Day 23-制作购物车之设计SideDrawer&Backdrawer
设计的部分就不多做分析,主要呈现实作成果。
以下内容有参考教学影片,底下有附网址。
(内容包括我的不专业解说分析及在实作过程中遇到的困难与解决)
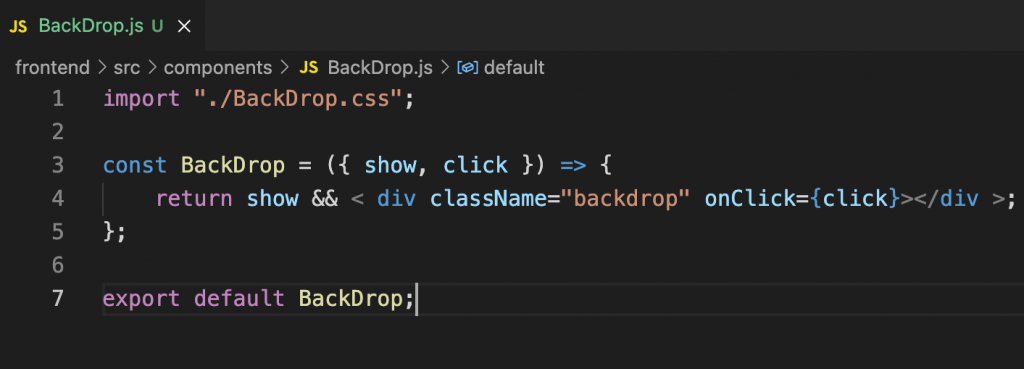
接着是设定Backdrop,打开Backdrop.js

