#24 JS: HTML DOM Events - Part 2
For the topic today, I can't fully understand the logic that it works.
So forgive me if I don't explain that clearly. It takes time to digest the knowledge before outputting an understandable article.
Simple example of event handling


<!DOCTYPE html>
<html>
<head>
<title>JS - HTML DOM Events - Part 2-1</title>
<script type="text/javascript">
function over(element){
element.style.color="orange";
}
function out(element){
element.style.color="black";
}
</script>
</head>
<body style="font-family:Arial";>
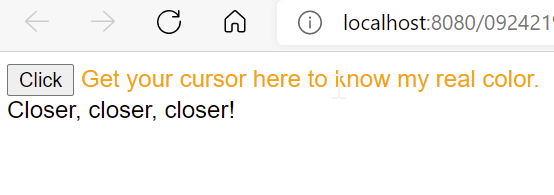
<button onclick="alert('Clicked');">Click</button> <!-- Registering an event -->
<span onmouseover="over(this);"
onmouseout="out(this);">Get your cursor here to know my real color.</span>
<div onmouseover="over(this);"
onmouseout="out(this);">Closer, closer, closer!</div>
</body>
</html>
When it comes to event handling, “this” represents the ..., ... objects.
Advanced example of event handling
<!DOCTYPE html>
<html>
<head>
<title>JS - HTML DOM Events - Part 2-2</title>
<script type="text/javascript">
// Advanced way to register an event dynamically through JS.
function init(){ //init = initialization
var btn=document.getElementById("btn");
var handler=function(){ // prepare a event listener, aka a event handler
alert("Clicked");
}
btn.addEventListener("click"/*event name*/, handler);
}
</script>
</head>
<body onload="init();"> <!-- Statically register the "load" event on <body>. Onload event will be initialized once the webpage is fully loaded. -->
<button id="btn">Click</button>
</body>
</html>
Music of Today: The List by Moonchild
Like/Share/Follow
Feel free to comment and share your ideas below to learn together!
If you guys find this article helpful, please kindly do the writer a favor — LIKE this article.![]()
<<: [Day 24] Node Event loop 3
DAY9 - BFS应用
昨天写了BFS模板&一题模板题,今天放几题比较复杂的~~ 例题实战 909. 蛇梯棋 这题最...
运行系统档案检查工具以修复Windows 10中损坏的档案
您所使用的Windows 10是否经常崩溃?您是否在Windows 10中收到档案丢失或损坏的错误?...
[前端暴龙机,Vue2.x 进化 Vue3 ] Day27. Vue3 ref & reactive 小练习
说了那麽多,感觉还是有点模糊~ 没关系,我可能也差不多 ( 哈哈 所以还是透过实作练习,让自己更了解...
存取不可路由(non-routable)的网路资源-Proxy
传统网路意味着当今很少实施的网路技术,例如 10Base2、10Base5、令牌环、令牌总线等。不可...
[Day 27] - 新手也能懂的Arduino! – (4)如何看懂电路图Part.2
17King 制造中,订阅一下吧(*´∀`)~♥ 今日影片长度:07 分 20 秒 本集重点条列: ...