Day19 订单 -- 写入订单
老样子让我们复习一下前几天的内容,
首先从订单的基础结构--Day13 订单 -- 基础结构,
到将商品项目独立table--Day14 订单 -- 多项目结构
一直到後面的加入购物车的概念 --Day15 购物车 -- 基础结构
以及购物车常用到的异动通知功能--Day16 购物车 -- 异动通知
最後还有加入优惠折扣的相关功能及应用
--Day17 购物车 -- 进阶应用
--Day18 订单 -- 优惠项目
以上就是我们这次铁人赛要讲的订单范围,
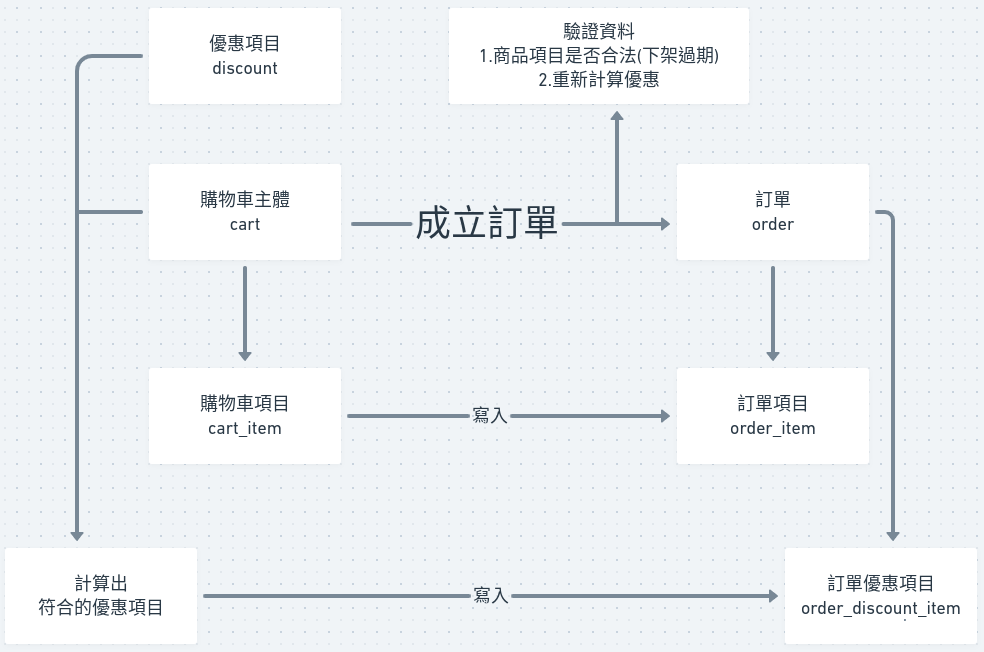
当然最後有个成立订单的步骤,下面附上图片方便大家了解

成立订单这边比较特别需要注意的是,在成立的当下有必要再做一次资料验证,
因为有时候会有时间差,就是使用者在页面停留一段时间,
而商品或者优惠资料有产生异动,但因页面没有刷新所以直接成立,
这时有我们必须在验证一次资料正确,
主要有商品是否合法,有没有改成下架或者资料,
例如金额改动或优惠过期之类的,需要让客户重新确认金额,
不然可能会有原本总额1000的订单变成1100之类的情况,
简单验证流程大概检查--Day16 购物车 -- 异动通知提到的change栏位即可,
当然这边只提到最简单的范例,其中还有优惠过期库存不足等等的状况,
可依照业务逻辑来做客制化的调整。
订单成立後资料都已经差不多了,
接下来我们终於要将订单与金流做结合了,
很快日子已经过了的三分之二了,
希望接下来的铁人赛我们能一起走完!
<<: TailwindCSS 从零开始 - 把重复使用的功能变成元件
从 JavaScript 角度学 Python(21) - Requests
前言 在 JavaScript 中 AJAX 是一个非常重要的基础功,毕竟现在很流行前後端分离,因此...
Day6:今天来聊一下如何布署Microsoft Defender for Endpoints
当我们第要建立Microsoft Defender for Endpoints环境时 首先我们先到M...
DAY07 - [CSS+RWD] 导览列
今日文章目录 > - 导览列 > - 练习演示 > - 遇到的问题 > -...
工程师养成日记:从自学到进入职场,非本科系也能写扣领薪水!
作者:徐育伟 现为零一零科技工程师 台湾科技大学 工业管理系 一切都要从大四开始说起... 那年选修...
Day11-动态元件
这章节是延伸v-if和v-show管理元件,如何用更简便的方式做tab页签。 v-bind:is 做...