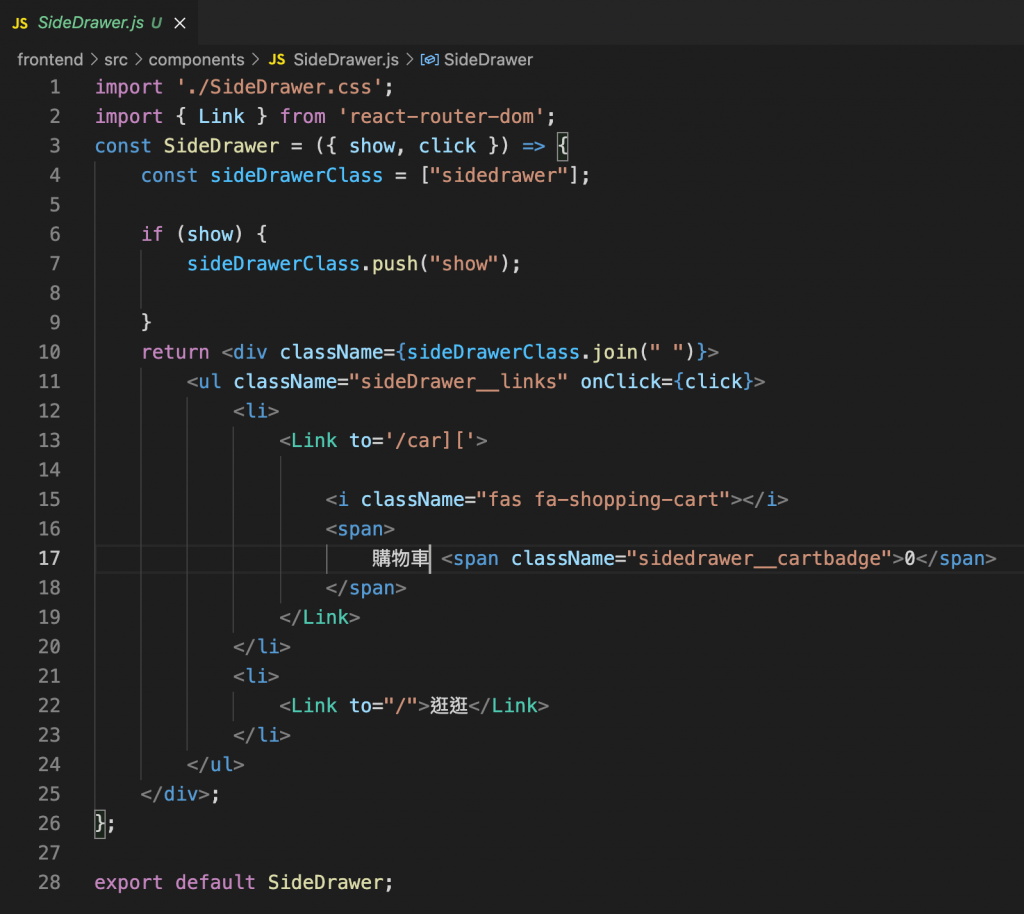
设定完之後接下来是SideDrawer,打开Backdrop.js

接下来就是设计啦
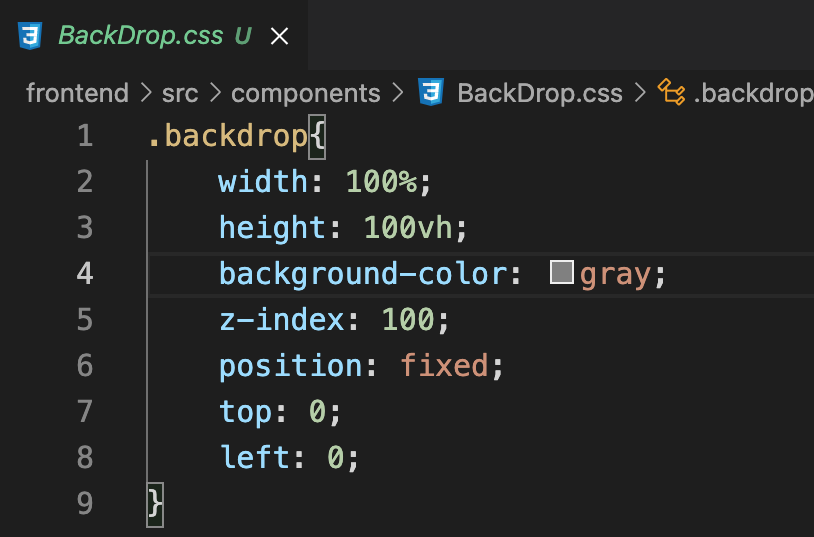
打开Backdrop.css

