认识HTML(七):表单栏位(上)
表单input元素
一般表单中所看到的输入栏位,可以用 <INPUT> 元件与其属性type来设定。
只要设定不同的type属性值,就会出现不同的输入栏位。<INPUT> 是一个独立的元件,不需要用 </INPUT> 来终止它的范围。
Type的主要属性如下:
-
<INPUT type="text">
代表一般的文字输入栏位,这也是预设值。
可以利用size属性来指定显示的栏位宽度,以及可以用maxlength属性,指定最多可以输入多少字元。!
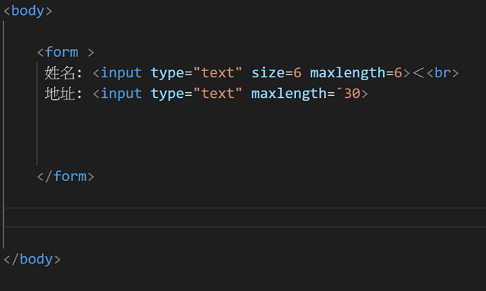
以下范例表单:包含两行的文字输入栏。姓名栏的显示长度是 6 个字元,资料最大长度也是 6 个字元;地址栏的显示长度由浏览器决定
在HTML文件中其语法格式如下:

执行後的结果如下

-
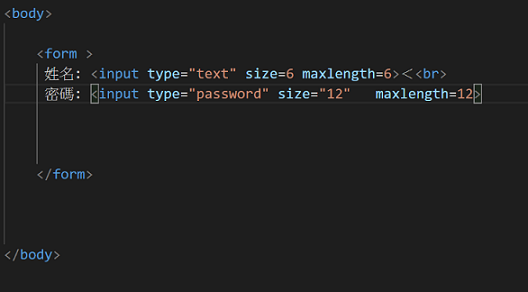
<INPUT type="password" >
代表的是密码输入栏位。它的用法和一般文字输入栏位相同,唯一最大的不同是当我们在密码栏输入时,所输入的内容会用『*』或是『●』的方式来显示,使得旁观者无法得知输入内容,以保护资料的隐密性。通常用来输入需要保密的资料。
在HTML文件中其语法格式如下:

执行後的结果如下:

-
<INPUT type="submit">
代表的是送出资料的按钮,当浏览者按下传送的按钮,表单的资料就会传给WWW服务器交由指定的程序来处理。传送按钮所预设的名称是「Submit」。不过也可以用value属性把它改成其他的名称,例如「提交」等文字。除了type属性,在Input元素也会用到以下的属性:
-
Name
设定栏位名称,必须明确指定栏位名称,才能送出表单资料。 -
Value
预设值或显示的文字。对於type=”submit”按钮value属性则是设定按钮上的文字。
例如 value=”登入”则按钮上则会显示登入 -
Size
指定输入栏位在画面上的宽度,浏览器会以预设字型大小来设定。
<<: [Day22] 在 Codecademy 学 React ~ 原来 useState 就是 this.state + this.setState 啊!
>>: Day 10 | Unity AR 环境建置(Android)
Day 14:怎麽在 Angular 使用 Bootstrap?
由於在未来的专案有机会使用到 Bootstrap,所以就藉这个机会来介绍一下如何在 Angular ...
好记性的浏览器:localStorage
谈这个主题之前,我们先来回忆一下日常的场景,你来到桃子购物网站,选了你要的商品往下卷动网页,结果竟...
【Day 26】Go 与 Redis
这篇之後要来补 QQ 事情是不是越积越多ㄌ Redis redis 是一个 in-memory 的...
使用Ajax取得查询与筛选结果
data: { "key": $("#SearchKeyInput&...
Day30 WebRTC 一对多连线
上一篇我们使用 addTransceiver 单向接收串流 ,但是却不能两个人一起接收,今天我们要来...