[Day 20] 看看看的监听器watch
大家好,希望大家今天是快乐的o(≧∀≦)o不开心的话就来看看我的文章吧~
今天要讲的是监听器watch,在某一篇好像有提过(有吗?其实我也忘了哈哈)
直接开始
监听器可以做跟资料变换有关的处理,当数据发生变化时,会执行的函数。
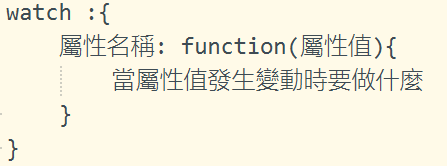
使用方法为

一个小例子
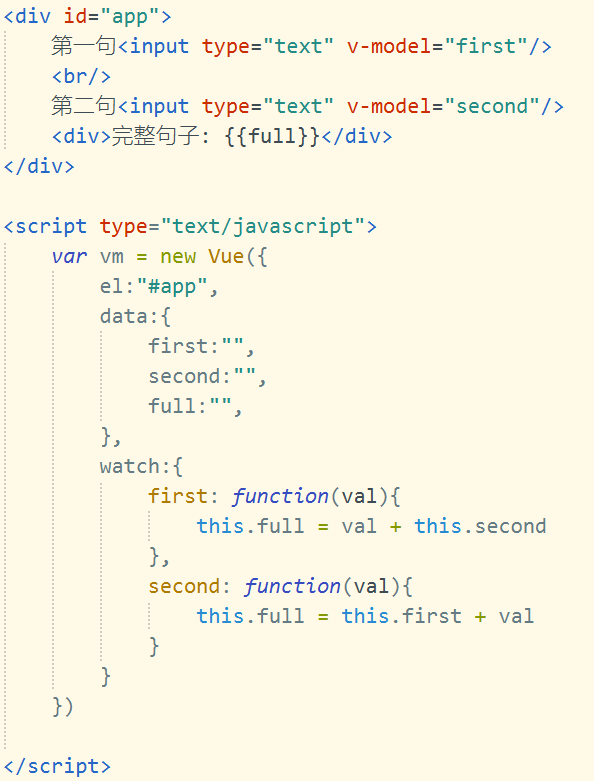
直接看一个简单的例子吧~~这个例子用到前面讲过的v-model来监测数据的变化。
first和second是属性名称,watch属性同时监控了这两个值,当first和second其中一个发生变化时,full就会重组。


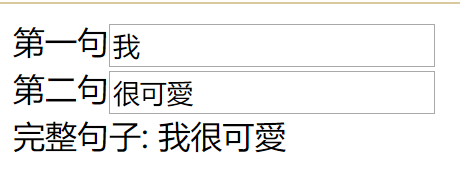
first的内容是'我',second的内容是'很可爱',透过watch监控,重组过後的full就变成'我很可爱'。
结语
watch其实就和他本身的名字一样,就是看!!一瞬间就觉得学程序真简单呢!但也只有一瞬间ಥ.ಥ,祝大家心想事成、万事如意、年年有余,天天都是过年。
>>: JavaScript Call, Bind, Apply
DAY4 双飞翼布局 - 三个栏的C位争夺战(下)
双飞翼和圣杯不同的是,双飞翼在<main>里面放一个子元素。圣杯是在外面包一个父元素。 ...
Day 26. F2E-完善选择帐户
今天这篇也是被遗忘的xD 赶快把他补起来哈哈 #接上真实资料 在 Day 08. F2E-选择帐号...
[Day 24] - React 取得永丰汇率api的json资料(2)
原来我跟javascript没那麽熟... 或者该说我把React想得太简单了呢 昨天原本用fetc...
D7 - 如何用 Google Apps Script 将 Google 表单的回应即时同步在多个行事历上?
来到了第七天。老样子,先讲推荐的速解,如果你很急着用,这些 Add-On 可以帮上忙,第一是 For...
[Day 29] DNN (分类器)
DNN (分类器) https://www.youtube.com/watch?v=diCzrBXL...