[DAY 04] Image Item
接下来我们从放入图片到google form 中开始
为什麽是先讲放入图片而不是先说放入题目呢?
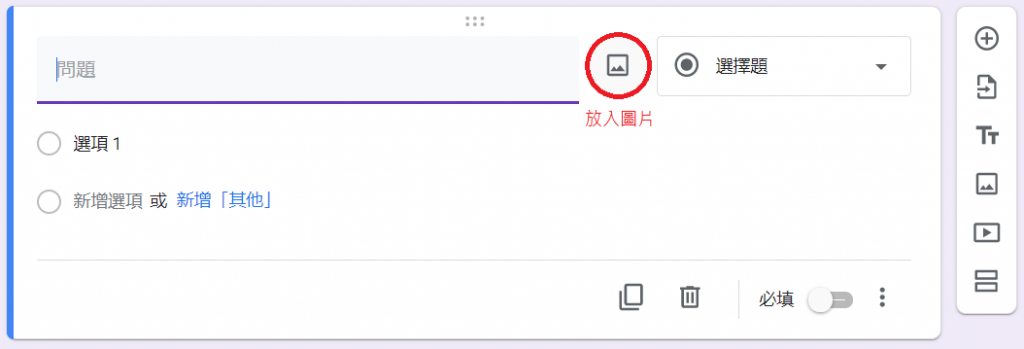
因为虽然google form 中可以「手动」选择上传图片(如下图)
但目前在GAS(google apps script, 抱歉真的懒了)中尚不支援在题目中放入图片

故我目前的解法是
如果有需要图片,就插入 ImageItem 并在题目中注明「如上/下图」
值得注意的是:
- ImageItem 不会占用回应试算表的栏位
例如:google form 中:第一题 → 图1 → 图2 → 第二题
回应试算表中:第一题 → 第二题 - 如果使用ImageItem 就不建议使用 form.setShuffleQuestions(true)
因为ImageItem 还是一个Item ,使用随机顺序也会被让图片位置被洗乱
接下来就不罗嗦直接上码
// 如果你有图片ID
function imageItemFunction(formID, imgID){
var form = FormApp.openById(formID);
var blob = DriveApp.getFileById(imgID).getBlob();
form.addImageItem()
.setImage(blob);
}
如果你没有记录图片ID,那至少要能提供图片的位置和名称
// 如果你有图片在google drive 的位置
function filePath2Blob(file_path, file_name) {
var folders = file_path.split("/");
var folder = DriveApp.getFoldersByName(folders[folders.length - 1]);
var folder = folder.next();
var files = folder.getFiles();
while (files.hasNext()){
var f = files.next();
if (f.getName() == file_name){
return f.getBlob();
}
}
return ""
}
function imageItemFunction(formID, imgFolder, imgName){
var form = FormApp.openById(formID);
var blob = filePath2Blob(imgFolder, imgName);
var imgItem = form.addImageItem();
if (imgID != ""){
imgItem.setImage(blob);
}
}
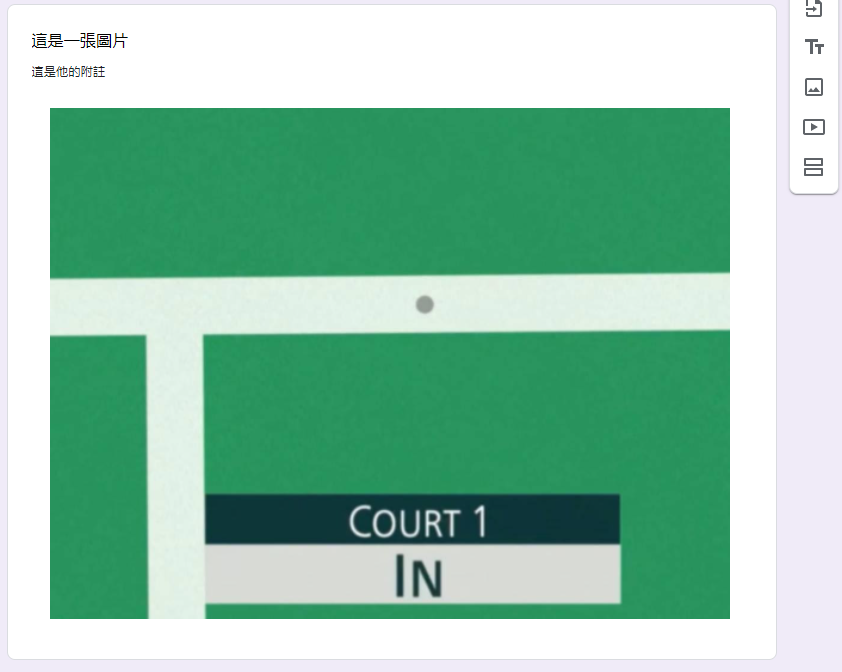
除此之外ImageItem 也可以加入.setTitle("你要的标题")以及.setHelpText("你要的注解")
可以将这张图片下载进自己的google drive 来试试看
结果应可如下图

>>: Power BI Course in Bangalore
[面试][白板题]设计一个简易的抽奖程序
白板题跟系统设计问题的相同点,就是重视厘清问题与沟通。 相比於系统设计,白板题往往需要写出能够运行...
网页变形-30天学会HTML+CSS,制作精美网站
transform属性是变形的意思,可运用在2D及3D变形,可以对网页元素做旋转、缩放、平移、倾斜、...
硬体安全模组 (HSM) 的身份验证最不相关-职责分离(SOD)
如今,“秘密”(secret)是认证的基础。我们通常使用密码(您知道的东西)、令牌中的加密密钥(您拥...
第25天 - 文件审核系统(3)_上传、下载的部分
今天上传、下载的程序码要参考昨天的文章(标签里的name值) https://ithelp.itho...
Day 10 - 密码破解 101
出於书本 Chapter 7. Passwords 第十天了,可喜可贺可喜可贺 写在前面 密码破解,...