Day10-旧网站重写成Vue_1_收合式选单
今天开始来把这个我第一个网站写成vue版本
https://sweetyue9045.github.io/first/
因为我才刚开始学Vue所以不确定会用几天几篇文
也不确定有没有真正精简…..反正,先来试试看吧!!
先写首页的按钮
点击中间的大圆会出现小按钮
这边用checkbox做开关,打开时出现按钮,关掉时按钮隐藏
先把功能做出来再去排版
<div id="app">
<input type="checkbox" v-model="menu_open"/>
<a :class="{'item_open': menu_open}">
<i class="fas fa-home" id="itemH"></i>
</a>
</div>
用vue的v-model抓取checkbox的状态,当checkbox被打勾时,帮a加上改变颜色的class
并在script中把预设状态打好
<script>
var app = new Vue({
el: '#app',
data: {
menu_open: false
}
})
</script>

然後帮input加上一个id,并新增一个label用for="input的id"与input绑定
<label for="menu-check">
<div>Taichung <br />BRT | 303 | BUS</div>
</label>

最後把input设置display: none; 隐藏起来,就把中间menu的汉堡选单功能做好了

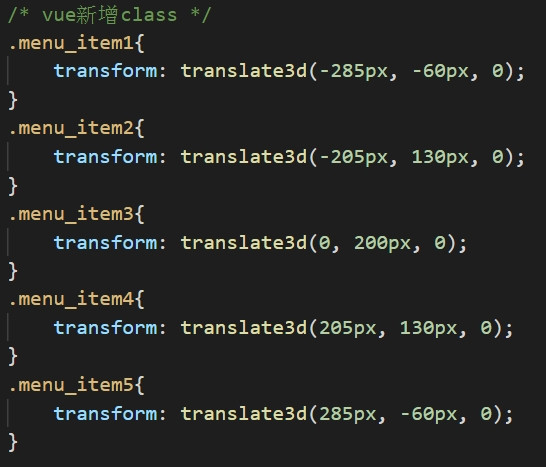
然後把其他的按钮跟CSS设置好,就完成收合式选单的部分了(可以搭配按钮分身术使用)

这边当初在写这个网站时,还不够熟练,是在CSS中去写如果checkbox打开,每个按钮要做什麽样子的变化,整个是非常冗长的程序码

现在用vue直接去抓取checkbox状态并做新增删除class的话,只要写这样就足够了

在重写的过程中刚好可以去看到之前写的一些CSS或HTML非常多余的部分,一边写新东西,一边也能去改善旧的东西
重写比想像中困难,明天继续吧…
<<: [Day12] Face Detection - 使用OpenCV & Dlib:Dlib MMOD
D29 Selenium 自动注册帐户
研究了半天 写了一个自动注册帐户的程序 如下 首先会读取chromedriver 开启後转到注册页面...
【D8】重新磨刀:重看Stocks
前言 之前使用官方范例後,再转到实际环境,发现仍有不同,於是再看看资料吧! 观察历史资料 废话不多说...
Golang-排序演算法
这篇文章算是做个纪录 把工作上遇到的问题,想到其他的解法记录下来 状况 资料因为从map取得,处理过...
Angular建立专案(一)(Day16)
今日我们来利用Angular CLI建立一个新的专案 来打开VsCode内建的terminal 帮我...
HTTP Method(HTTP动词/HTTP方法)10/28更新
因为自己常记不住HTTP的几个动词所以自己来这边写一下 因为目前还没做出自己的网出来所以会偏向在IT...