[Day 24] - React 取得永丰汇率api的json资料(2)
原来我跟javascript没那麽熟...
或者该说我把React想得太简单了呢
昨天原本用fetch,後来改成用axios後,使用jsonp来取得汇率资料,
只差最後一步就能把汇率给parse过来了!
最後是卡在
Uncaught ReferenceError: genREMITResult is not defined
也就是浏览器找不到genREMITResult方法的定义,
但是在React要怎麽写javascript进来呢?
本来想在.then((res) => {...}里面写
但是发现程序根本没跑到.then((res)...这段
axios({
url: 'https://mma.sinopac.com/ws/share/rate/ws_exchange.ashx?Cross=genREMITResult',
method: 'get',
adapter: jsonpAdapter,
}).then((res) => {
console.log("test123")
}).catch((error) => { console.error(error) });
随便测一下,在浏览器的console没有显示test123
是我的打开方式有误吗...
说前端很简单都是骗人的![]()
最後我用了最土炮的方法:
直接在index.html加了一段
<script>
function genREMITResult(data){
console.log(JSON.stringify(data))
}
</script>
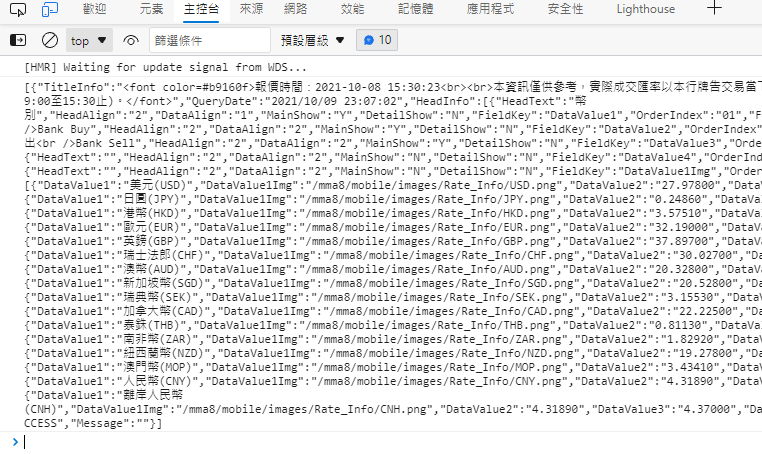
终於在console把资料秀出来了

但是要怎麽把资料放到页面上呢...明天待续...
<<: [Day26] - Django-REST-Framework API 期末专案实作 (一)
>>: 2.4.15 Design System - Tabs
Day 2 AWS 是什麽?又为何企业这麽需要 AWS 人才?
今天我们来聊聊学习 AWS 的动机与价值! AWS 是什麽? AWS 是一个云端服务提供商,提供开发...
Day 19【ERC-721】用兵之道在一个奇字,2999兵分2999路
【前言】 之前在 Day 3 有介绍过 Non-fungible Token(非同质化代币)与相关...
Day 28|Divi 功能练习 20 Contact Form Module 联络表单设计
嗨呦大家好我是 Jasmine~脑袋总是胡思乱想停不下来的设计师一枚\(✪ω✪)/ 来到连假最後一天...
[day6] AES-CBC 内文加密机制(Message)
讯息文本使用AES-CBC模式加密传送,接收的结果亦以相同规则加密 必要的参数 如何取得 JSON讯...
Day.5 「我的样式失灵啦!你有头绪吗?」 —— CSS 选择器 与 权重
了解盒模型後,就要为标签套上各种花样了,上一篇介绍了简单的套用方法,但这个套用方法其实不太好用! ...