【Day9】ERP核心模组篇-Inventory
#odoo #开源系统 #数位赋能 #E化自主
若说起在进行企业系统规划评估时,最容易低估需求而造成後续导入风险提升之功能,「库存管理」必定是一个重大议题。还不讨论产业差异,光是每个不同规模的公司,仓库管理的需求差异就非常大,如果是以过去套装软件服务架构,经常见到的现况是被导入之公司通常没有对应的现场人力或开发预算让系统可以顺畅运行,这也造成很多系统後来在库存上一直无法有效管控的原因。
在odoo整体系统规划中,所有的物流运作需求皆可透过库存模组进行整合性之处理,我们在前几天的文章如销售模组与采购模组,我们可以发现,不管在出货或入库运行的过程,系统都会在库存系统建立对应之单据进行处理,若加上库存位置以及路线的规划,不论公司的规模大小,我们都可依管理需求弹性的进行设置,并达成帐料相符之管理目标。
模组名称:Inventory

功能特色
-
简洁直观的介面

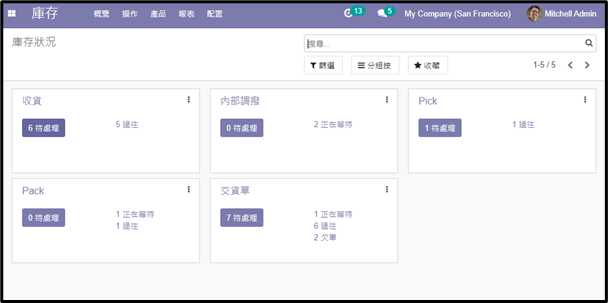
使用odoo库存模组,会发现使用者介面简洁舒服,不是密密麻麻的表单格式,而是很直观的分类看板跟目前待执行的资讯。库存人员可依他正在进行之作业点选进入相关表单进行工作。 -
复式库存与轨迹追踪

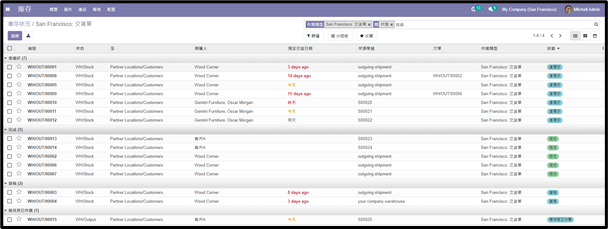
odoo透过强大的搜寻及分组功能,可以快速在资料丛中排列并查找想要看到的资讯内容。另外,odoo独特的复式库存设计,很容易查找库存移动的轨迹及配送到客户的相关单据情况;所有库存移动的过程也都可清楚快速地透过odoo库存调拨单据的分类及搜寻功能的筛选分组查找。 -
弹性化补货规则设定

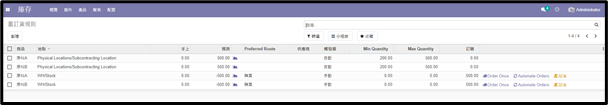
透过odoo设置最低库存原则,您可以设定透过手动或自动方式协助物管人员进行库存需求补货,避免库存数量不足之情况。 -
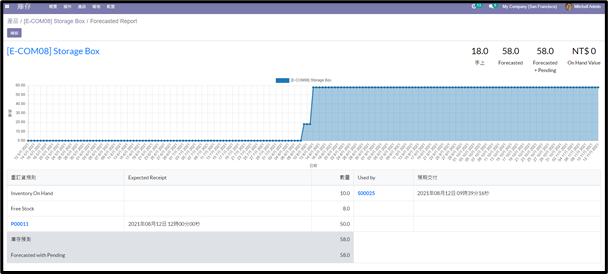
图表化之库存预测

odoo根据确认的销售单、采购单、制造扣料以及内部货物调拨,预测即时库存数量,透过图表视觉化展示给采购及库存人员查看。
应用
odoo的库存可说是非常独特,采用复式会计的概念,设计出odoo专属的复式库存纪录,所有货物的移动均可透过复式库存纪录追踪过程。在odoo中可简易地创建多个位置与仓库,进阶使用上更可以灵活设计自己的产品路线,让系统自动产生产品在企业内之流动单据,同时也大大解决过去在其他系统较难克服的库存变动可稽核性。
在odoo之系统运作实务,我们可以设置最小库存等库存补货设定,让系统提醒相关人员处理补货,或依设定自动产生後续补货流程之单据(如采购询价单或生产制造单)。而odoo的库存系统运作架构,可在系统弹性设置库存位置、作业单据以及物流调拨路线等等,让系统可以自动化的生成表单,节省内部调拨的单据key in工作,也减少了相当多的客制需求,企业可灵活设计创造一个真正符合企业的流程。
结论
odoo透过复式库存的设计强化了库存系统运行的正确性以及完整性,而多层次的库存运作架构,让我们在进行其他的模组客制设计时得以更简便且安全的指挥库存系统完成任务,这正是它强大且具有魅力的地方。当然相对的也要重新认识了解这个新的系统架构,但当理解认识後,我们就能拥有一个强大且完整的库存系统作为底层,而无须重头客制设计。
经过这几天的odoo介绍,大家应该也开始认识到odoo强大的整合性与可塑性,当我们面对复杂的库存需求时,我们可透过odoo完整的库存运行架构,来帮我们解决业主访谈中所说的:「就像一般库存管理需求那样」的需求。
参考文件:
Day10预告:ERP核心模组篇-Manufacturing
>>: Day-09 说明public,protected 与 private 的差别?
[ Day 09 ] State 是什麽?
在前面的篇幅中有提到, React.js 是采用元件式开发并可以设定每个元件不同的状态( Stat...
[04] [Flask 快速上手笔记] 03. 路由
基本路由 使用 route() 装饰器来把函数绑定到 url,就可以定义不同的路径执行的内容 @ap...
Day27 Router useParams 小实作
在 URL 中设置动态参数传递给指定参数组件。 在App.js 的Route path="...
【Day 24】上百种 Provider 任意选,这样的 ETW 你喜欢吗 - ETW 监控 Process
环境 Windows 10 21H1 Visual Studio 2019 前情提要 在【Day 2...
第 52 篇 - 研究 shell 解释器 - 居然可以支援 function
原来 bash 还可以支持 function 概念 @@+ test@test:~$ vim dem...