2.4.15 Design System - Tabs
所有的安排都不一定会照着计画走
比如说以前的旅行可能会像是踩点一样 安排好很多个景点 在有限时间底下去跑行程一遍
但现在反而能比较专注在跟人的相处上 把计画中的所有意外都当作是必然
而这个变化可能会让我有更不一样的体验
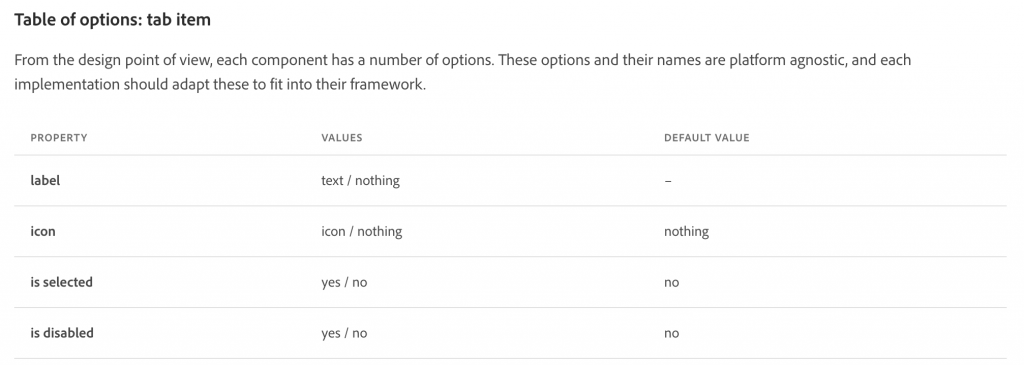
Tab 在设计上有几个排列组合,在 Adobe Spectrum有列出一个表格可以作为参考

包含:有没有Icon、有没有文字、状态上有无被选择 or Disable
若是有文字,在设计上 Tab 的 Width 也会跟着内容文字而有变化
文中也提到可以注意的几个事项
1.是直向排列?还是横向排列?如果项目超出画面,应该要怎麽呈现?或如何让用户知道需要 scroll 才能看到所有项目
2.常见的 Tab 底下会有辅助线显示该项目是否已选,那文字与辅助线的 spacing 要多少才不会看起来太多密集
3.Tab 文字的 Width, height 可以设定为变动的,可以随着萤幕的尺寸变动而有相应的变化
4.有些 Tab 虽然处於未选中状态,但仍可以设置辅助线让用户将 Tab 视为同一类物件
5.Tab 除了辅助线外,也可以用色做 Highlight 让用户更容易注意到被选中的项目
6.Tab 中 Icon 或文字在该区块内的对齐方式也要统一,避免画面上看起来不整齐
7.Tab 选择方式跟 radiobox 规则相同,只能单选
最後补充 Tab 的应用在手机上最常见的就是 Tab Bar/Navigation,但 iOS/Android 有一些细节不太相同
可以参考 Adobe Spectrm 整理的这两篇
https://spectrum.adobe.com/page/tab-bar-ios/
https://spectrum.adobe.com/page/bottom-navigation-android/
比较容易被忽略的应该就是 Landscape mode & 键盘支援模式(当用户只能用键盘操作时,要如何切换或选中项目)
连假在外玩耍 实务经验分享就暂停
Day 24 End
<<: [Day 24] - React 取得永丰汇率api的json资料(2)
>>: <Day24> 什麽是上市、上柜、兴柜?什麽是ROD、IOC、FOK?
Day21:今天来聊一下Azure Sentinel 介绍
传统的安全性资讯与事件管理(SIEM)系统通常需要很长的时间 来安装及设定。这类系统在设计时也不一定...
Day28:今天来聊一下Hacking Cloud Computing
Cloud Computing是一种新兴技术,它通过 Internet提供omputing serv...
[想试试看JavaScript ] 阵列一些操作阵列好用的方法 some() every()
判断或回传布林值 今天介绍的阵列方法,不会回传新阵列 而是会判断或回传布林值得方法 some() s...
Day 12. Zabbix 样板套用功能
安装的部分都介绍完了,有一个部分大家可能有些困惑,在新增主机 Host 的时候为什麽要加 Templ...
Day 28 - 强化学习 Reinforcement Learning(2)
时差学习 Temporal difference learning link 时差学习是通过boot...