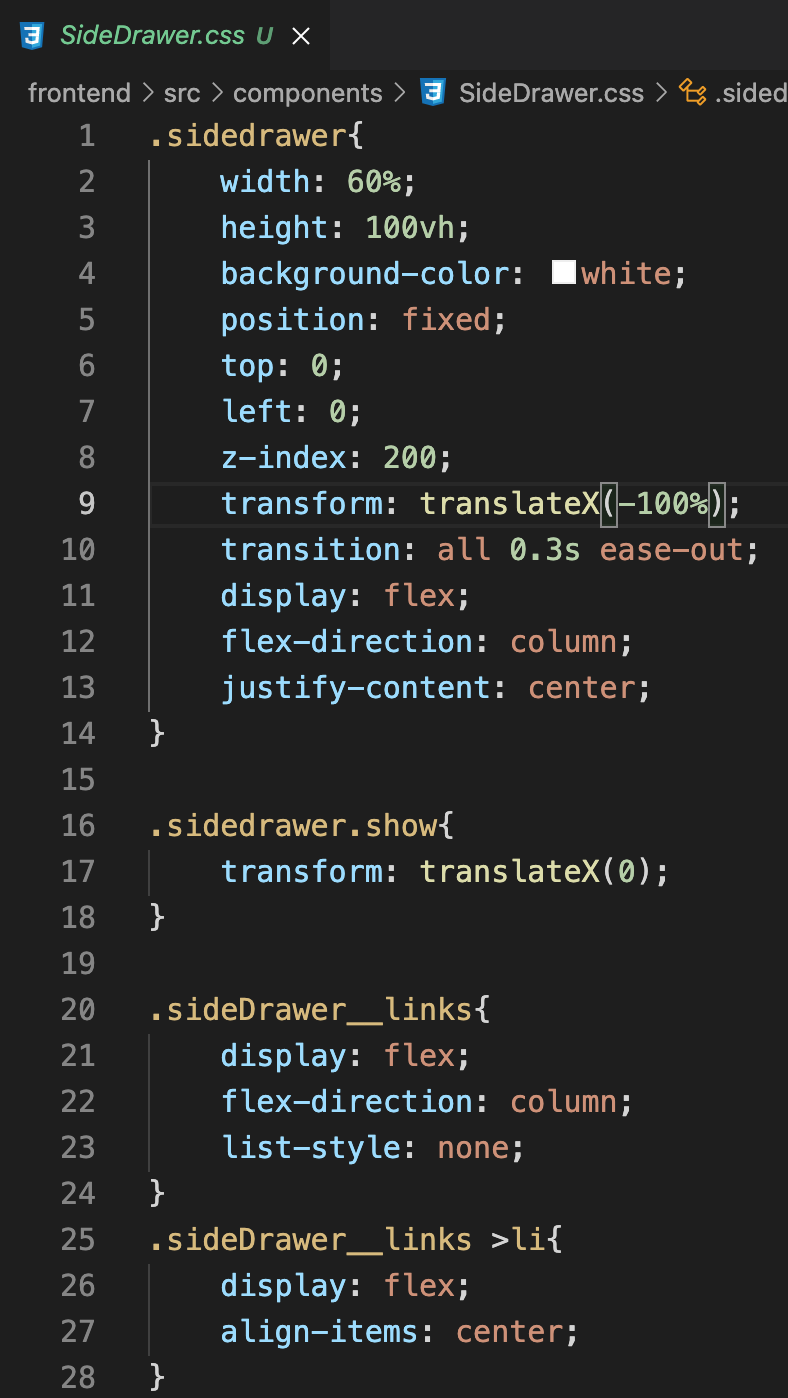
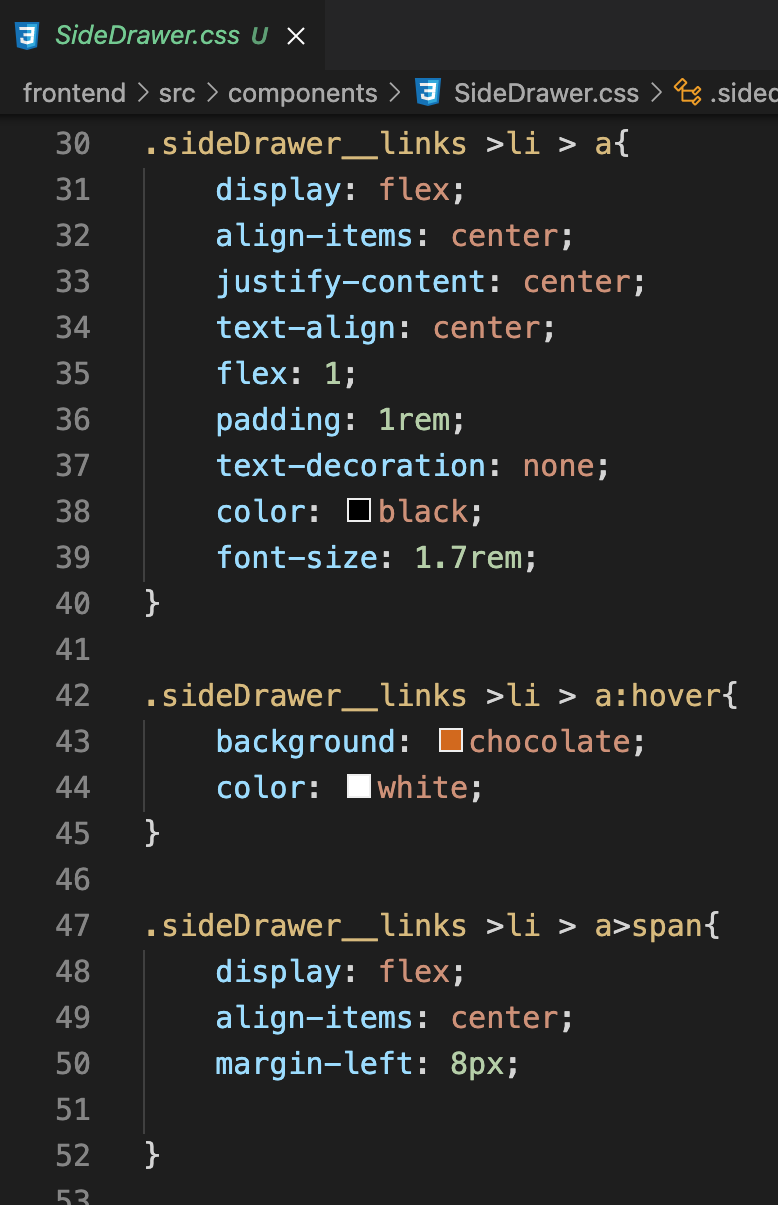
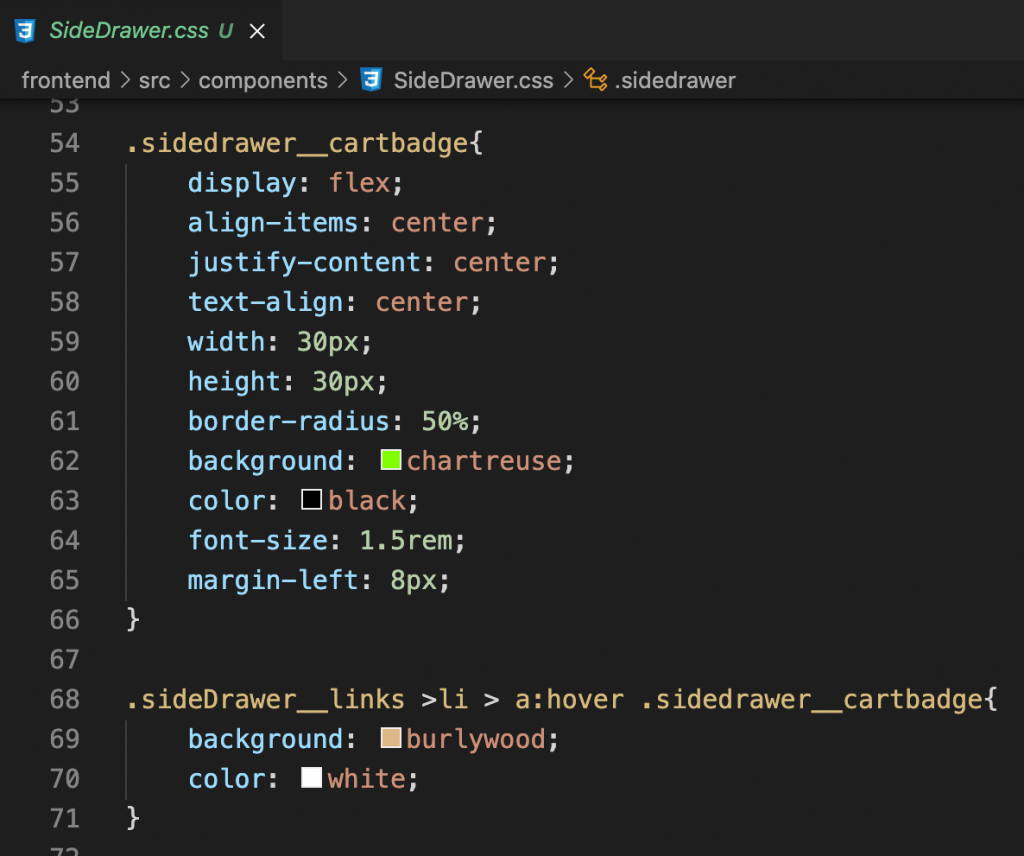
设计好後换SideDrawer.css



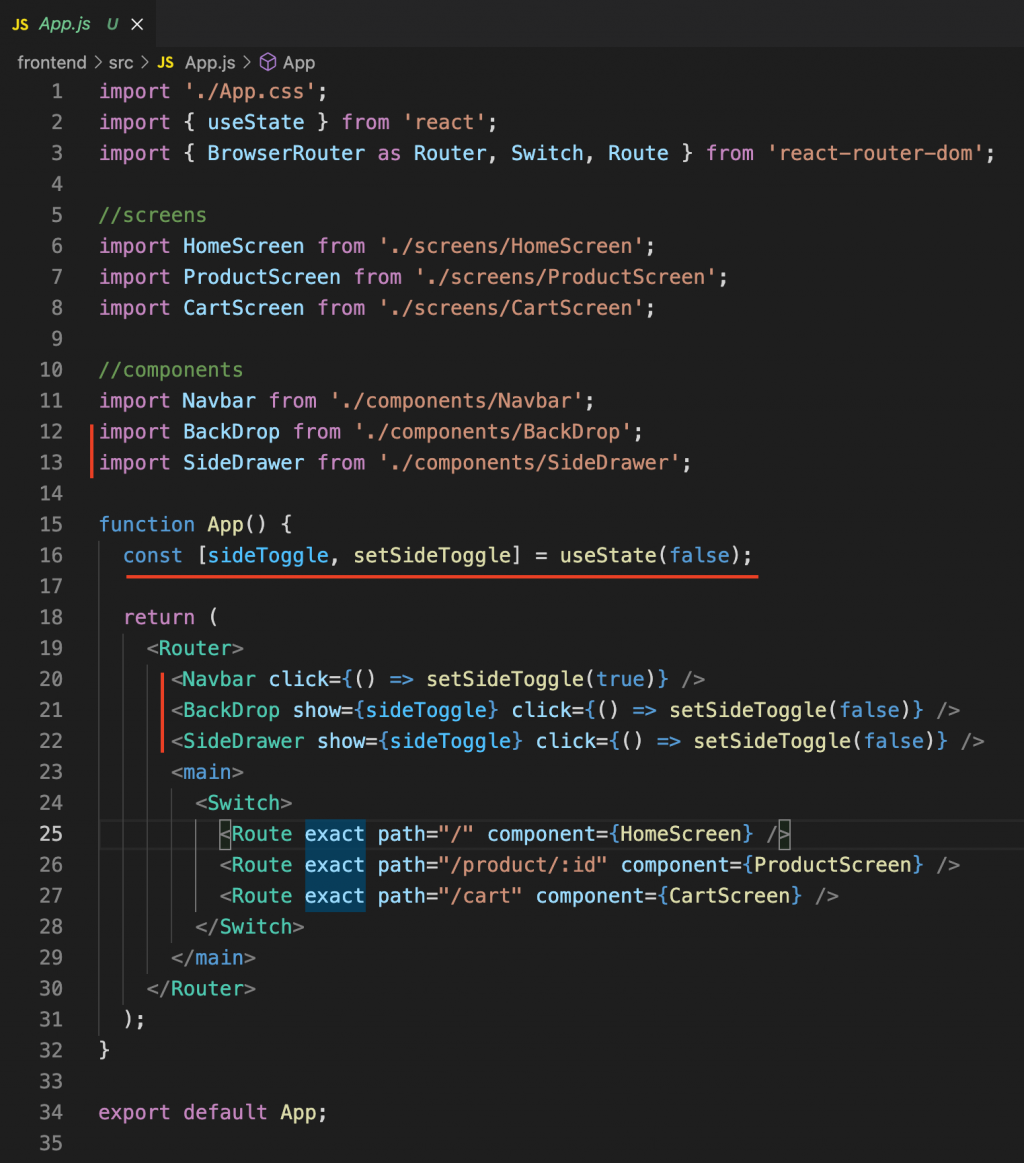
