DAY4 双飞翼布局 - 三个栏的C位争夺战(下)
双飞翼和圣杯不同的是,双飞翼在<main>里面放一个子元素。圣杯是在外面包一个父元素。
html css基本设定,大致一样,只差
- 少了个<div id="container">
- 多了个<main>的子元素 <div id="center_block">main
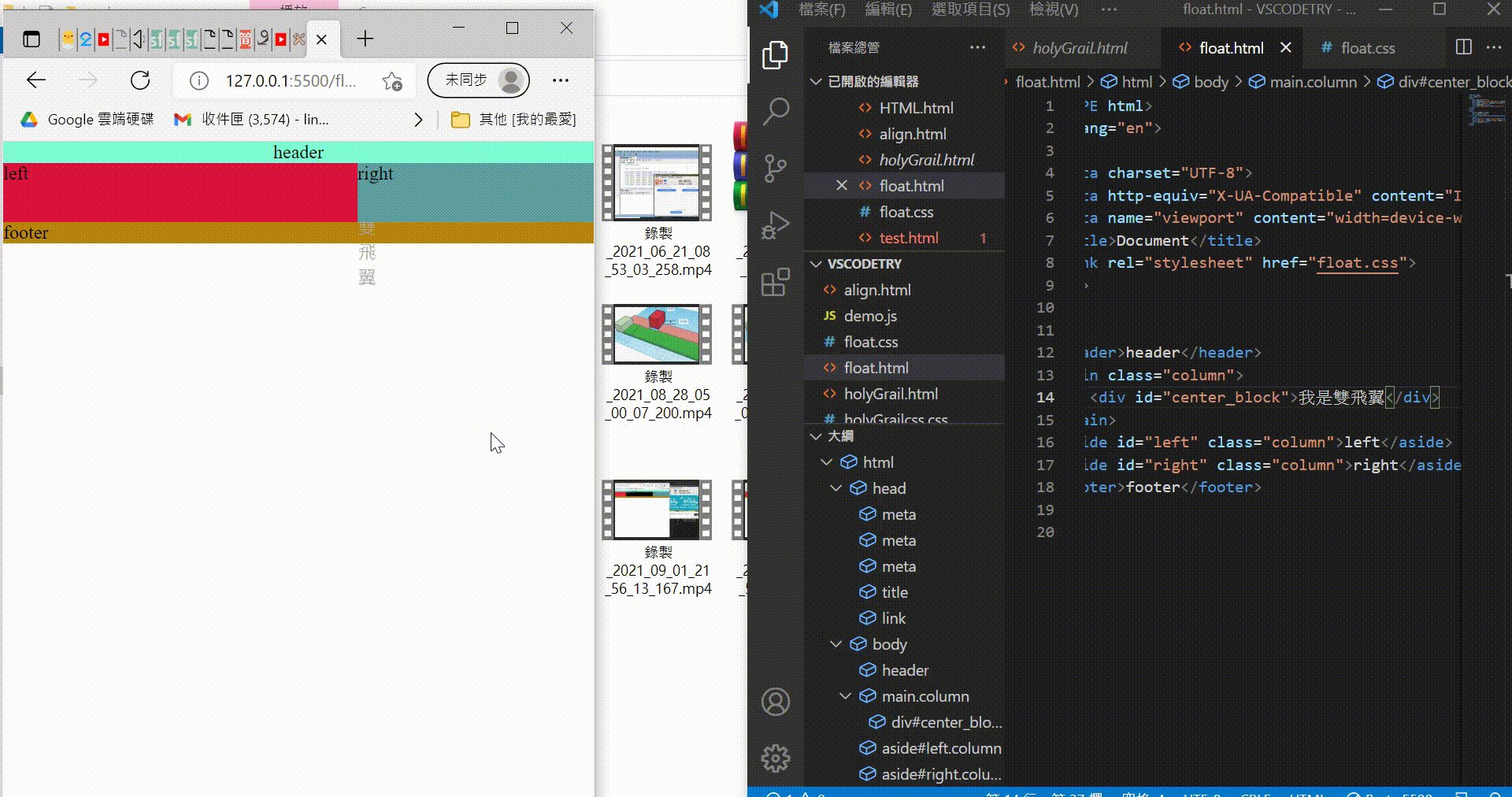
<body>
<header>header</header>
<main class="column">
