Day11 事件修饰符(2)
上次介绍完前面两个修饰符,今天就来把它学习完吧!!!
.stop
.prevent
.capture
.self
.once
.passive
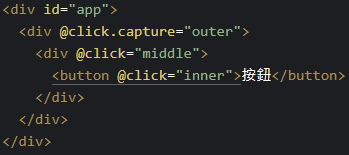
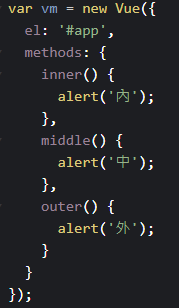
3. .capture
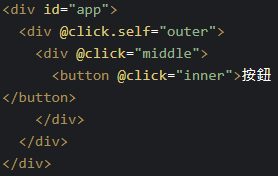
加入.capture修饰符的DOM将会优先触发,这个例子将.capture加入最外层,所以触发的顺序是外→内→中,因此可知.capture不遵守从里至外的顺序





4. .self
大多数的教学都是说.self只会触发自己范围内的事件,不包含子元素,对於我第一次学实在是不太了解,操作完後的理解是它只阻挡自己的事件
这次的范例是加在最外层,跑出的顺序为内→中

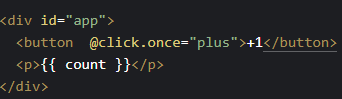
5. .once
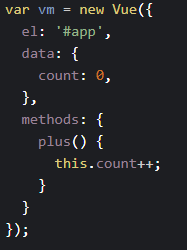
加入.once修饰符的事件,仅能触发一次。这次的范例是每当我按下加1按钮下面的count从0开始加1



当我加入.once後,仅能加一次1


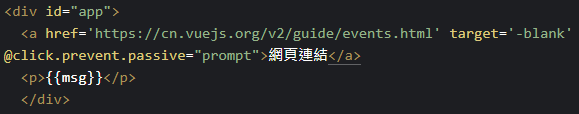
6. .passive
.passive可以忽略.prevent只要加上.passive就一定可以触发网页

小提醒!!!
一个句子里面可以加入多个修饰符,其中放入的顺序将会影响执行结果
例如: <div @click.self.prevent="middle">会先执行self指阻挡自己的行为,而<div @click. prevent.self ="middle">将会阻挡一切点击行为
明天就要来学习按键修饰符了!
资料来源:
https://cn.vuejs.org/v2/guide/events.html
https://book.vue.tw/CH1/1-5-events.html
https://cythilya.github.io/2017/04/17/vue-methods-and-event-handling/
<<: Batch Processing (3-1) - MapReduce Reduce-Side Joins and Grouping
【Day 28】Self - defined Data Types
有碰过 python 的朋友们应该都知道,在 python 中,list 是可以存任何型态的东西,即...
指标
Golang 指标 研究到一半突然发现了一个很久很久没看到的词,「指标」! 我印象中 印象中 印象中...
Day 20:怎麽在 Angular 使用 sweatalert2
由於在未来的专案有机会使用到 sweetalert2,所以就藉这个机会来介绍一下如何在 Angula...
量化交易30天 Day30 - 量化交易 v.s. 主观交易
量化交易30天 本系列文章是纪录一位量化交易新手的学习过程,除了基础的Python语法不说明,其他...
【第二十二天 - DFS 介绍】
Q1. DFS 是什麽 Depth-First Search (DFS) 是一种走访 Graph 的...