然後打开App.js

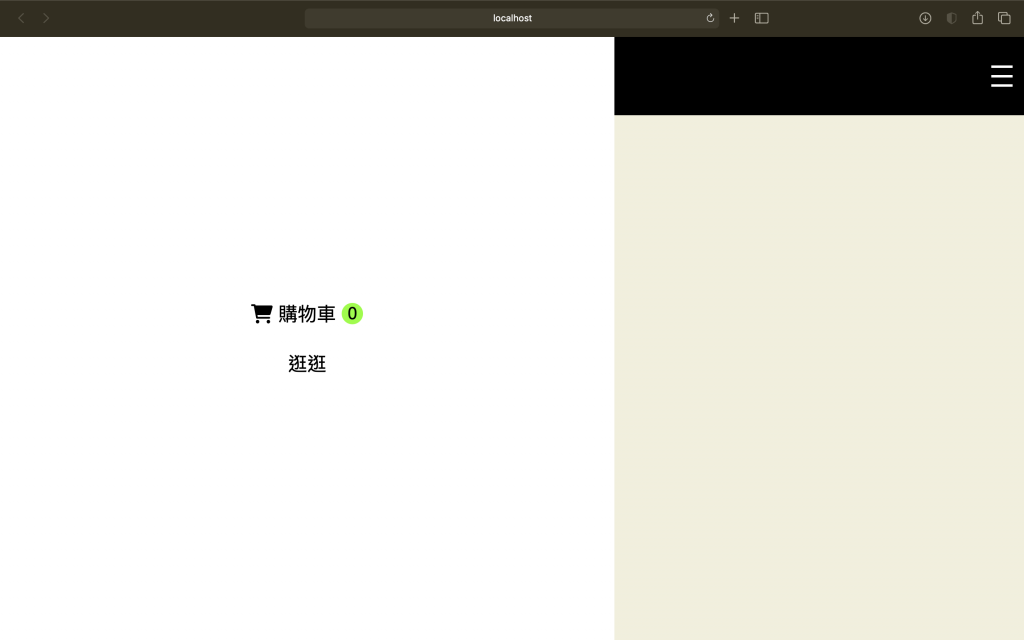
打开终端机执行看看
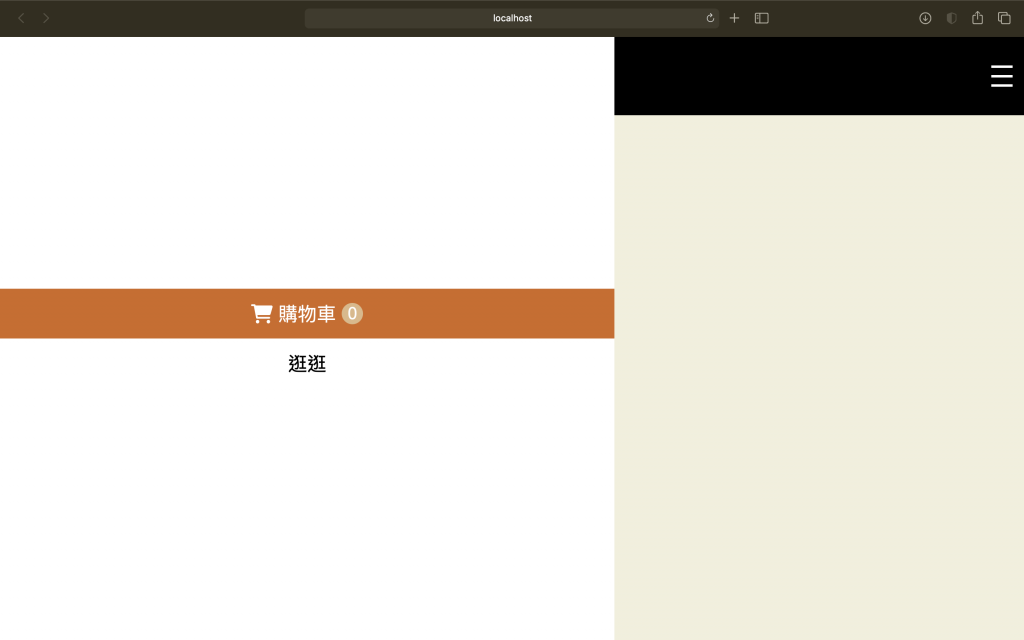
下图为按下网页右上角三条线後,显现出来的SideDrawer