<div id="center_block">main的子元素</div>
</main>
<aside id="left" class="column">left</aside>
<aside id="right" class="column">right</aside>
<footer>footer</footer>
</body>
body, h1, h2, h3, p, ul, ol, li, th, td, img{
margin: 0px;padding: 0px;
}
.column{
float:left;
height:50px;
}
header{
text-align: center;
background-color:aquamarine;
}
main{
background-color: black;
width: 100%;
color: darkgrey;
}
#left{
background-color:crimson;
width: 300px;
}
#right{
background-color: cadetblue;
width: 200px;
}
footer{
clear:both;
background-color:darkgoldenrod;
}
子元素设定margin,「推」出左右栏空间
<div id="center_block">设定margin向外推出左右空位。再用margin-left让左右栏回巢。
#center_block{
margin-left:300px;
margin-right:200px;
}
#left{
margin-left:-100%
}
#right{
margin-left:-200px;
}
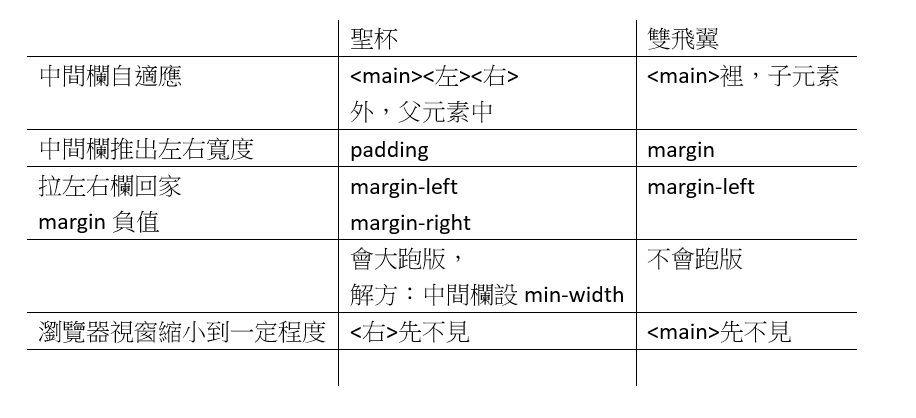
超级比一比 - 圣杯与双飞翼的不同与相同
相似的地方,我觉得有三点,
- float
- margin负值
- 透过父元素子元素的关系限制的大小。
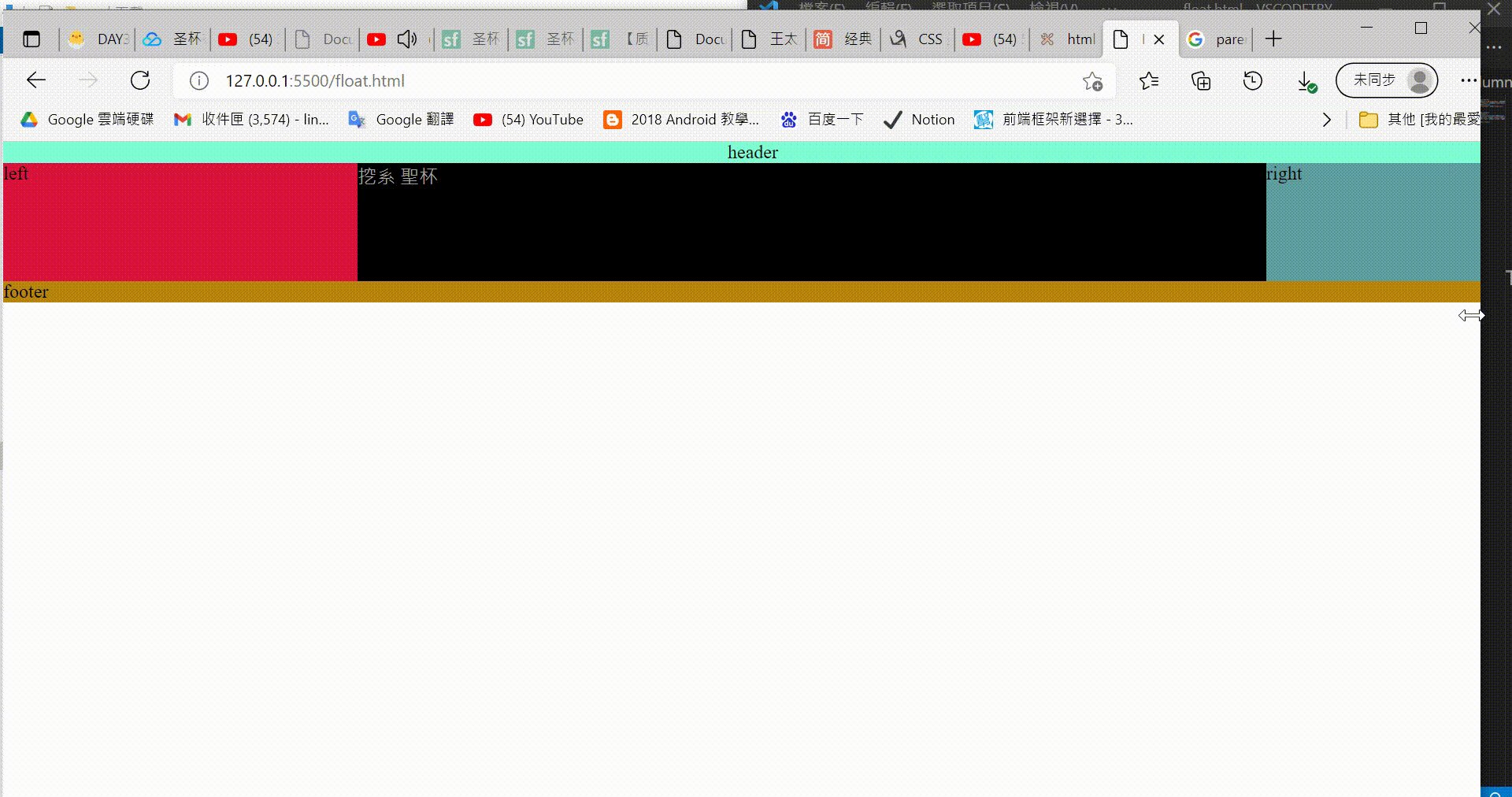
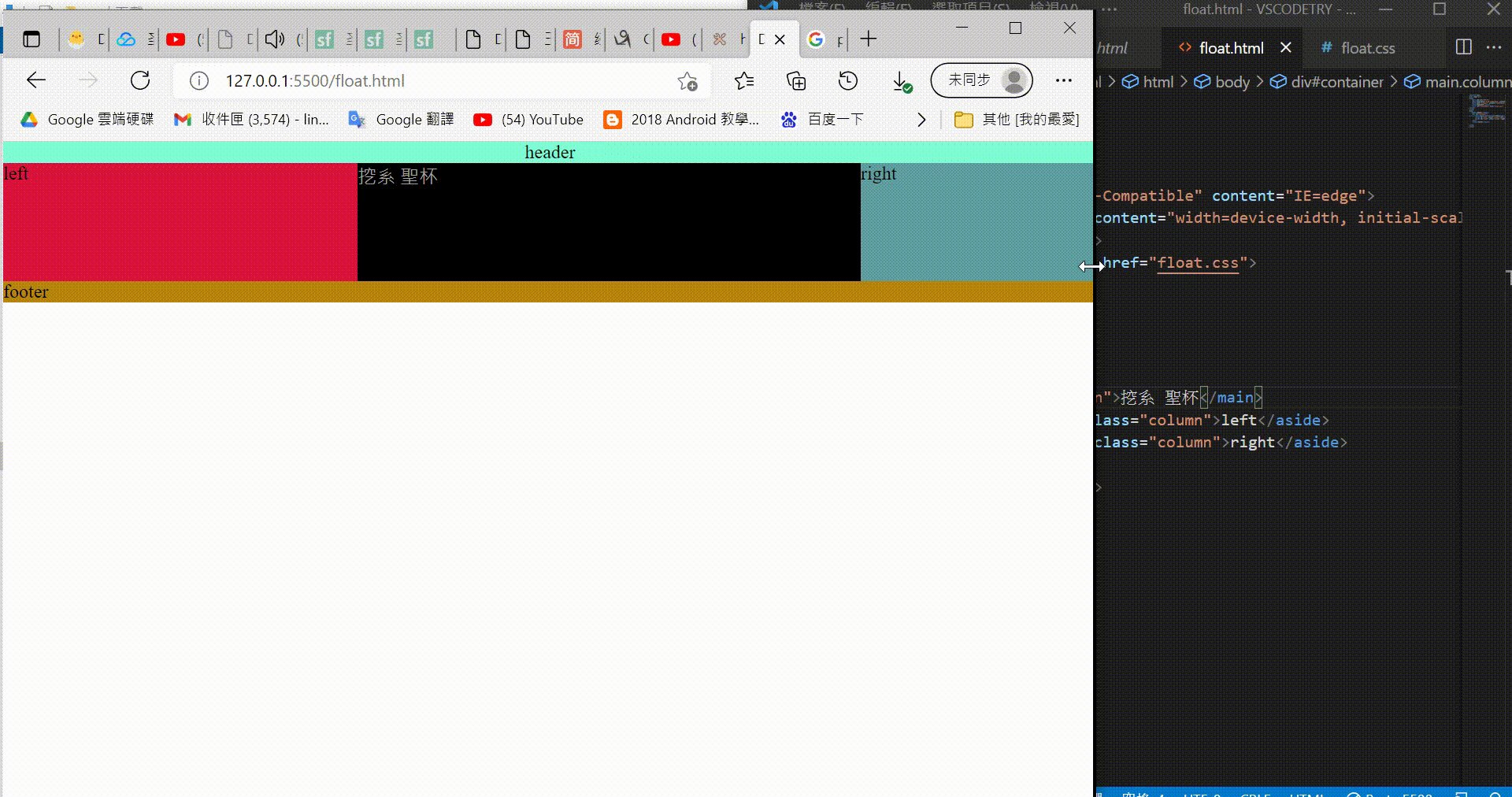
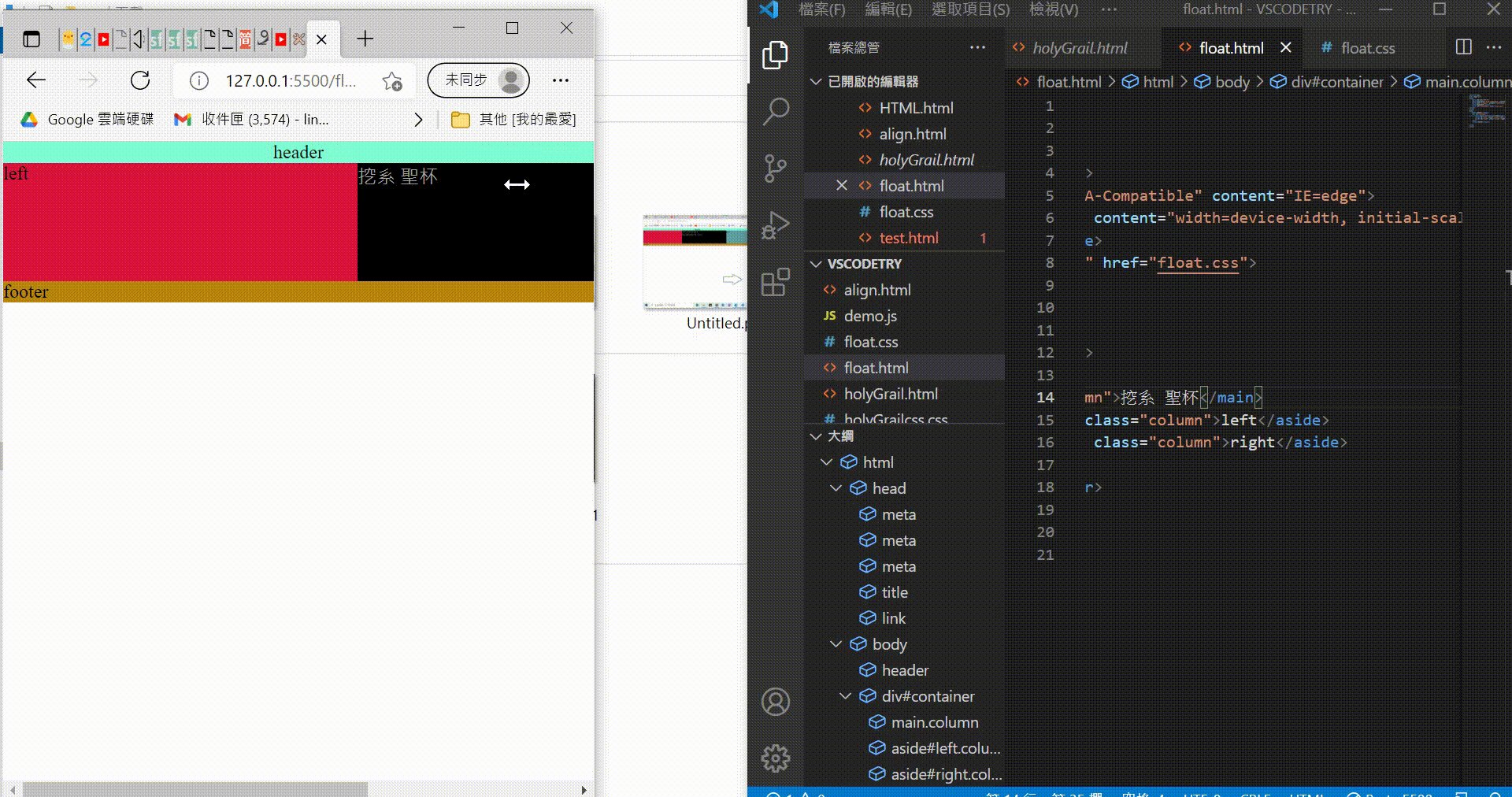
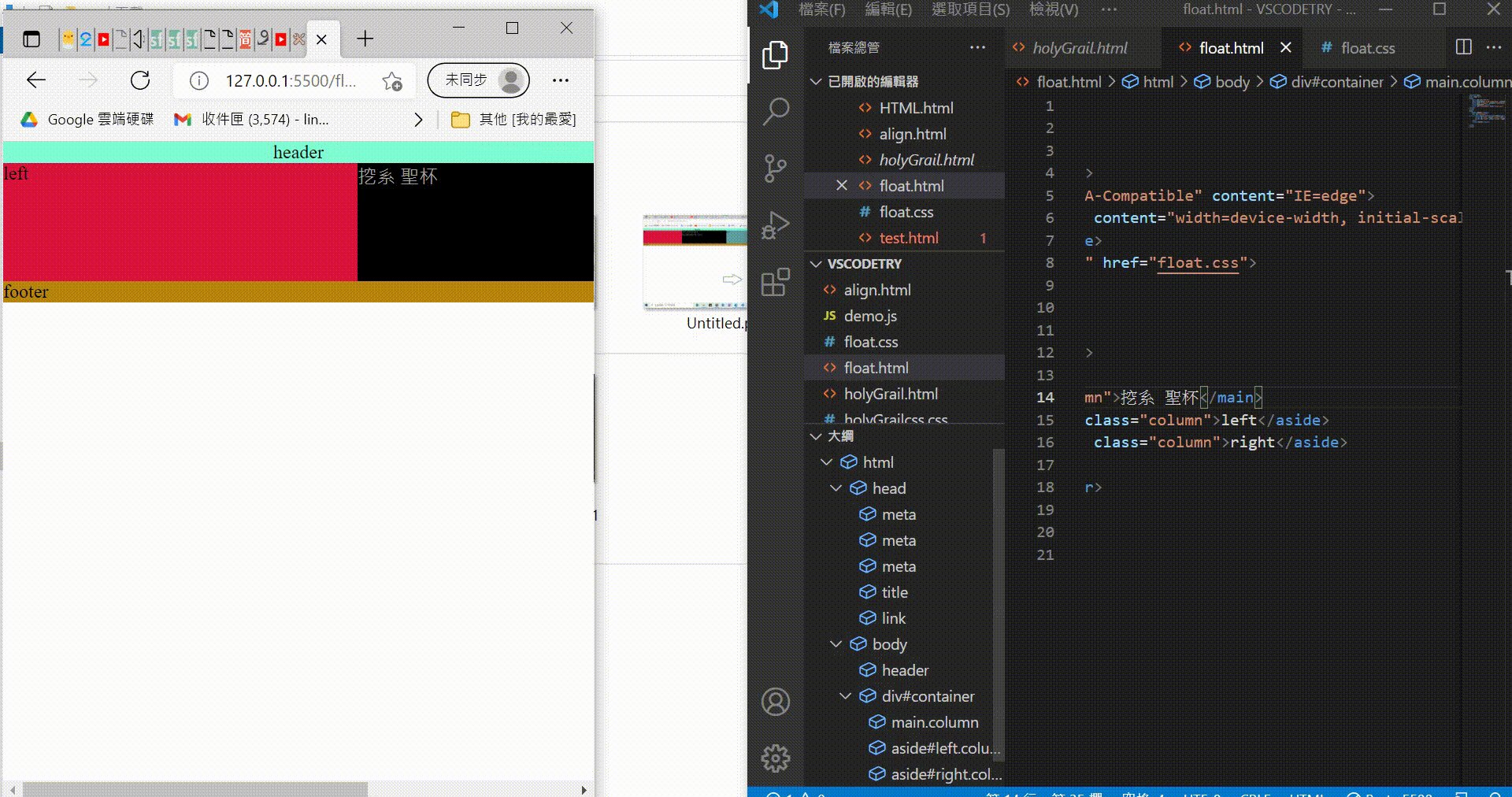
