来分享的是产品经理在做需求管理、和对外沟通的时候,都很需要的一个思考框架 - 影响力地图 im...
人脸辨识-day22
在处理资料时,有些资料需要需要做转换,如在做分类时直接将每个类别都直接丢下去做训练,这样比较难训练外...