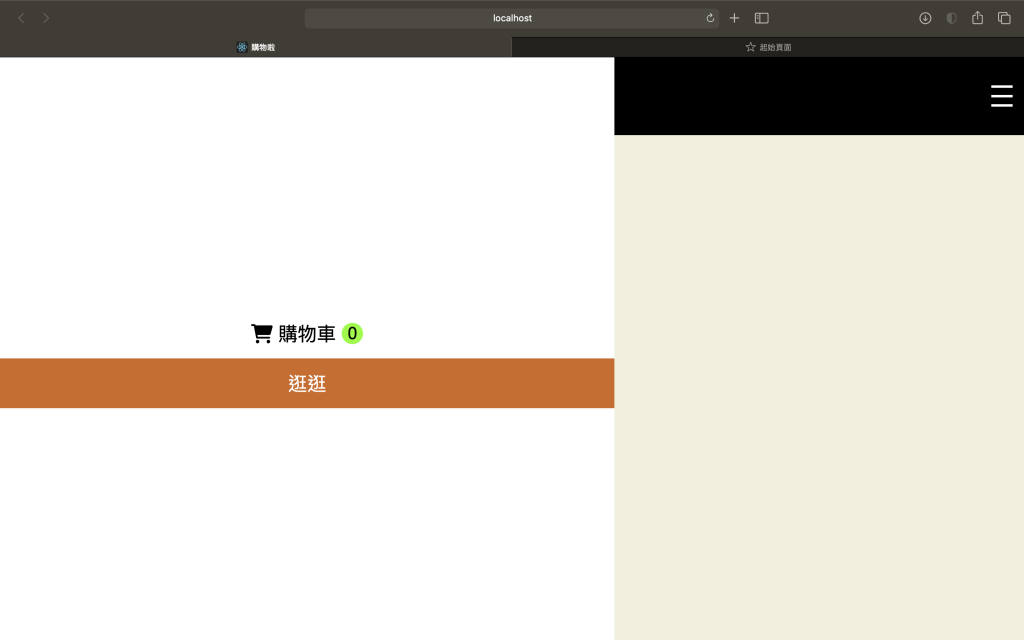
下面两张图皆为滑鼠移到上面会呈现出的样子


参考教学网站:https://www.youtube.com/watch?v=0divhP3pEsg&t=786s
- 明天设计各个screen啦

Day-08 比训练更重要的事情,Dataset
昨天我们提过我们的目标是成功分类一组资料,那...资料哪来啊 OAO?总不能每次我要练习之前,还要...
Day 18 Sort
演算法在程序设计中扮演重要的角色,而演算法和时间复杂度有很大的关联, 时间复杂度本意为程序执行的时间...
[Java Day19] 4.7. 静态化
教材网址 https://coding104.blogspot.com/2021/06/java-s...
Java 语言和你 SAY HELLO!!
第十二天 各位点进来的朋友,你们好阿 小的不才只能做这个系列的文章,但还是希望分享给点进来的朋友,知...
[Day 14] 用 MLFlow 记录模型实验,就。很。快
前言 在整理实验结果之前,先来说说怎麽纪录实验~~ 你484常常听到以下对话 A: 哭啊,明天Mee...