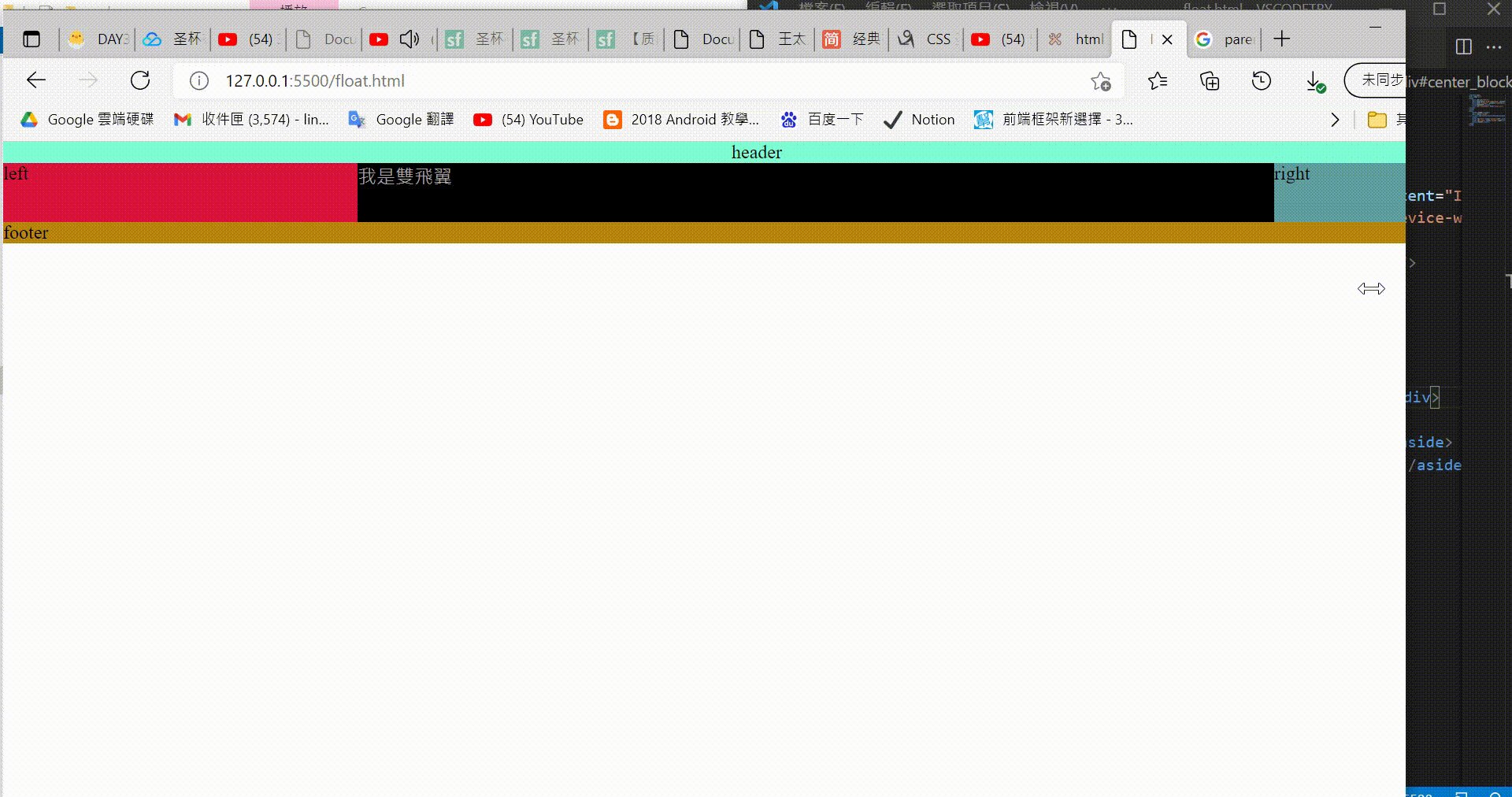
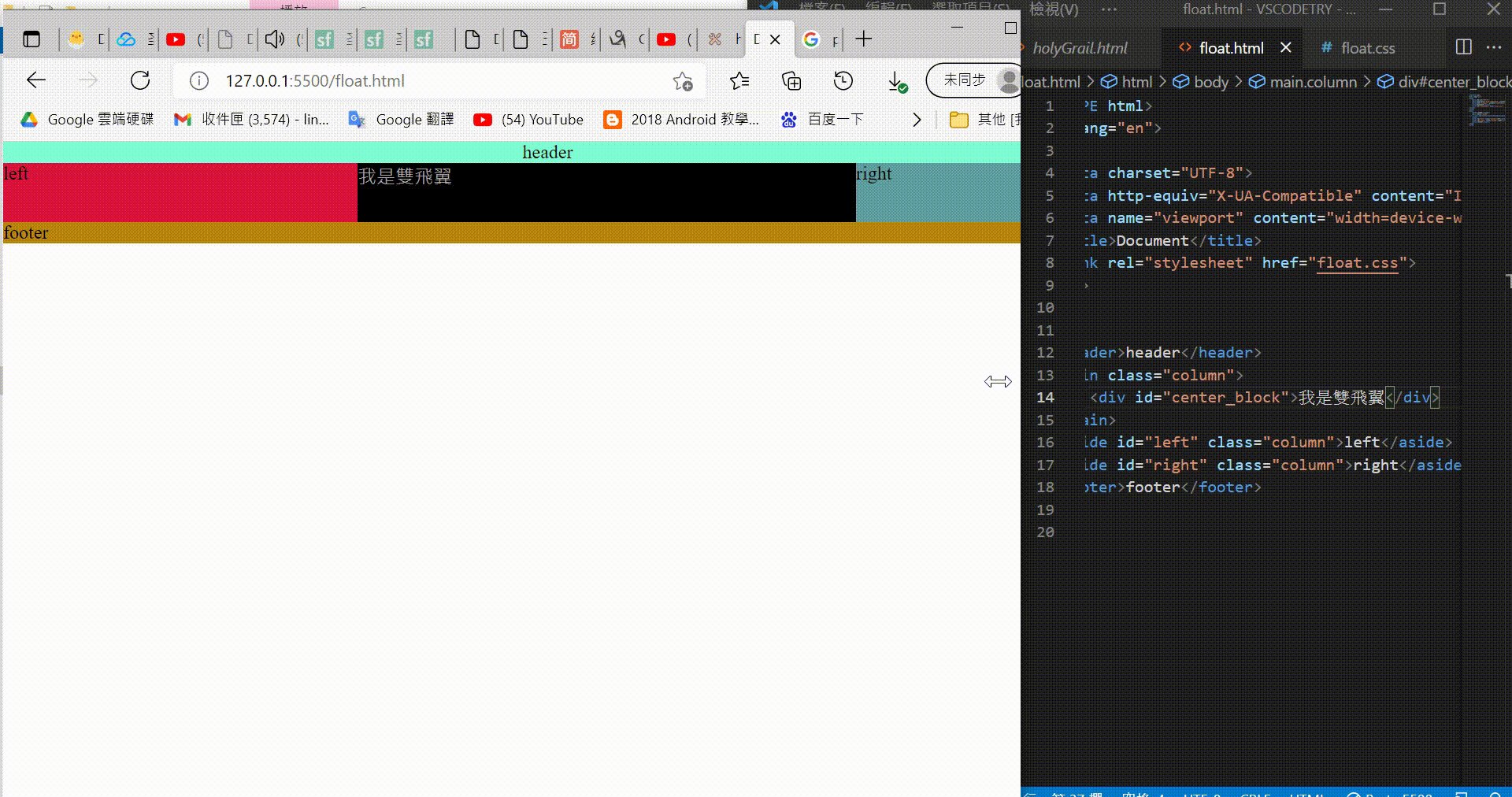
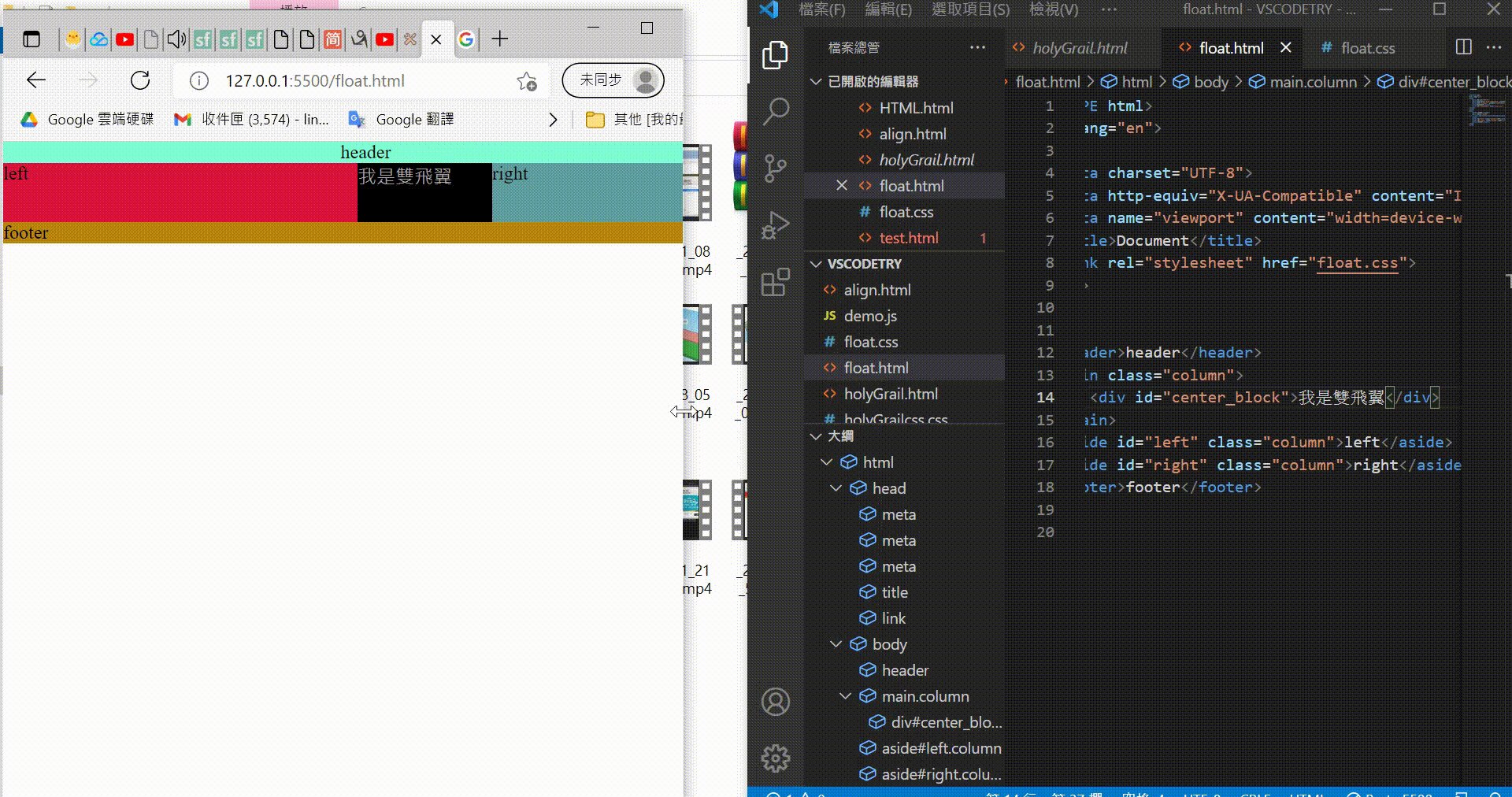
不同的我整理在表格。下面两张gif图,在展示浏览器视窗缩小到一定程度时,先不见的是哪一栏。



参考资料
时间:9/9 01:26PM
音乐: 男孩 梁博
饮料:白开水
地点:房间的深蓝色皮沙发
状态:肚子饿的概念
其实这原本是DAY3的後半篇,但考虑到目标受众是幼鸟等级的,一篇的量有点太长,怕幼鸟们看不下去,或是吸收不好,觉得太硬![]()
所以拆成两篇,不知道这样会不会对阅读品质提升 ![]()
Day 26 [Python ML、资料清理] 资料缩放以及标准化
在这边我们会学到如何将资料做正规化(Normalization)及缩放(Scaling) 取得环境 ...
CSS微动画 - Loading来了!终於要出款文字版本的了!
Q: 说好的文字Loading呢? A: 客倌这里上菜罗~ 前几篇的Loading都是以图案循环为...
Strings
mystring = 'hello' print(mystring) mystring = &quo...
Day 22 - 物理模拟篇 - 二维布料模拟 - 成为Canvas Ninja ~ 理解2D渲染的精髓
时间过得很快,这边我们已经来到物理模拟篇的最後一节 ~ 二维布料模拟了。 原本其实我是打算把这一篇放...
[Part 5 ] Vue.js 的精随-元件生命周期 (序)
生命周期 ? Vue.js 实体的一生: 建立 --> 更新 --> 销毁 图取自 A ...