Day27 Router useParams 小实作


在 URL 中设置动态参数传递给指定参数组件。
在App.js 的Route path="/cards/:title",指定参数,并将data[]阵列物件放在App.js中,利用(props)传递数据至AllCard.js,在AllCard.js中用filter()筛选同样的参数页面加以显示。
data.filter(card => card.title === title)
App.js
import React from 'react';
import { BrowserRouter as Router,Route } from 'react-router-dom';
import "./App.css";
import User from "./User";
import AllCard from "./AllCard";
const App = () => {
const data = [
{
title : "Tokyo",
image:"image/tokyo01.jpg",
description:"This is Tokyo Page"
},
{
title : "Osaka",
image:"image/osaka.jpg",
description:"This is Osaka Page"
},
{
title : "Fukuoka",
image:"image/fukuka.jpg",
description:"This is Fukuoka Page"
},
{
title : "Kyoto",
image:"image/kyoto.jpg",
description:"This is Kyoto Page"
},
{
title : "Kobe",
image:"image/kobe.jpg",
description:"This is Kobe Page"
},
{
title : "Hokkaido",
image:"image/hokkaido.jpg",
description:"This is Hokkaido Page"
},
];
return (
<Router>
<Route exact path="/">
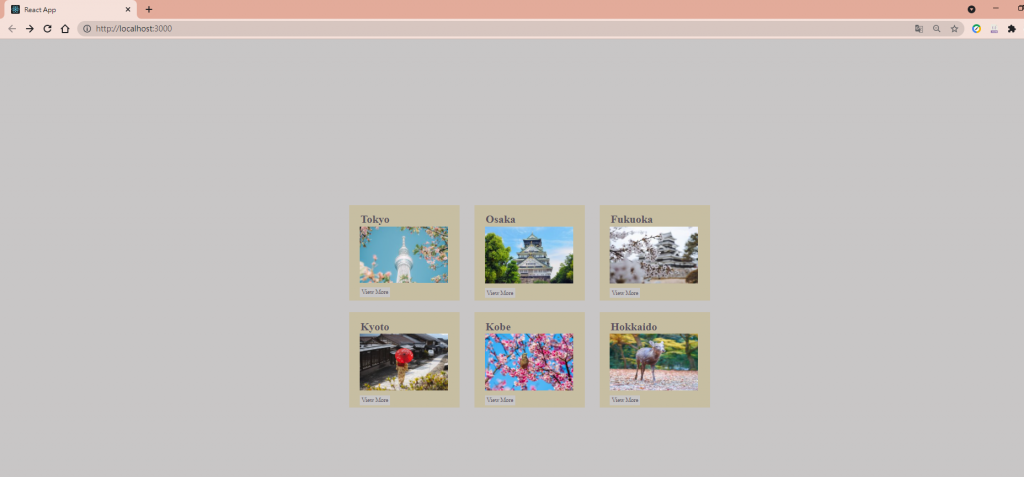
<User data={data} />
</Route>
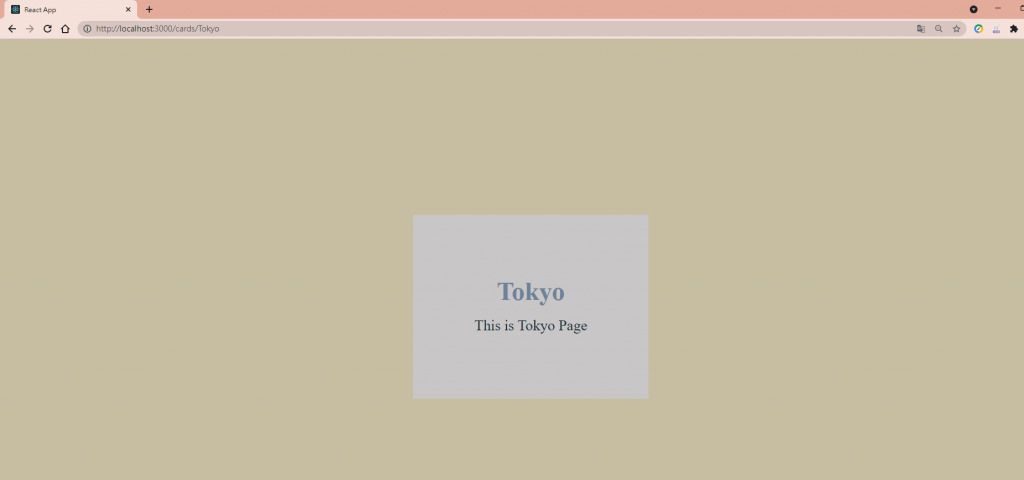
<Route path="/cards/:title">
<AllCard data={data} />
</Route>
</Router>
)
}
export default App
AllCard.js
import React from 'react';
import { useParams } from 'react-router-dom';
const AllCard = ({data}) => {
const {title} = useParams();
return (
<>
<section className="all">
<div className="container">
{data.filter(card => card.title === title).map((card,index) =>(
<div key={index} className="allcard">
<h1>{card.title}</h1>
<p>{card.description}</p>
</div>
))}
</div>
</section>
</>
)
}
export default AllCard
User.js
import React from 'react';
import Card from "./Card";
const User = ({data}) => {
return (
<section className="user">
<div className ="container">
<Card data={data} />
</div>
</section>
)
}
export default User;
Card.js
import React from 'react';
import { Link } from 'react-router-dom';
const Card = ({data}) => {
return (
<>
{data.map((card,index)=>(
<div key={index} className="card">
<h1>{card.title}</h1>
<img src={card.image} />
{/*<p>{card.description}</p>*/}
<Link to={`/cards/${card.title}`}>View More</Link>
</div>
))}
</>
);
};
export default Card;
<<: Day 30 - 完赛纪念~迎接"数位"与"绿色"双转型时代的来临
Day 2 调整照片亮度
调整照片亮度 教学原文参考:调整照片亮度 这篇文章会介绍在 GIMP 使用「亮度 / 对比」、「曝光...
Day 08-在Azure建立Azure Bot资源
上一篇文章我们补充了关於微软针对Bot提供的许多服务 在这一篇我们会教学如何在Azure建立Bot的...
架构总览与闲聊
终於到了最後一天了,不知道把这三十天看完的人有多少呢?希望看到最後一天的人,有感受到我对於这系列文章...
[Day 20] 看看看的监听器watch
大家好,希望大家今天是快乐的o(≧∀≦)o不开心的话就来看看我的文章吧~ 今天要讲的是监听器watc...
javascript(DOM调整属性与样式&计时器)(DAY23)
这篇文章会介绍如何利用DOM动态的新增、取得、删除元素的属性值,以及认识javascript的计时器...